Appearance
Display product blocks on cards
This guide describes how to display a card behind product blocks. Refer to Shopify help: Cards. With Shapes theme, every product block includes a setting to show/ hide a card behind the block.
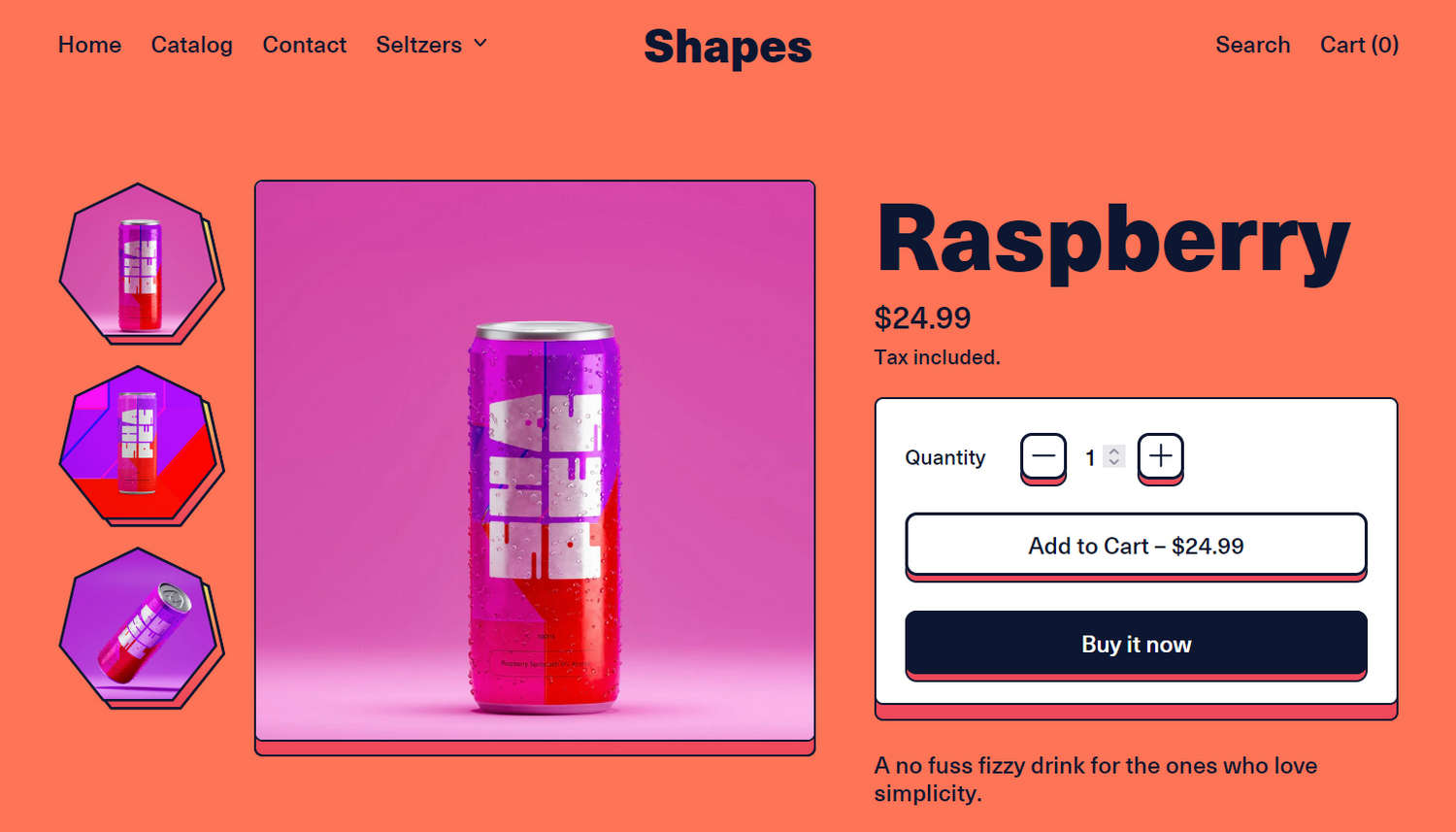
The previous video shows a store's product page with a Product section, on the right. The section contains a Quantity selector block. On the left, in the block settings menu, to show a card behind the block, the Display on card checkbox option is enabled.
Show a block on a card
To show a block on a card:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product or Product section. For example, select Products > Default product.
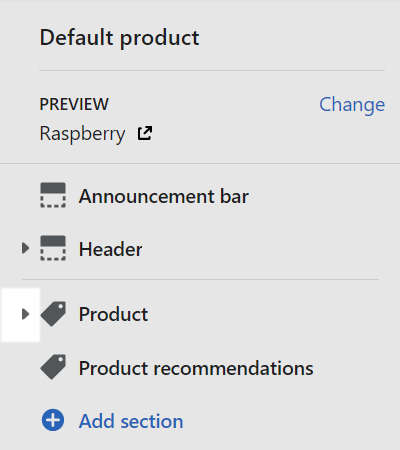
From the side menu, select the Arrow icon to expand the section menu. For example, expand the Product section menu.

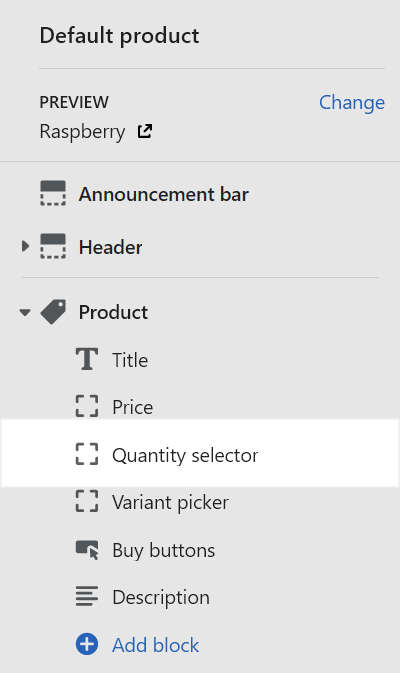
In the section menu, select a block. For example, select a Quantity selector block.

To add a new block, select Add block, choose a block to add, and then select the block you added.
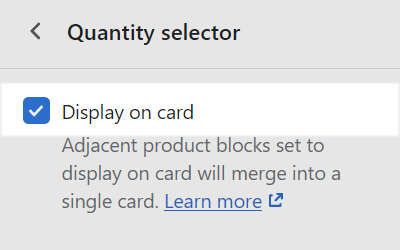
In the block's settings menu, select the Display on card checkbox to show/ hide a card behind the block.

Show multiple blocks on a single card
Shapes theme can combine multiple adjacent product blocks onto a single card.
For example, the following image shows a store's product page with a Product section. The section contains Quantity selector, Variant picker, and Buy buttons blocks. To display all the blocks on a single card, the Display on card checkbox option is enabled in the block settings for each block.

To show multiple product blocks on a single card:
For each block you want to add to a single card, complete the previous steps to Show a block on a card.
Note
To display multiple blocks on a single card, the blocks must be adjacent.