Appearance
Use the Web Inspector
This guide describes how to use your browser's Web Inspector tool.
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes
Using your browser's Web Inspector tool provides a good way to identify parts of the theme code that you want to modify. This guide uses the Web Inspector tool for the Google Chrome web browser in Windows. Other browsers, like Safari and Firefox, have similar developer tools and features. To follow this guide using another browser, check your browser's documentation. Refer to Learn more.
Find an element's CSS classes
To customize theme code, you must know the CSS classes that apply to the element you want to modify. To identify an element's CSS classes:
- In a web browser, open a page with an element to modify.
- Right-select the element.
- Select Inspect.
- Review the contents of the Elements pane.
When an element is selected in the Elements pane, the applicable CSS classes are displayed in the class attribute. An element can be nested inside other elements, which might also contain classes that affect the appearance or behavior of the element you want to modify. Refer to Chrome developer: View and change CSS
In the following video, the Web Inspector tool is used to identify the CSS classes that apply to a <div> element, with text, on an example store's homepage.
Classes and CSS properties
Our themes use single-purpose CSS classes, like f--title or p2, "traditional" semantic CSS applied with classes like featured-content__title, and CSS variable definitions applied like var(--font-size-sm).
To re-style elements that use CSS classes, change their markup in the corresponding Liquid template. You can edit semantic CSS classes in the theme's stylesheet file: base.bundle.css. For variable definitions, edit the file snippets/css-variables.liquid in the theme's Snippets folder. Refer to Use customize CSS..
For example, to increase the font size of an element styled with text-sm, change its markup to use the text-xl class. Increasing the font size for the text-sm class involves finding the corresponding var(--font-size-sm) variable declaration in theme's CSS variable definitions file snippets/css-variables.liquid.
Example 1
As an example, let's review an element on the homepage for the Shapes Fizz "soda" demo store.
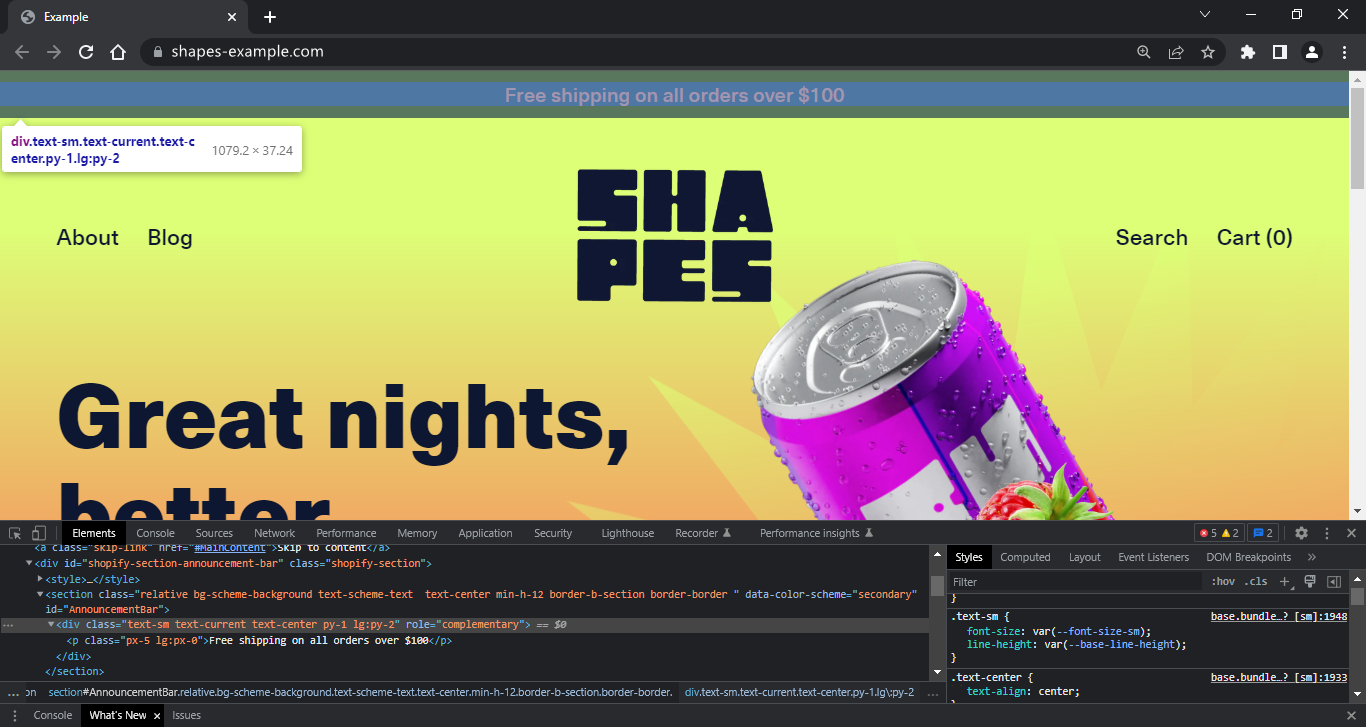
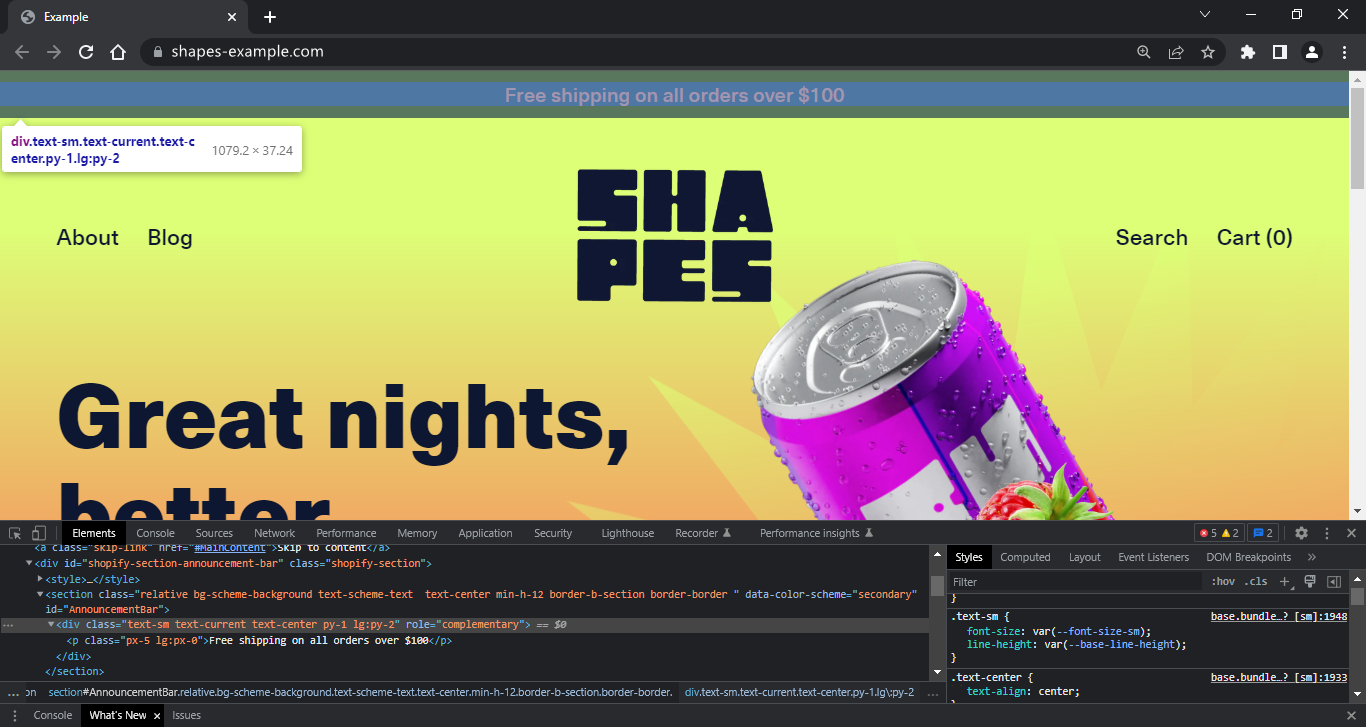
To determine how to change the font size for the Announcement bar section text, right-select the text, and then select Inspect.

In the Elements panel, note that the
<div>element is selected. The panel indicates atext-smclass applies to the element.In the Styles panel, the
text-smclass is actively setting thefont-sizeproperty for the element tovar(--font-size-sm).In Code editor, the Liquid template
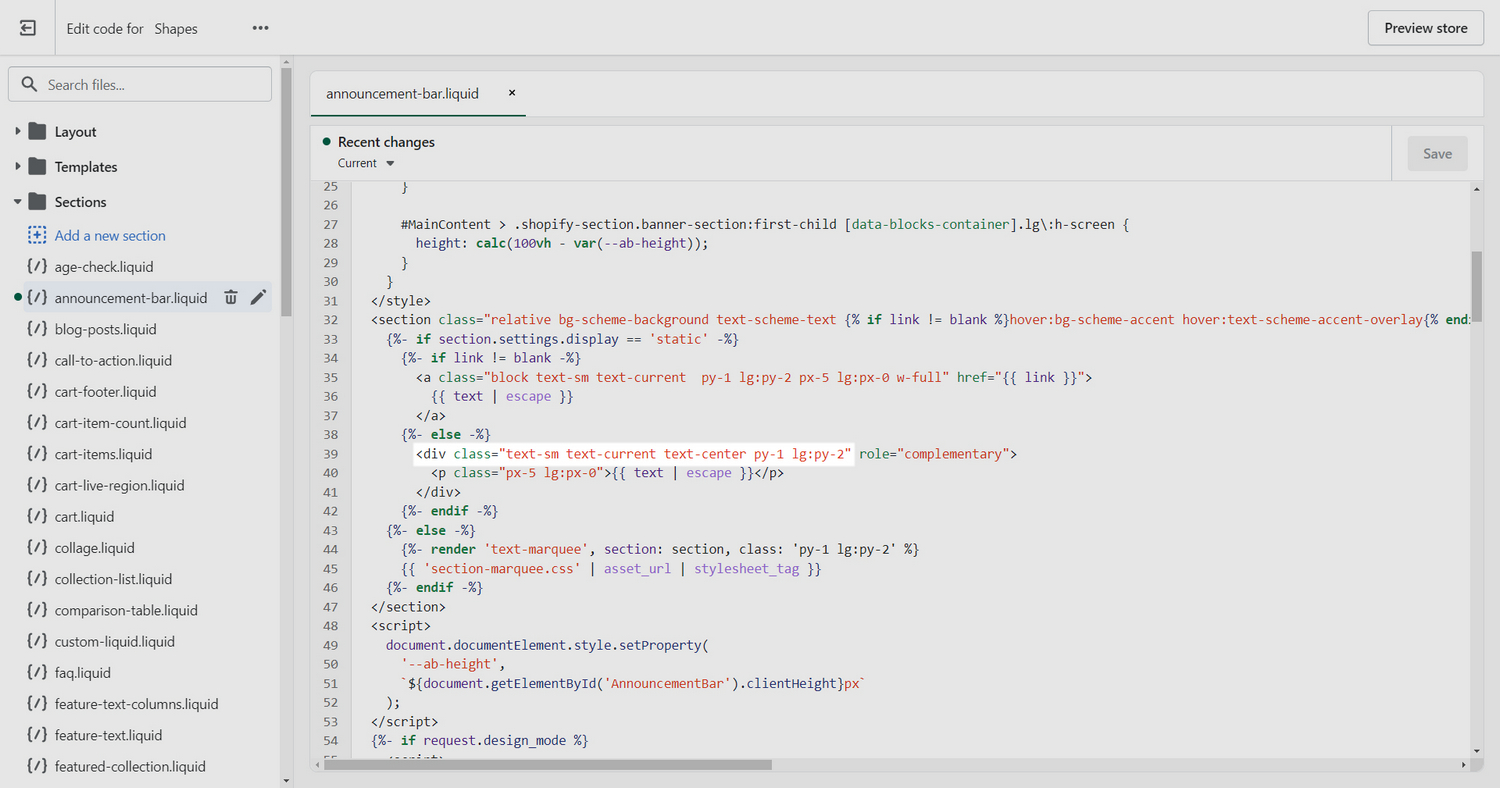
sections/announcement-bar.liquidfor the Announcement bar section sets the classes applied to the<div>element.
To modify the font size for the
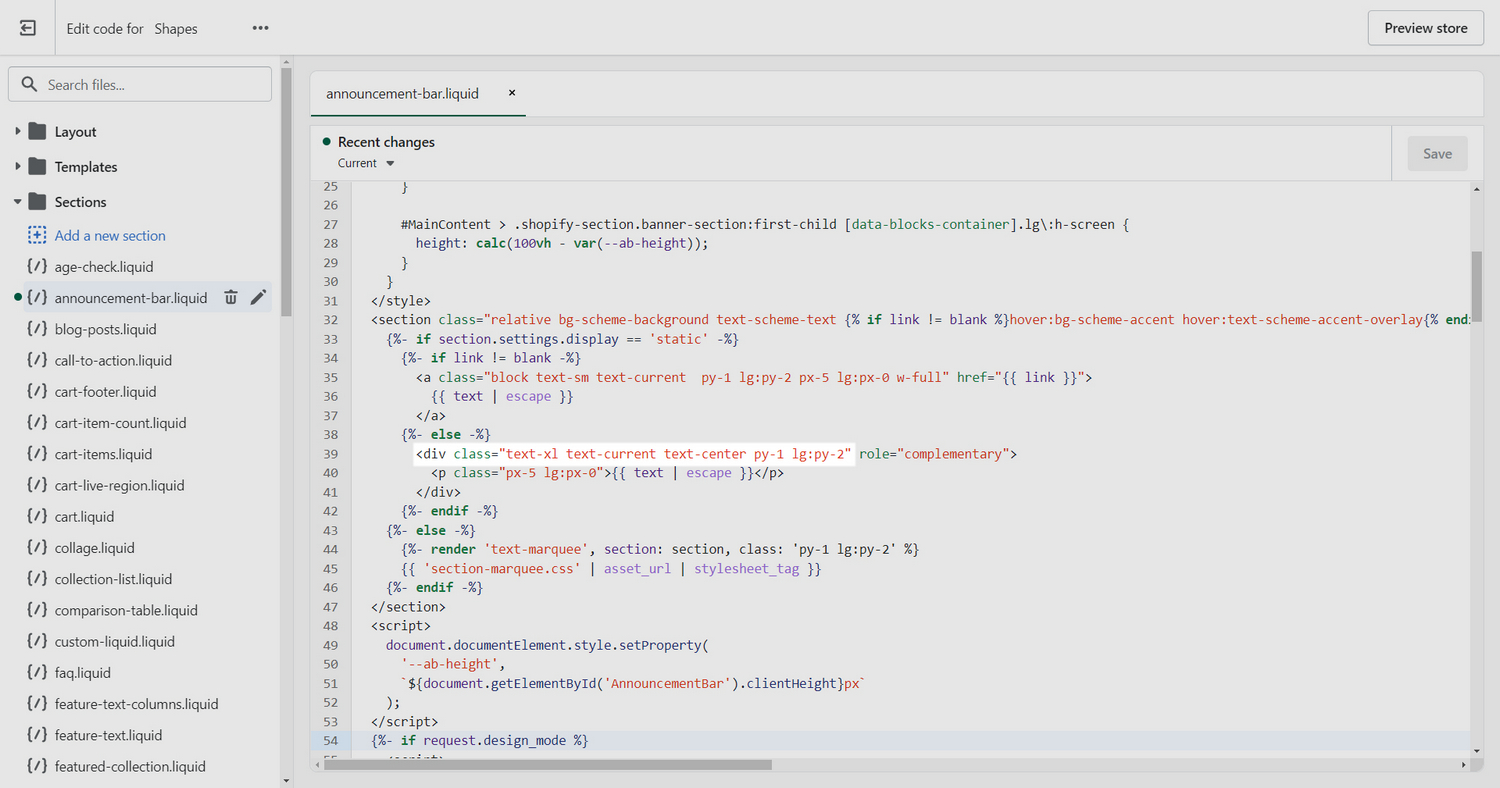
<div>element, in the Liquid template for the Announcement bar section, change thetext-smclass.For example, in the following image, the template code is changed from using the (default)
text-smclass to thetext-xlclass. The new class creates a larger text size.
Preview the store page to confirm your changes were applied successfully.
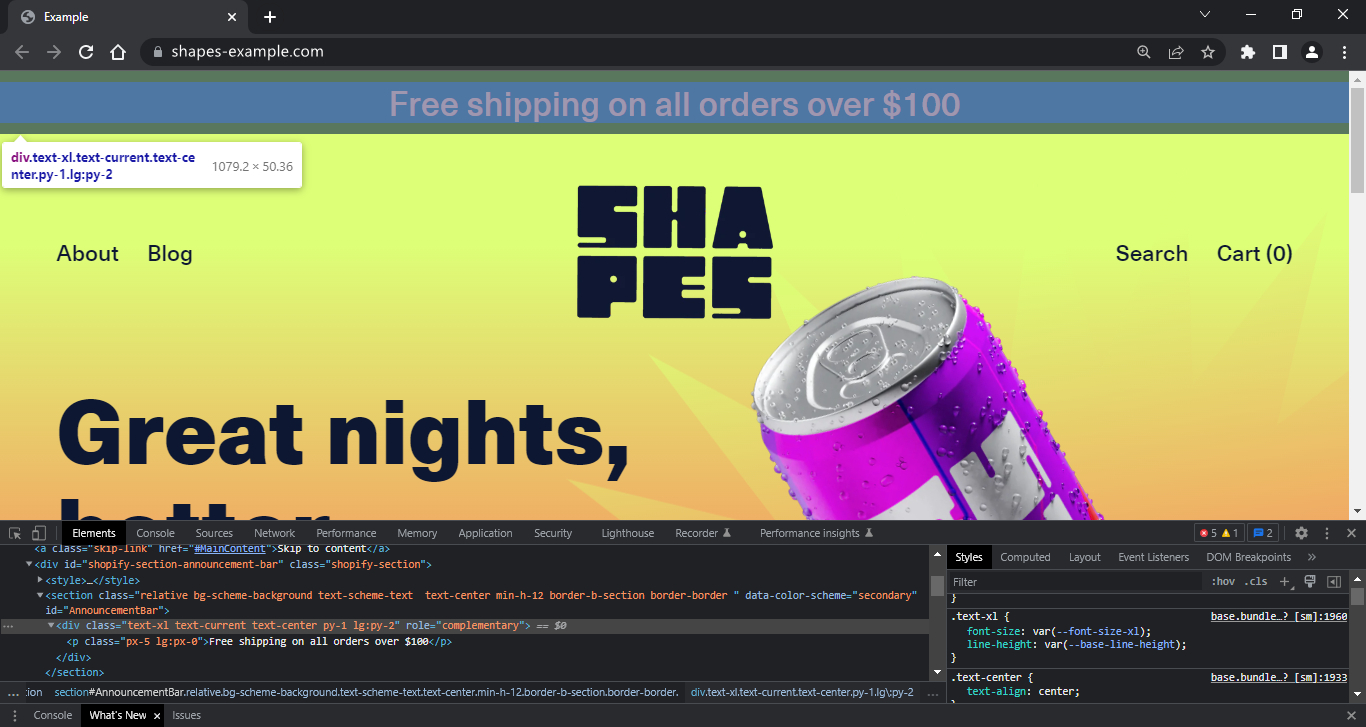
For example, in the following image, the Web inspector shows the previous
<div>element is selected for the Announcement bar section on a store's Homepage. In the Styles panel, the updatedtext-xlclass sets thefont-sizeproperty for the<div>element tovar(--font-size-xl). Note how the changes increase the size of the section text.
Example 2
As second example, let's review the same element on the homepage for the Shapes "food pantry" demo store. The styles have been reset to their defaults.
To determine how to tweak the font sizes for the Announcement bar section, right-select the text, and then select Inspect.

