Appearance
Feature collections in navigation
This guide describes how to feature products from a collection inside the header section.
Use this feature to display products inside a dropdown menu, in the header navigation area, at the top of store pages. Refer to Shopify help: Menus and links
The previous video shows a store's homepage. The header navigation area, at the top of the page, contains the Shop dropdown. Products from the Shop collection are featured inside the dropdown, with links to the products' pages. The dropdown's View all button displays all of the products from the Shop collection.
Note
This feature is available only with desktop navigation, and it is not available with navigation inside the mobile drawer.
Add a new menu item to the header
To add a new item to the header menu, with links to products from a collection:
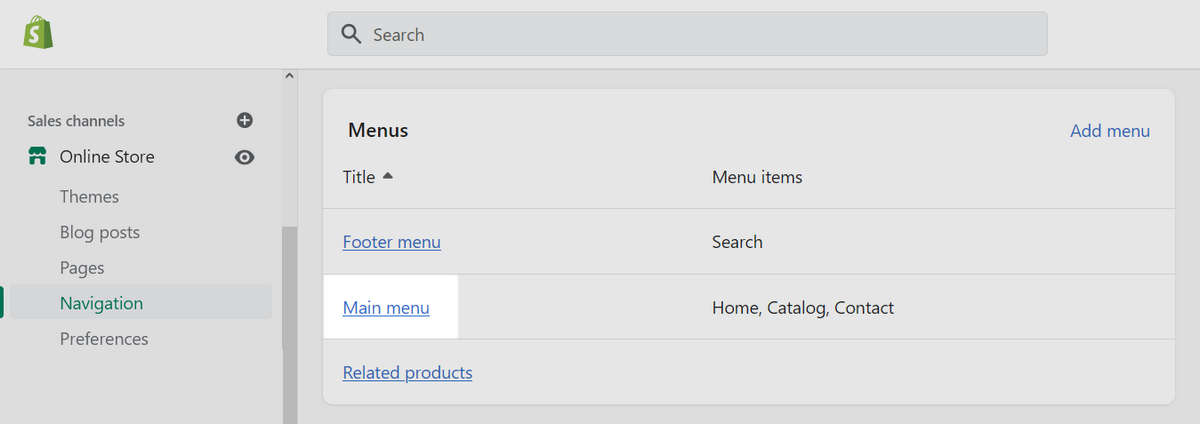
In Shopify admin, select Online store > Navigation.
In the Menus pane, select Main menu.

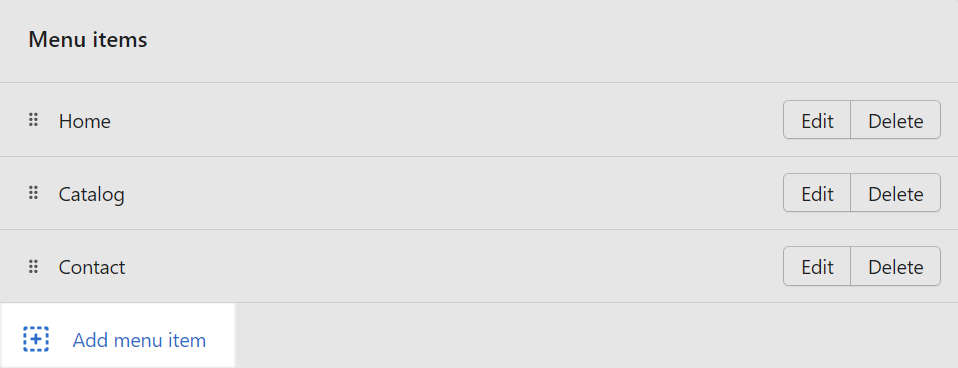
In the Menu items pane, select Add menu item.

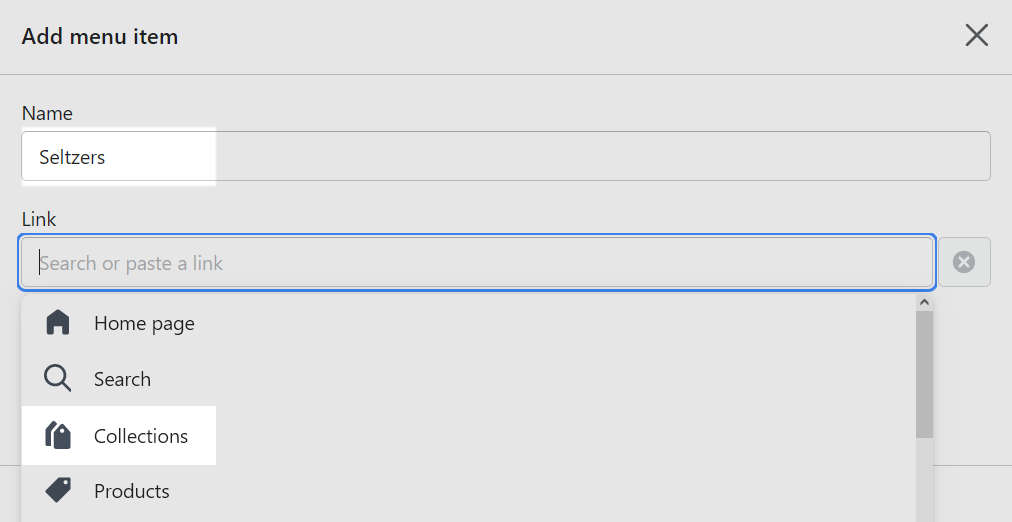
In the Add menu item pane, in the Name box, enter a name for the new menu item.
For example, enter Seltzers.
In the Add menu item pane, select the Link box, choose a collection page to link to, and then select Add.
For example, select Collections > Selzers.

Select Save.
Feature collection items in the header
To feature collection items in the header's navigation area:
In Theme editor, select Customize theme.
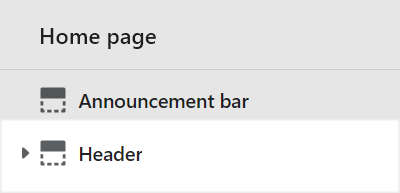
Use the dropdown at the top of the page to select the Home page template.
In the side menu, select the Header section.

Select the checkbox to enable the option to Showcase first-level collections.

Verify that the header dropdown menu displays products from the collection.