Appearance
Set up the Candy preset
This guide describes how to set up your store's home page to match the appearance of our Candy "chocolate" demo store.

Note
Before you follow this guide:
Download and install Shapes theme from Shopify's Theme store. Refer to Install Shapes.
Use Theme editor's Theme settings to set your store to Shapes' Candy preset Theme style. Refer to Theme style.
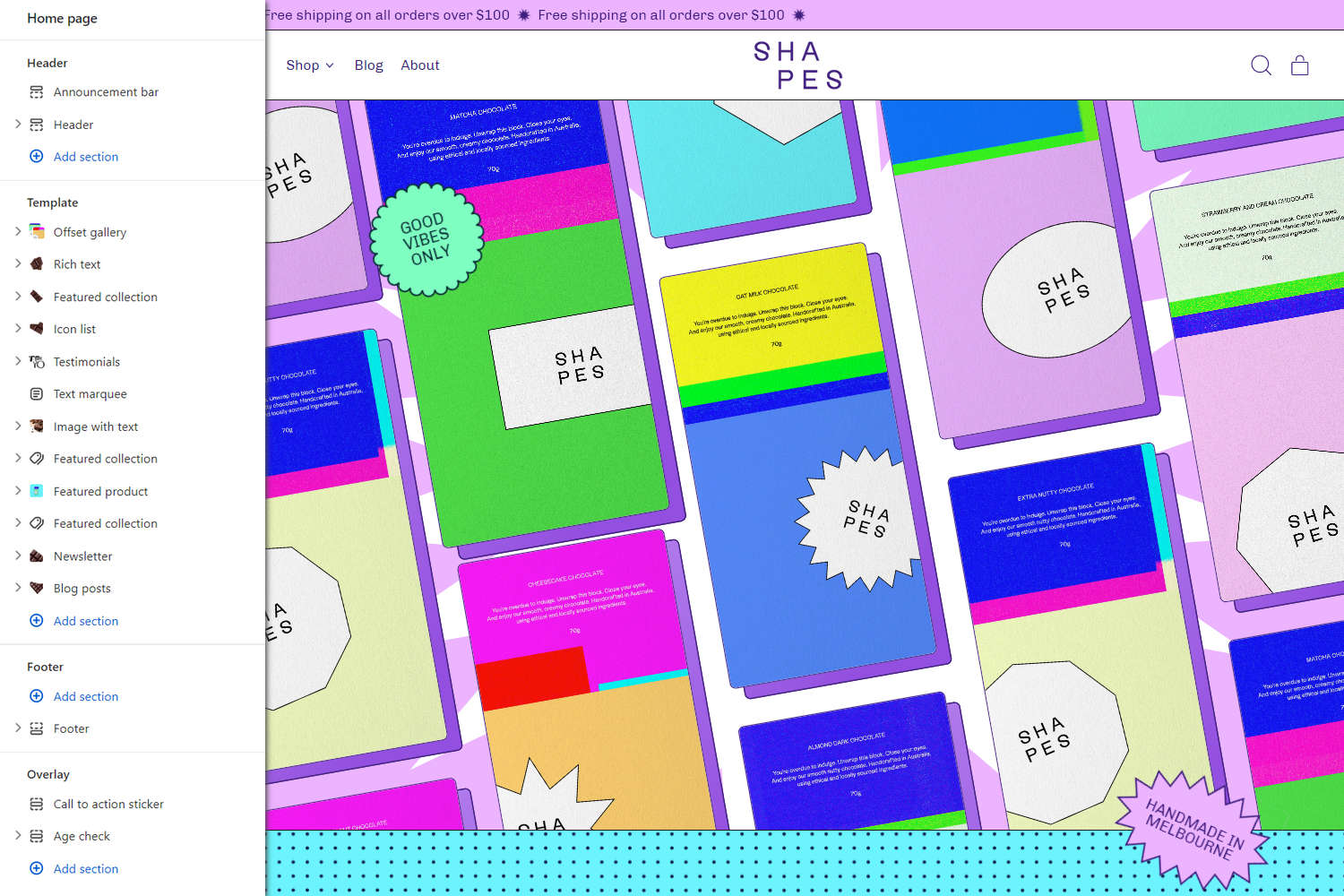
To match your store to our Demo store, in Theme editor's home page sections menu, configure each section according to the following specifications. After you've applied our specifications, your store's home page sections menu should look similar to the menu in the previous image.
Note
If a specification does not provide a value for a particular section, block or Theme setting, use the setting's default value. For example, this article does not provide a specification for the Age check section. So, to match your store to our demo store, do not change the section's default settings.
For guidance with adding, removing, hiding, and rearranging sections and blocks, refer to Shopify help: Sections and blocks. For more information about Shapes' sections and blocks, refer to Sections overview.
Select Save regularly, to avoid loosing your changes.
Static sections specifications
In Theme editor, apply the following specifications to Shapes' Static sections.
Announcement bar
| Setting name | Value |
|---|---|
| Home page only | Unchecked (off) |
| Display | Marquee |
| Text | Free shipping on all orders over $100 |
| Marquee > Speed | 50sec |
Header
| Setting name | Value |
|---|---|
| Logo > Custom logo | logo.PNG |
| Logo > Custom logo width | 120px |
| Menu > Crop feature link images | Square |
| Layout > Show icons | Checked (on) |
| Overlay Settings > Overlay header over home page | Unchecked (off) |
| Overlay Settings > Overlay header over collection pages | Unchecked (off) |
| Overlay Settings > Overlay header over product page | Unchecked (off) |
| Overlay Settings > Overlay text color | White |
| Color > Color scheme | Primary |
| Color > Dropdown background color | Card |
Footer
| Setting name | Value |
|---|---|
| Custom logo | logo.PNG |
| Logo > Custom logo width | 130px |
| Color > Use gradient for background | Unchecked (off) |
Footer - Tagline and social links block
| Setting name | Value |
|---|---|
| Tagline | This is a demo store. Unfortunately Shapes chocolate isn't real, but these lovely package designs were done by the amazing Tina Victoria in collaboration with Switch Themes. |
Content sections specifications
In Theme editor, apply the following specifications to Shapes' Content sections.
Remove or hide the following sections:
- Image with text overlay
- Text columns with images
- Comparison table
- Video with text overlay
Offset gallery
Above the Rich text section, add a new Offset gallery section with the following settings.
| Setting name | Value |
|---|---|
| Height | Two thirds screen height |
| Crop | No crop |
| Layout > Number of items on mobile | 8 |
| Layout > Zoom level | 1.1 |
| Layout > Rotate | -10deg |
| Color > Color scheme | Secondary |
Offset gallery - Image block 1
| Setting name | Value |
|---|---|
| Image | Cheesecake.JPG (product image) |
| Link | Cheesecake (Product page) |
Offset gallery - Image block 2
| Setting name | Value |
|---|---|
| Image | DarkAlmond.JPG (product image) |
| Link | Almond dark (Product page) |
Offset gallery - Image block 3
| Setting name | Value |
|---|---|
| Image | ExtraNutty.JPG (product image) |
| Link | Extra Nutty (Product page) |
Offset gallery - Image block 4
| Setting name | Value |
|---|---|
| Image | MatchaChocolate.JPG (product image) |
| Link | Matcha (Product page) |
Offset gallery - Image block 5
| Setting name | Value |
|---|---|
| Image | OatMilk.JPG (product image) |
| Link | Oat Milk (Product page) |
Offset gallery - Image block 6
| Setting name | Value |
|---|---|
| Image | SpicyHazelnut.JPG (product image) |
| Link | Spicy Hazelnut (Product page) |
Offset gallery - Image block 7
| Setting name | Value |
|---|---|
| Image | StrawberryCream.JPG (product image) |
| Link | Strawberry and Cream (Product page) |
Offset gallery - Image block 8
| Setting name | Value |
|---|---|
| Image | Peanut.JPG (product image) |
| Link | Peanut (Product page) |
Offset gallery - Background shape block
Below the eighth Image block, add a new Background shape block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Square |
| Size | 180 |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Card |
Offset gallery - Sticker block
Below the Background shape block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | Good<br>Vibes<br>Only |
| Shape | Scalloped circle 3 |
| Position > Horizontal position | 16% |
| Position > Vertical position | 19% |
| Position > Rotate | -16deg |
| Color > Color | Background |
| Color > Scheme | Quaternary |
Rich text
| Setting name | Value |
|---|---|
| Title | Get into shapes |
| Text | Chocolate for the best of times. Chocolate for the worst of times. We've got you covered. All fun, all flavour. |
| Display on card | Checked (on) |
| Content width on desktop | One half |
| Link > Button link | All products (Products page) |
| Link > Label | Get stuck in |
| Color > Color scheme | Tertiary |
Rich text - Background pattern
Add a new Background pattern block with the following settings.
| Setting name | Value |
|---|---|
| Type | Dots |
| Color | Text |
| Pattern size | 18px |
Rich text - Sticker block 1
Position the (first) Sticker block below the Background pattern block, and then apply the following settings to the the Sticker block.
| Setting name | Value |
|---|---|
| Text | Handmade in Melbourne |
| Shape | Star |
| Sticker width | 220px |
| Font size | Extra small |
| Position > Horizontal position | 86% |
| Position > Vertical position | 0% |
| Position > Rotate | 24deg |
| Animation > Rotation | No rotation |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Background |
| Color > Color scheme | Secondary |
Rich text - Shape divider block
Below the (first) Sticker block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section | Section below |
| Target section color scheme | Primary |
| Style | Mountains 2 |
Rich text - Sticker block 2
Below the Shape divider block, add a new (second) Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | Sticker |
| Shape | Fit to text |
| Custom image > Image | chocolate-1.PNG |
| Position > Horizontal position | 8% |
| Animation > Enable parallax | Checked (on) |
| Animation > Parallax speed | 1 |
| Color > Color | Text |
Rich text - Sticker block 3
Below the second Sticker block, add a new (third) Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | What's<br>your<br>shape? |
| Shape | Star 4 |
| Sticker width | 170px |
| Font size | Small |
| Position > Horizontal position | 30& |
| Position > Rotate | -10deg |
| Color > Color | Background |
| Color > Color scheme | Quaternary |
Featured collection 1
Position the first Featured collection section below the Rich text section, and then apply the following settings to the first Featured collection section.
| Setting name | Value |
|---|---|
| Heading | Our flavours |
| Collection > Collection | Chocolate (Collection page) |
| Number of products | 8 |
| Enable quick buy | Checked (on) |
| Grid > Products per row on mobile | 2 |
| Color > Color scheme | Primary |
Featured collection 1 - Shape divider block
| Setting name | Value |
|---|---|
| Target section | Section below |
| Target section color scheme | Quaternary |
| Style | Medium zig zag |
Featured collection 1 - Sticker block
Below the Shape divider block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 200px |
| Custom image > Image | chocolate-2.PNG |
| Position > Horizontal position | 90% |
| Position > Vertical position | 11% |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Text |
Icon list
| Setting name | Value |
|---|---|
| Title | FULL OF GOODNESS |
| Color > Color scheme | Quaternary |
Icon list - Icon block 1
| Setting name | Value |
|---|---|
| Icon | No additives |
| Text | No additives |
Icon list - Icon block 2
| Setting name | Value |
|---|---|
| Icon | No artificial colors |
| Text | Non-GMO |
Icon list - Icon block 3
| Setting name | Value |
|---|---|
| Icon | Palm oil free |
| Text | Palm Oil free |
Icon list - Icon block 4
| Setting name | Value |
|---|---|
| Icon | Low salt |
| Text | Low salt |
Icon list - Icon block 5
| Setting name | Value |
|---|---|
| Icon | Organic |
| Text | All natural |
Icon list - Icon block 6
Hide or remove the sixth Icon block.
Icon list - Icon block 7
Hide or remove the seventh Icon block.
Icon list - Icon block 8
Hide or remove the eight Icon block.
Icon list - Shape divider block
Below the eight Icon block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section | Section below |
| Target section color scheme | Primary |
Icon list - Sticker block
Below the Shape divider block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 250px |
| Custom image > Image | chocolate-3.PNG |
| Position > Horizontal position | 95% |
| Animation > Enable parallax | Checked (on) |
| Animation > Parallax speed | 2 |
| Color > Color | Text |
Testimonials
Position the Testimonials section below the Icon list section, and then apply the following settings to the Testimonials section.
| Setting name | Value |
|---|---|
| Title | Don't just listen to us |
| Images max width | 200px |
| Disable media style | Checked (on) |
| Autoscroll mode | Left to right |
Testimonials - Testimonial block 1
| Setting name | Value |
|---|---|
| Image | NewYorker-logo.PNG |
| Quote | We thought we were addicted to Wordle, then we met Shapes Chocolate. |
Testimonials - Testimonial block 2
| Setting name | Value |
|---|---|
| Image | Huffpost-logo.PNG |
| Quote | Shapes chocolate is now an essential item on everyone's desk here at Huffpost. |
Testimonials - Testimonial block 3
| Setting name | Value |
|---|---|
| Image | Monocle-logo.PNG |
| Quote | Shapes is the chocolate we need but not what we deserve. |
Testimonials - Sticker block
Below the third Testimonial block, add a new Sticker block with the following settings
| Setting name | Value |
|---|---|
| Text | Meet the press! |
| Shape | Star 2 |
| Sticker width | 140px |
| Position > Horizontal position | 93% |
| Position > Vertical position | 5% |
| Position > Rotate | -6deg |
| Color > Color | Background |
| Color > Color scheme | Secondary |
Testimonials - Testimonial block 4
Below the Sticker block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Buzzfeed-logo.PNG |
| Quote | Finally a chocolate brand has come around |
Testimonials - Testimonial block 5
Below the forth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Vogue-logo.PNG |
| Quote | Chocolate never tasted so good. |
Testimonials - Testimonial block 6
Below the fifth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Mashable-logo.PNG |
| Quote | Amazing taste and an incredible brand journey from start to finish. |
Testimonials - Testimonial block 7
Below the sixth Testimonial block, add a new Testimonial block with the following settings.
| Setting name | Value |
|---|---|
| Image | Cosmopolitan-logo.PNG |
| Quote | Slumber parties are back. |
Testimonials - Shape divider block
Hide or remove the Shape divider block.
Text marquee
| Setting name | Value |
|---|---|
| Text | Chocolate for the best of times. Chocolate for the worst of times. |
| Shape between repeated text | None |
| Color > Color scheme | Secondary |
Image with text
Position the Image with text section below the Text marquee section, and then apply the following settings to the Image with text section.
| Setting name | Value |
|---|---|
| Display on card | Checked (on) |
| Image > Image | Chocolate-2.JPG |
| Image > Image shape | Cross |
| Image > Blob type | 1 |
| Image > Rotate | 0deg |
| Image > Image size on desktop | Three fifths |
| Image > Disable media style | Unchecked (off) |
| Content > Title | Our story |
| Content > Heading size | Standard |
| Content > Text | Find out how we came to be such chocolate lovers. |
| Content > Text alignment | Center |
| Link > Button link | All collections (page) |
| Link > Label | About us |
| Color > Color scheme | Tertiary |
| Color > Use gradient for background | Unchecked (off) |
Image with text - Background shape block
Hide or remove the Background shape block.
Image with text - Shape divider block
Hide or remove the Shape divider block.
Image with text - Sticker block 1
Hide or remove the first Sticker block.
Image with text - Sticker block 2
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 150px |
| Custom image > Image | shutterstock_524655724_3.PNG |
| Position > Horizontal position | 7% |
| Position > Vertical position | 4% |
| Animation > Rotation | No rotation |
| Animation > Parallax speed | 1 |
| Color > Color | Text |
Image with text - Background pattern block
Above the second Sticker block, add a new Background pattern block with the following settings.
| Setting name | Value |
|---|---|
| Type | Triangles |
Featured collection 2
Position the second Featured collection section below the Image with text section, and then apply the following settings to the second Featured collection section.
| Setting name | Value |
|---|---|
| Heading | Bundles |
| Collection | Bundles (Collection page) |
| Product grid > Image shape | Trapeze |
Featured product
| Setting name | Value |
|---|---|
| Title | Flavour of the month |
| Featured product | Almond Dark (Product page) |
| Media > Image shape | Star 1 |
| Media > Desktop media width | Three fifths |
| Color > Color scheme | Quaternary |
Featured product - Price block
Hide or remove the Price block.
Featured product - Buy buttons block
| Setting name | Value |
|---|---|
| Show price in add to cart button | Unchecked (off) |
Featured product - Shape divider block
Hide or remove the the Shape divider block.
Featured product - Sticker block 1
Below the Buy buttons block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | Selling Fast! |
| Shape | Ticket stub |
| Sticker width | 120px |
| Position > Horizontal position | 20% |
| Position > Vertical position | 30% |
| Position > Rotate | -16deg |
| Color > Color | Background |
| Color > Color scheme | Secondary |
Featured product - Background shape block
Below the first Sticker block, add a new Background shape block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Triangle |
| Blob type | 7 |
| Size | 250 |
| Position > Horizontal position | 51% |
| Position > Vertical position | 34% |
| Position > Rotate | -22deg |
| Animation > Parallax speed | 2 |
| Color > Color | Card |
Featured product - Sticker block 2
Below the Background shape block, add a new (second) Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 210px |
| Custom image > Image | shutterstock_524655724.PNG |
| Position > Horizontal position | 100% |
| Animation > Enable parallax | Checked (on) |
| Animation > Parallax speed | 2 |
| Color > Color | Text |
Featured product - Description block
Below the second Sticker block, add a new Description block with default settings.
Featured collection 3
Below the Featured product section, add a third Featured collection section with the following settings.
| Setting name | Value |
|---|---|
| Heading | Merch |
| Collection | Merch (Collection page) |
| Number of products | 3 |
| Display on card | Unchecked (off) |
| Products per row on desktop | 3 |
| Product grid > Image aspect ratio | Square |
| Product grid > Image shape | Parallelogram |
Newsletter
Position the Newsletter section below the third Featured collection section, and then apply the following settings to the Newsletter section.
| Setting name | Value |
|---|---|
| Text | Tasty content only. |
| Display on card | Checked (on) |
| Color > Color scheme | Tertiary |
Newsletter - Background pattern block
Add a new Background pattern block with the following settings.
| Setting name | Value |
|---|---|
| Type | Crosshatch |
Newsletter - Sticker block 1
Below the Background pattern block, add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Text | Spam is<br>for losers |
| Shape | Zig zag ribbon |
| Sticker width | 170px |
| Position > Horizontal position | 14% |
| Position > Vertical position | 8% |
| Position > Rotate | -18deg |
| Color > Color | Background |
| Color > Color scheme | Secondary |
Newsletter - Sticker block 2
Below the first Sticker block, add a new (second) Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 260px |
| Custom image > Image | shutterstock_1037360209_1__9.PNG |
| Position > Horizontal position | 3% |
| Position > Vertical position | 96% |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Text |
Newsletter - Shape divider block
Below the second Sticker block, add a new Shape divider block with the following settings.
| Setting name | Value |
|---|---|
| Target section | Section below |
| Style | Medium waves |
Blog posts
| Setting name | Value |
|---|---|
| Display blog posts on cards | Checked (on) |
| Title | From the blog |
| Blog | News (Blog) |
| Image shape | Convex |
| Show post excerpt | Unchecked (off) |
| Color > Color scheme | Secondary |
| Color > Use gradient for background | Unchecked (off) |
Blog posts - Shape divider block
Hide or remove the Shape divider block.
Blog posts - Sticker
Add a new Sticker block with the following settings.
| Setting name | Value |
|---|---|
| Shape | Fit to text |
| Sticker width | 270px |
| Custom image > Image | shutterstock_1037360209_.PNG |
| Position > Horizontal position | 96% |
| Animation > Enable parallax | Checked (on) |
| Color > Color | Text |
Template sections specifications
In Theme editor, apply the following specifications to Shapes' Template sections.
Call to action sticker
| Setting name | Value |
|---|---|
| Text | Shop<br>Now |
| Link | Chocolate (Collection page) |
| Width | 130px |
| Font size | Large |
| Position > Enable rotation animation | Checked (on) |
| Color > Color | Card |