In the Elements panel, note that the
<div>element is selected. The panel indicates the (default)text-smclass applies to the element.In the Styles panel, the
text-smclass is actively setting thefont-sizeproperty for the element tovar(--font-size-sm).To change the font size for the
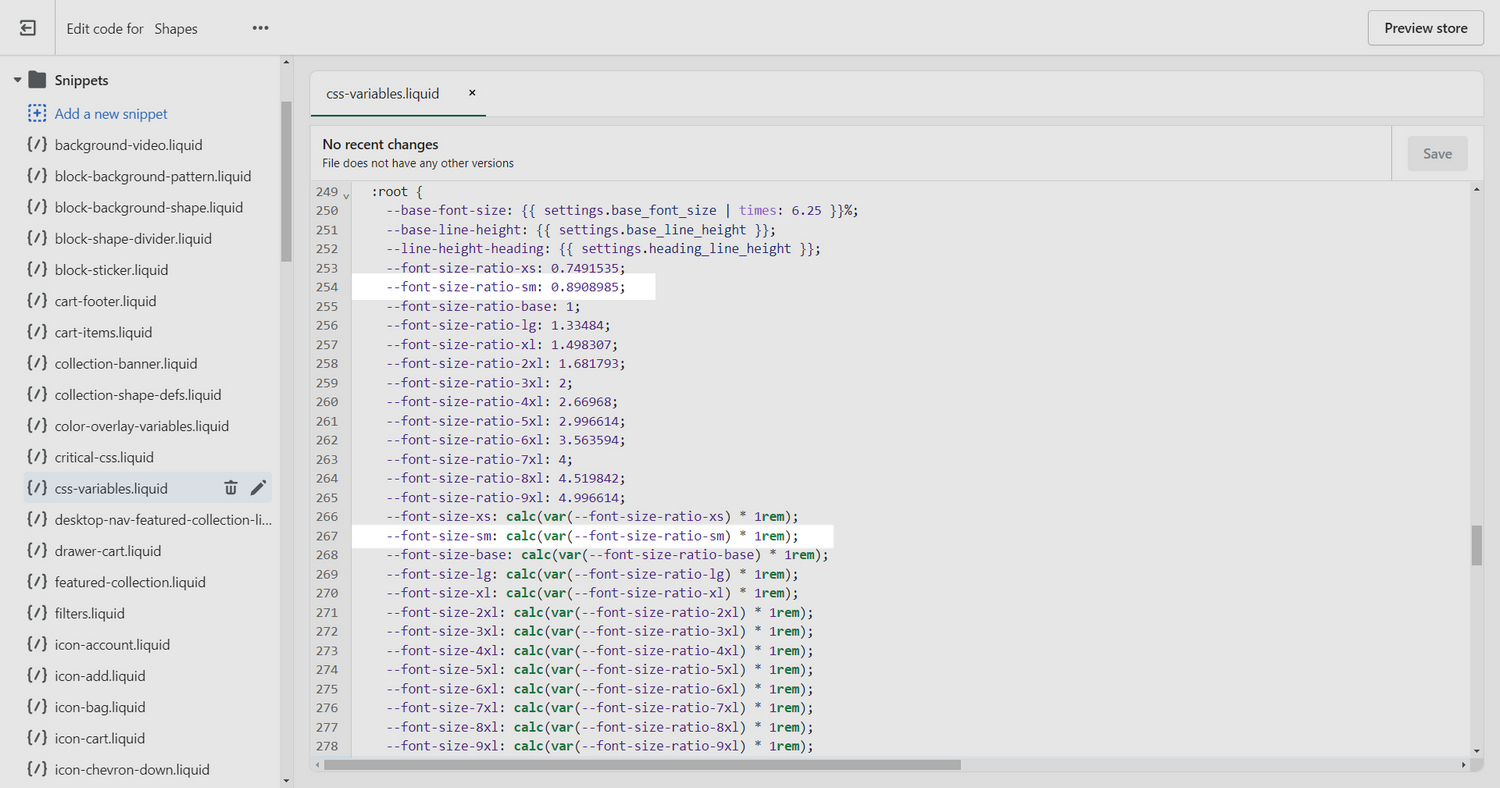
var(--font-size-sm)variable, find the corresponding variable declaration in theme's CSS variable definitions filesnippets/css-variables.liquid.For example, in the following image, the file Snippets >
css-variables.liquidis open in Code editor. The default value for--font-size-ratio-smis indicated. As indicated online 267, the value of--font-size-ratio-smis used to calculate a font size for the--font-size-smvariable (relative to the base font size).
Change the value assigned to the corresponding variable.
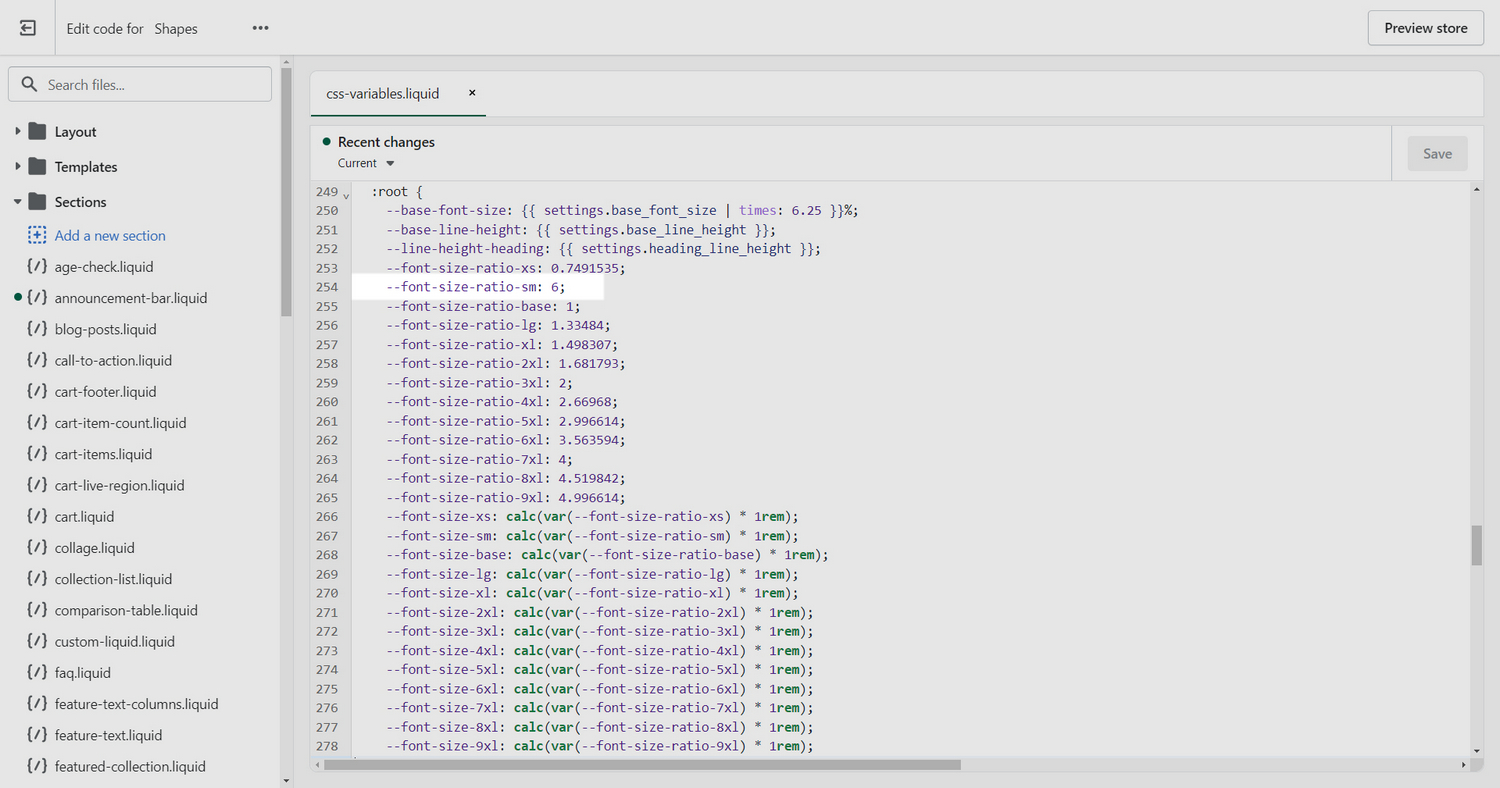
For example, in the following image, the value for
--font-size-ratio-smis increased from (default)0.8908985to6. This change increases the--font-size-ratio-smvalue used to calculate a font size for the--font-size-smvariable.
Preview the store page to confirm your changes were applied successfully.
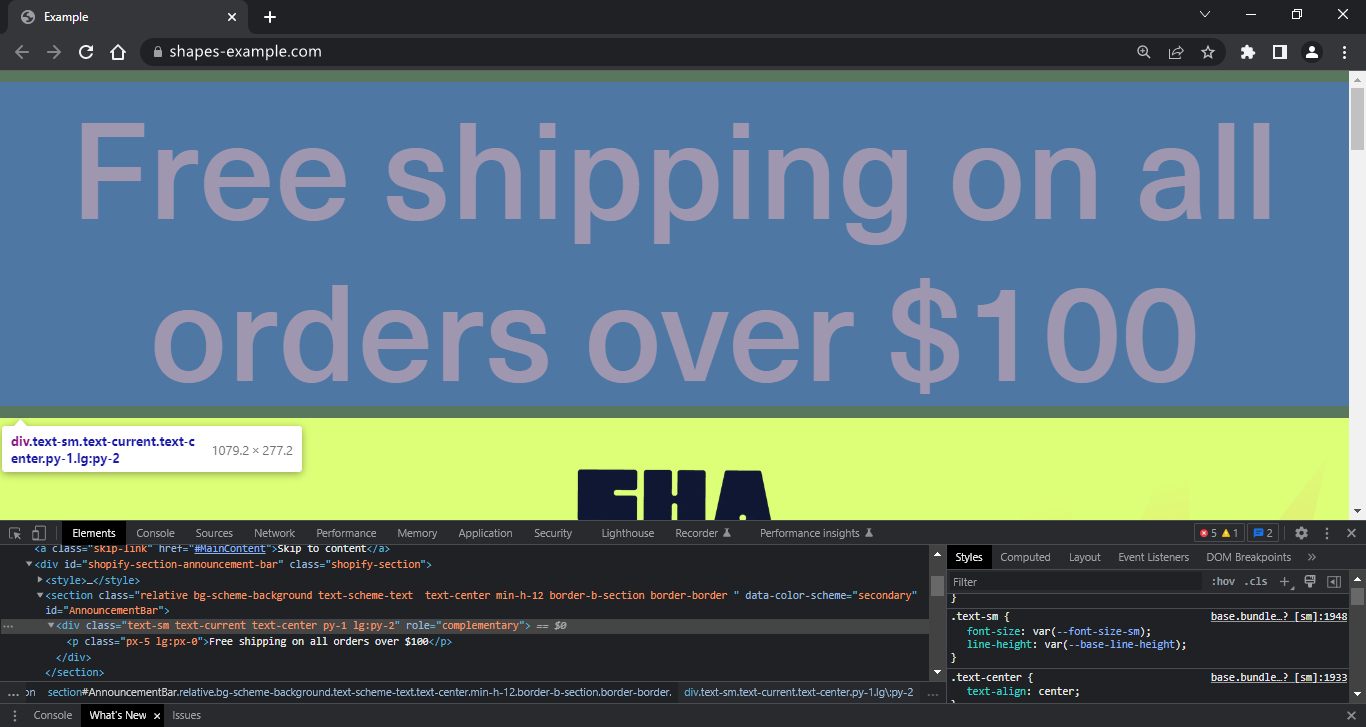
For example, in the following image, the Web inspector shows the previous
<div>element is selected for the Announcement bar section on the store's Homepage. In the Styles panel, the defaulttext-smclass sets thefont-sizeproperty for the element to the (default)var(--font-size-sm)variable. Note how the previous changes increase the size of the section's text. This change affects all occurrences of thevar(--font-size-sm)variable.
Learn more
Refer to the following links to developer tools and features for different browsers.