Appearance
Password
This guide describes setting up the Password section.
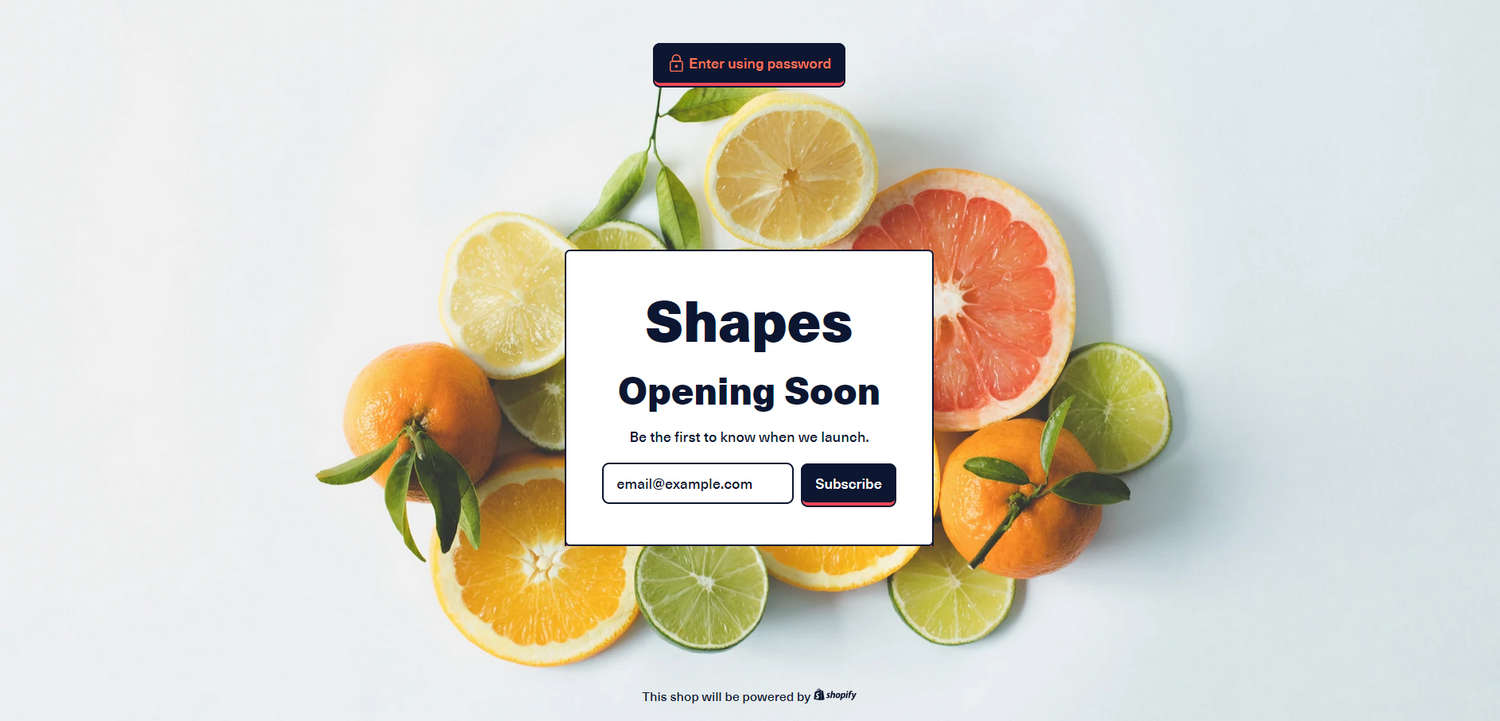
Use the section on (password) protected store pages to provide "Opening Soon" information about store content that's pending release. Refer to Shopify help: Password protection for your online store

The previous image shows a Password section on a store's Password page. A custom image is used for the section's background. Visitors must provide a password to access the store's pages by selecting the Enter using password button. To prompt visitors to subscribe to the store's newsletter, in the section's settings, the checkbox option to Show newsletter signup is enabled.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a password section
To set up a Password section:
Go to Customize theme. At the top of the page, use the dropdown to select Others > Password.
Note
The section is available only on the Others > Password page template.
From the side menu, select Password.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards. |
| Custom logo | Use the Custom logo selector options to set up an image to use as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Custom logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Custom logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom logo width | Adjust the slider Custom logo width to set a size for the image inside the section between 20px to 450px (pixels). |
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Background image | Use the Background image selector options to set up an image to use as the section's background. Refer to Add, replace or remove an image or video inside a section or block. |
| Background image > Connect dynamic source | To display a background image from a dynamic source, select the Connect dynamic source icon beside the Background image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Show newsletter signup | Select the checkbox Show newsletter signup to show/ hide a form, inside the section, that prompts the customer to subscribe to your store's newsletter by submitting an email address. |
| Newsletter > Newsletter form heading | In the box Newsletter form heading, enter text to display as a title inside the newsletter form. Format the text, and/ or add links, using the Text editor pane. |
| Newsletter > Newsletter form heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Newsletter form heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Tell your visitors about a launch day discount | Follow the link Tell your visitors about a launch day discount to open a Shopify blog post about using discounts for marketing and promotion. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a password section
A default Password section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select Others > Password.
From the side menu, expand the Password section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |