Appearance
Collection list carousel
This guide describes setting up a Collection list carousel section.
Use the section to display a selection of collections on a page, arranged in a carousel layout.

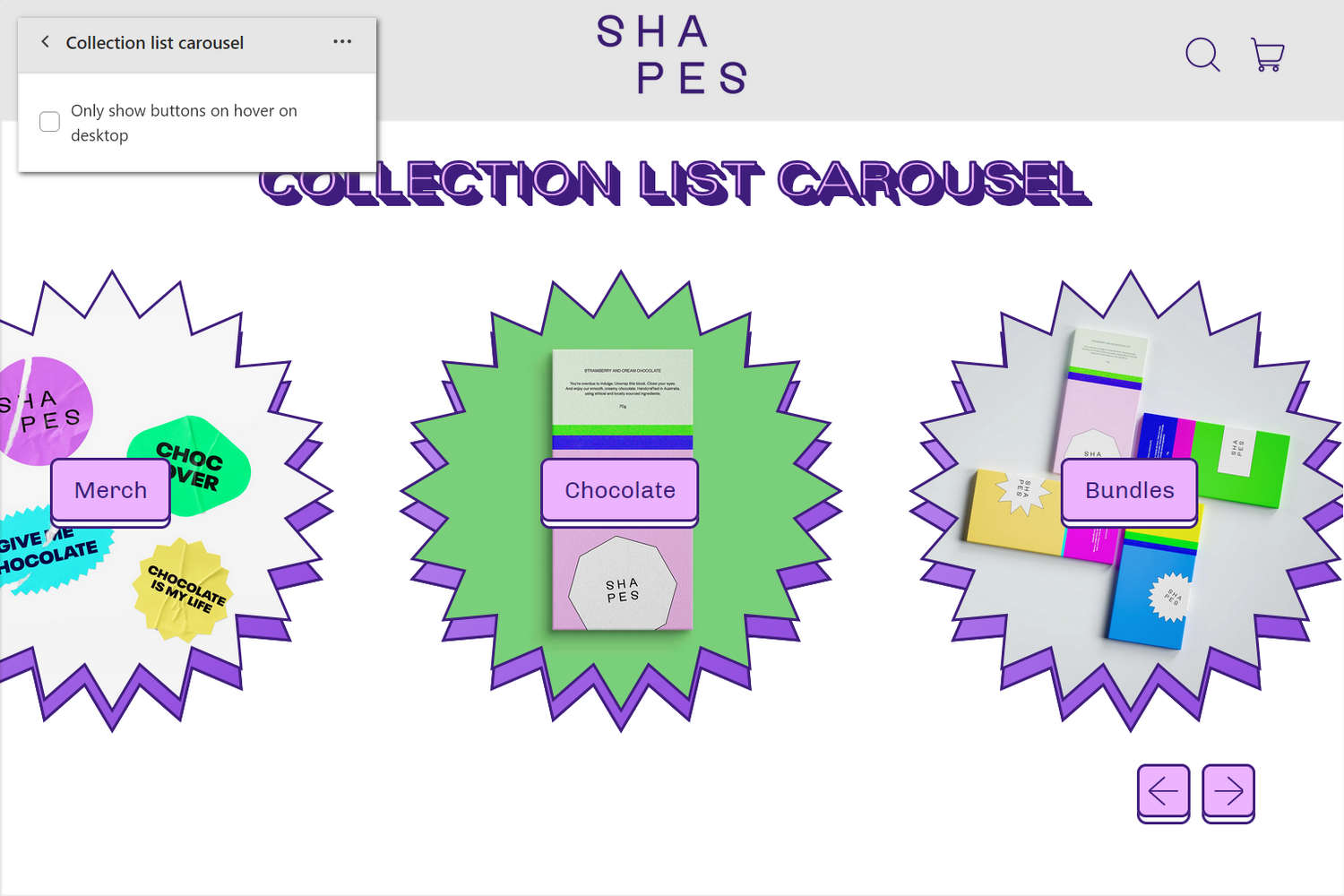
The previous image shows a Collection list carousel section on a store's home page. Each of the section's collection tiles contains a button. In the top left, part of the Theme editor section menu is displayed. The menu's checkbox option to Only show buttons on hover on desktop is unchecked (off). With this checkbox setting off, the section's buttons are always displayed. With this checkbox setting on, the section's buttons are displayed only when a cursor is moved over the section. This setting applies to desktop display devices.
Set up a Collection list carousel section
To set up a Collection list section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Collection list carousel section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add a the section into the current page, select Add section > Collection list carousel. Refer to Shopify help: Add a section.
From the side menu, select Collection list carousel.

Select a setting described in the following table.
| Section setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as a heading inside the section. |
| Collections | Use the Collections selector to set up collections inside the section. Refer to Shopify help: Collections. |
| Crop | Select the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Landscape, Square and Portrait. |
| Image shape | Use the Image shape dropdown to set a shape for images (tiles) inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Slideshow focus | Select the Slideshow focus radio buttons to set the slideshow's focus to Center or Left. |
| Mobile slide width | Select the radio buttons Mobile slide width to set the width of the slides to Three fifths or Full width. This setting applies to mobile display devices. |
| Desktop slide width | Adjust the slider Desktop slide width to set the width of the slides between 20% and 60% (percent). This setting applies to desktop display devices. |
| Autoscroll mode | Use the Autoscroll mode dropdown to set the slideshow to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled. |
| Buttons > Button style | Use the Button style dropdown to set the style for the section's buttons to Primary or Secondary. Refer to Buttons. |
| Buttons > Show buttons on mobile | Select the checkbox Show buttons on mobile to show/hide the section's buttons on mobile display devices. |
| Buttons > Only show buttons on hover on desktop | Select the checkbox Only show buttons on hover on desktop to turn on/off "hover" mode for the section's buttons. With this checkbox setting off, the section's buttons are always displayed. With this checkbox setting on, the section's buttons are displayed only when a cursor is moved over the section. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a collection list carousel section
A default Collection list carousel section contains no blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Collection list carousel section.
From the side menu, expand the Collection list carousel section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |