Appearance
Collection list
This guide describes setting up the Collection list section.
Use the section to set how collections are displayed on the Collection list page.

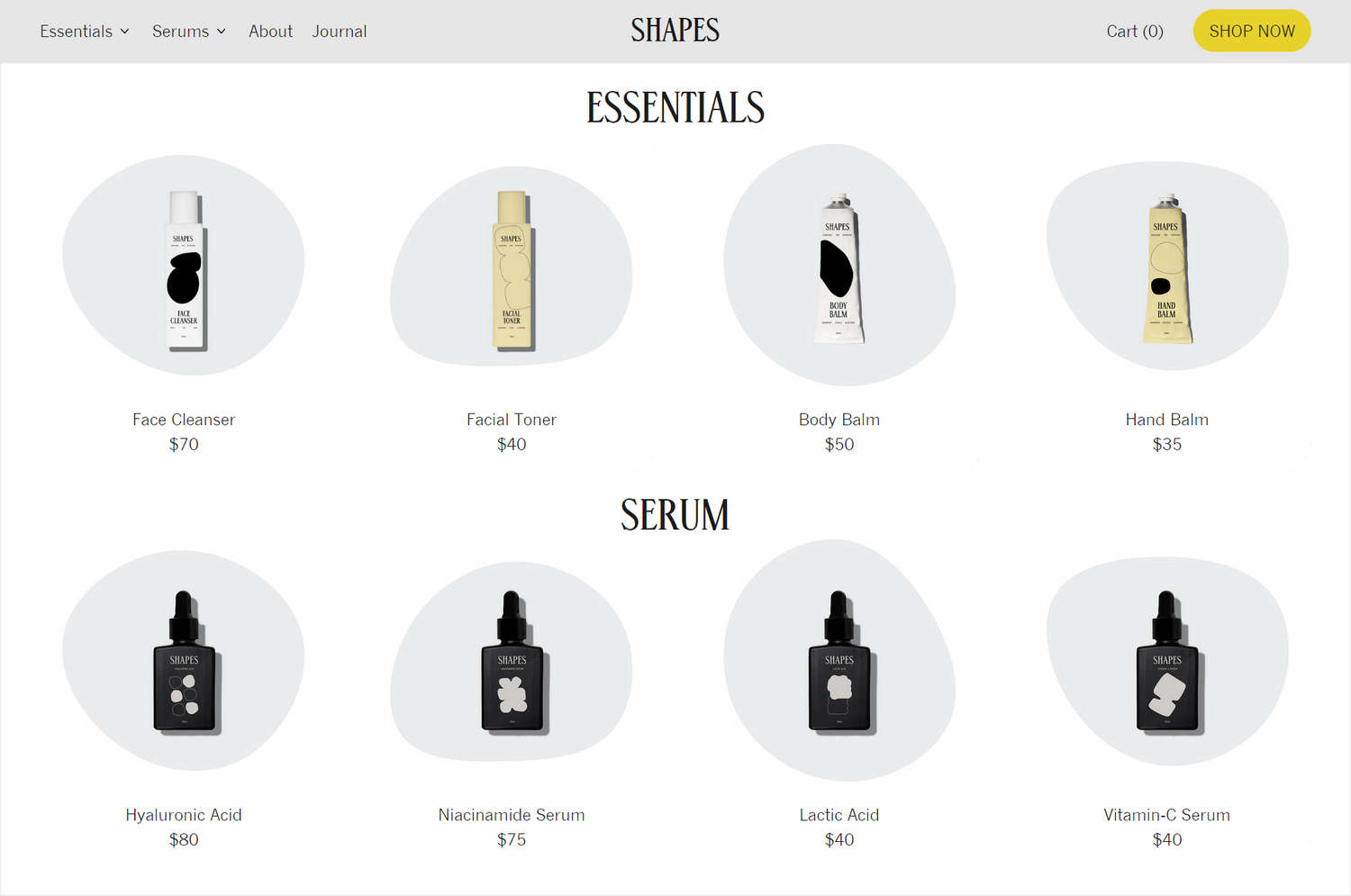
The previous image shows a Collection list section on a store's Collection list page. The section contains the store's (two) collections. In the section's settings, the Layout style option is set to Grid. The Grid layout displays the collections' products inside product tiles, and arranges the tiles into a grid. To set a shape for the product images, the Image shape option is set to Blob.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a Collection list section
To set up a Collection list section:
Go to Customize theme. At the top of the page, select the Collection list template.
Note
The section is available only on the Collection list page template.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout | Select the Layout radio buttons to set the section's layout style to Grid or Carousel. The Grid layout displays a collection's products inside product tiles, and arranges the tiles into a grid. The Carousel layout displays products inside product tiles, and arranges the tiles into a slideshow (Carousel). |
| Crop | Use the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Image shape | Use the Image shape dropdown to set a shape for images inside the section. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Number of products | Adjust the slider Number of products to set the (maximum) number of products to display inside the section. The slider ranges from 2 to 18. |
| Show description | Select the Show description checkbox to show/ hide product descriptions inside the section. |
| Show 'View all' link | Select the checkbox Show 'View all' link to show/ hide a link inside the section to view an entire collection (page). |
| Display on card | Select the checkbox Display on card to show/ hide a card behind the blocks inside the section. Refer to Display product blocks on cards. |
| Enable quick buy | Select the checkbox Enable quick buy to show/ hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Grid > Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices only when Layout is set to Grid. |
| Grid > Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices only when Layout is set to Grid. |
| Carousel > Slideshow focus | Select the Slideshow focus radio buttons to set the (Carousel) slideshow's focus to Center or Left. This setting applies only when Layout is set to Carousel. |
| Carousel > Mobile slide width | Select the radio buttons Mobile slide width to set the width of the (Carousel) slides to Three fifths or Full width. This setting applies to mobile display devices only when Layout is set to Carousel. |
| Carousel > Desktop slide width | Adjust the slider Desktop slide width to set the width of the (Carousel) slides between 20% and 60% (percent). This setting applies to desktop display devices only when Layout is set to Carousel. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Collection list section
A default Collection list section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select the Collection list template.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Collection | Displays a store collection inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |