Appearance
Collection list - collage
This guide describes setting up the Collection list - collage section.
Use the section to display collection images, arranged in a collage, on the Collections list page.

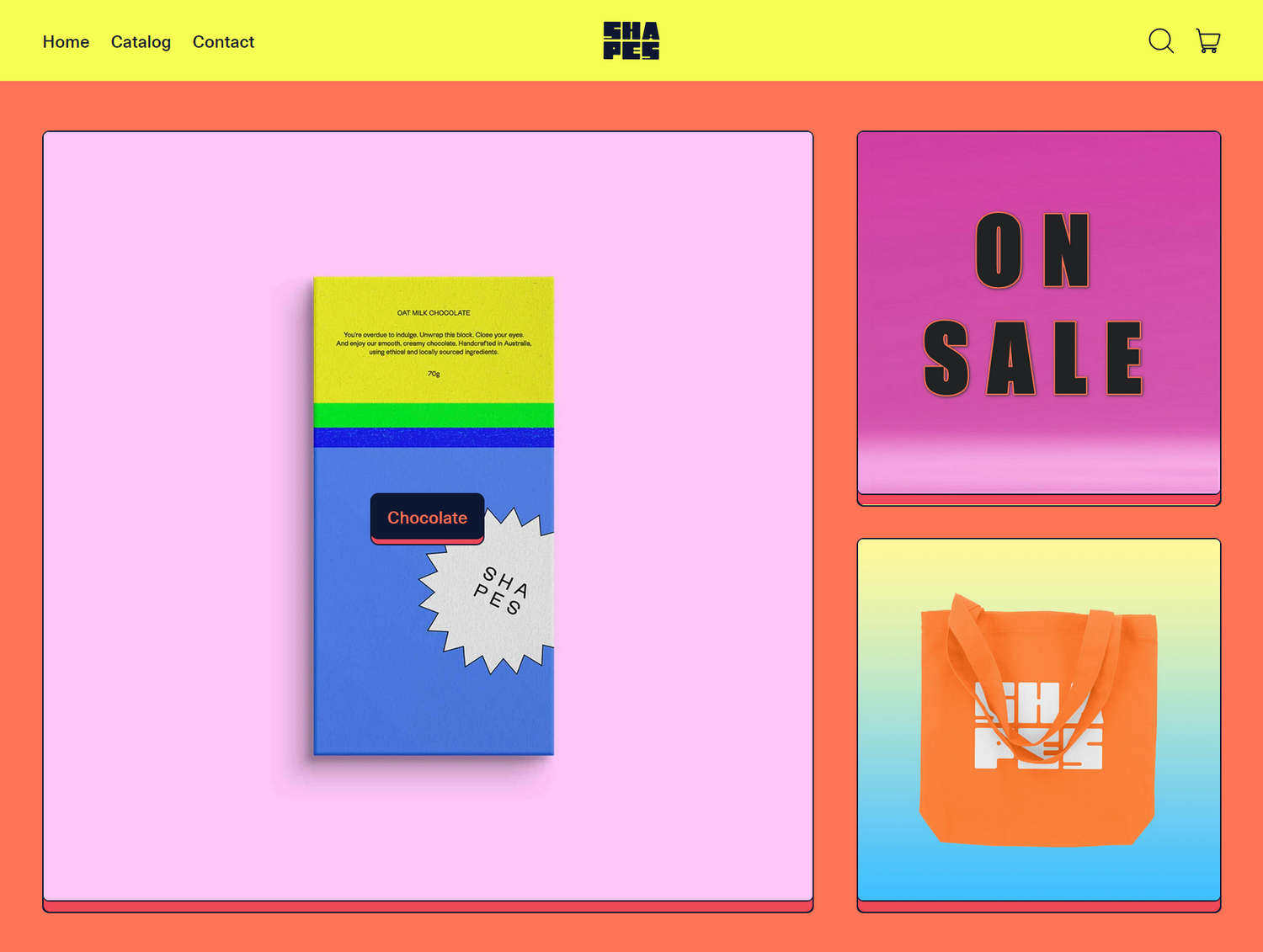
The previous image shows a Collection list - collage section on a store's Collections list page. The section's settings are set to their defaults. A collection image is displayed for each of the store's collections (three collections). The images are displayed in a collage arrangement. When a cursor placed over a collection image, a button overlay is displayed. The button links to the corresponding collection page. For example, the Chocolate button overlay (on the left) links to the store's Chocolate collection page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a collection list - collage section
To set up a Collection list - collage section:
Go to Customize theme. At the top of the page, select the Collections list template.
Note
The section is available only on the Collections list page template. If the section is hidden, select the Eye icon from the side menu to show the section.
From the side menu, select Collection list - collage.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Crop | Use the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Image shape | Use the Image shape dropdown to set a default shape for images inside the section. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Buttons > Button style | Use the Button style dropdown to set the style for the section's buttons to Primary or Secondary. A button overlays a collection image whenever a cursor is placed over the image. The button links to the corresponding collection page. Refer to Buttons. |
| Buttons > Show buttons on mobile | Select the checkbox Show buttons on mobile to show/ hide the section's buttons. A button overlays a collection image whenever a cursor is placed over the image. The button links to the corresponding collection page. This setting applies to mobile display devices. |
| Buttons > Only show buttons on hover on desktop | Select the checkbox Only show buttons on hover on desktop to show/ hide the section's buttons whenever a cursor is placed over a collection image. The button links to the corresponding collection page. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a collection list - collage section
A default Collection list - collage section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Collections list template.
From the side menu, expand the Collection list - collage section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Collection list - collage blocks.
Table: Collection list - collage blocks
The following table describes the blocks inside the Collection list - collage section, and their corresponding settings.
To configure a block, refer to Configure a block within a collection list - collage section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Collection | Displays a store collection inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |