Appearance
Newsletter
This guide describes setting up the Newsletter section.
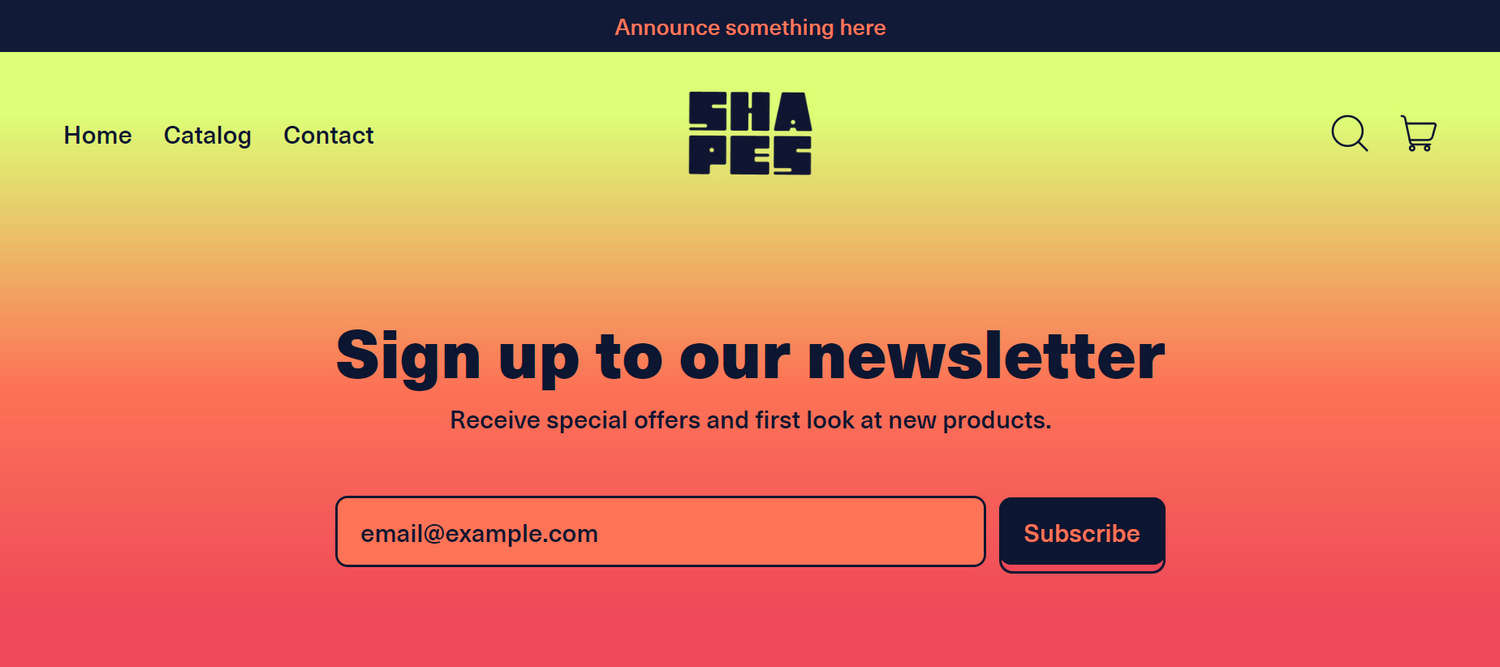
Use the section to display a newsletter sign-up form on a store page. A newsletter provides your customers with up-to-date information about your store. Customers who sign up for your newsletter will have a Shopify account created for them. Refer to Shopify help: Add a newsletter signup

The previous image shows a Newsletter section on a store's homepage. In the section's settings, the Color scheme is set to Primary, and the checkbox option is enabled to Use gradient for background. The remaining section settings are set to their defaults. On the page, a visitor enters their email address, and then selects the Subscribe button to begin receiving your store's newsletter.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a newsletter section
To set up a Newsletter section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Newsletter section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Newsletter. Refer to Shopify help: Add a section
From the side menu, select Newsletter.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title box, enter (heading) text to display as a title inside the section. |
| Text | In the Text box, enter (body) text to display inside the section. Format the text, and/ or add links, using the Text editor pane. |
| Text > Insert dynamic source | To display (body) text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields |
| Customer list | Follow the Customer list link to open the Customers page in your Shopify's admin. From the customers page, manage customers' information and view customers' purchase history. Refer to Shopify help: Customers |
| Display on card | Select the checkbox Display on card to show/ hide a card behind the section. Refer to Shopify help: Cards |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a newsletter section
A default Newsletter section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Newsletter section. For example, select the Home page template.
From the side menu, expand the Newsletter section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |