Appearance
Featured collection
This guide describes setting up the Featured collection section. Use the section to advertise and promote a selection of products from a collection on a store page.

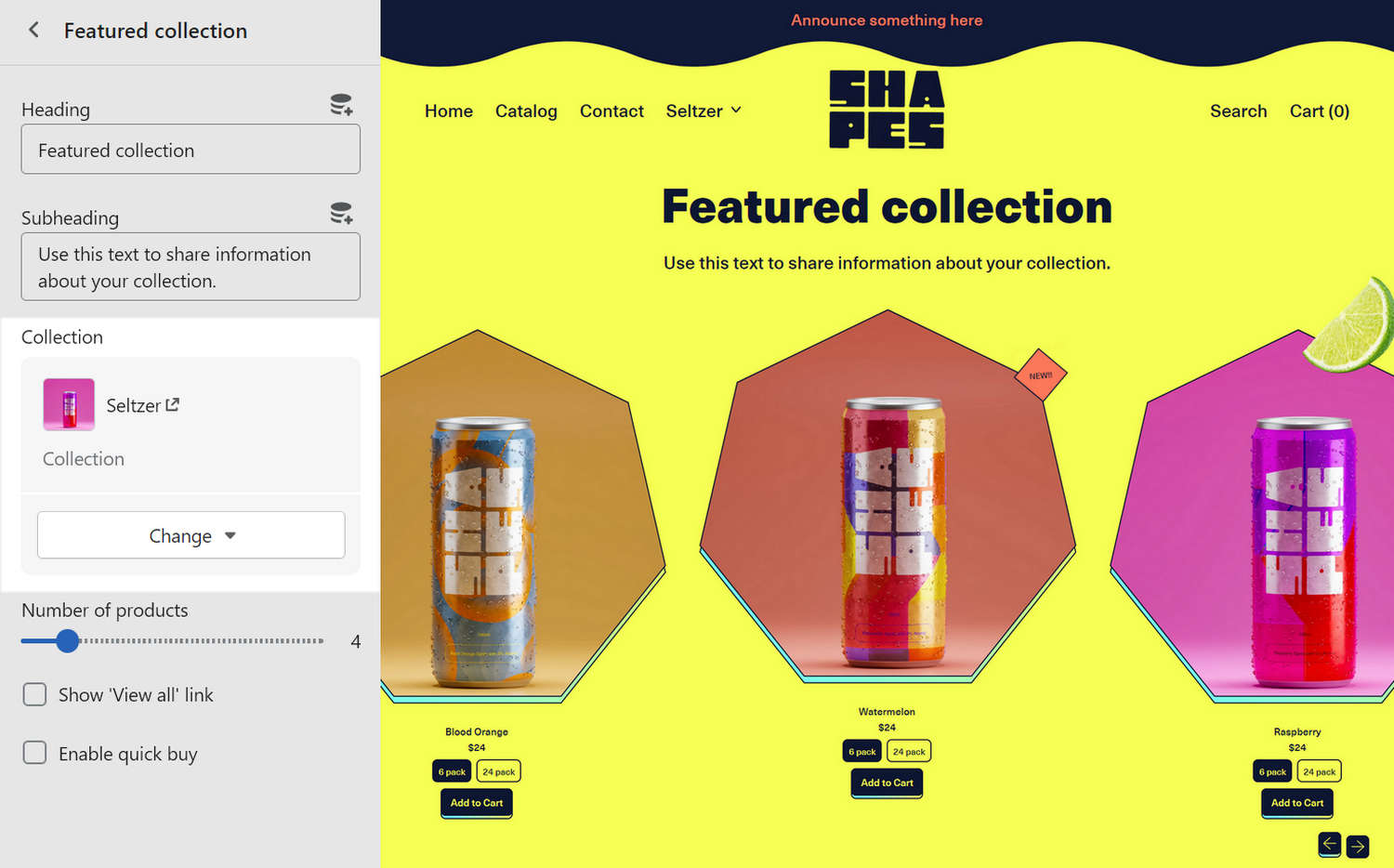
The previous image shows a Featured collection section in Theme editor, with the following section settings:
- On the left, the section's settings menu is displayed.
- In the menu, the Select collection option is set to use the Selzer collection as the section's featured collection.
- On the right, the Selzer collection's products are displayed on the store's homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a featured collection section
To set up a Featured collection section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a featured collection section. For example, select the Home page template.
Note
The featured collection section can be added into any page, except Checkout and Giftcard pages. To add a featured collection section into the current page, select Add section > Featured collection. Refer to Shopify help: Add a section
From the side menu, select Featured collection.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading text box, enter text to display as title text inside the section. |
| Heading > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source of text for the section's title (heading). Refer to Shopify help: Metafields |
| Subheading | In the Subheading text box, enter text to display as subheading text inside the section. Use this text to share information about your collection. |
| Subheading > Insert dynamic source | Select the icon Insert dynamic source to choose a metafield to use as the source of text for the section's subheading. Refer to Shopify help: Metafields |
| Collection | Use the Collection menu options to set up a collection to display inside the section.
|
| Number of products | Adjust the slider Number of products to set the total number of products to display inside the section. The minimum number is 2, and the maximum is 18. |
| Show 'view all' link | Select the Show 'view all' link checkbox to show/ hide a link inside the section to the entire collection (page). |
| Enable quick buy | Select the checkbox option Enable quick buy to show/ hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Display on card | Select the checkbox Display on card to show/ hide a card behind the product tiles inside the section. Refer to Display product blocks on cards. |
| Layout | Select the Layout radio buttons to set the section's layout style to Grid or Carousel. The Grid layout displays products inside product tiles, and arranges the tiles into a grid. The Carousel layout displays products inside product tiles, and arranges the tiles into a slideshow. |
| Grid > Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices only when the Layout option is set to Grid. |
| Grid > Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices only when the Layout option is set to Grid. |
| Carousel > Slideshow focus | Select the Slideshow focus radio buttons to set the slideshow's focus to Center or Left. This setting applies only when the Layout option is set to Carousel. |
| Carousel > Mobile slide width | Select the radio buttons Mobile slide width to set the width of the slides to Three fifths or Full width. This setting applies to mobile devices only when the Layout option is set to Carousel. |
| Carousel > Desktop slide width | Adjust the slider Desktop slide width to set the width of the slides between 20% and 60% (percent). This setting applies to desktop display devices only when the Layout is set to Carousel. |
| Carousel > Autoscroll mode | Use the Autoscroll mode dropdown to set the slideshow to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled. |
| Product grid > Image aspect ratio | Use the dropdown Image aspect ratio to set the width-to-height ratio for images inside the product tiles. The dropdown options are Same as theme settings, Natural, Landscape, Square, and Portrait. |
| Product grid > Image shape | Use the Image shape dropdown to set a shape for images inside the product tiles. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | Select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured collection section
A default Featured collection section contains no blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Featured collection section.
From the side menu, expand the Featured collection section menu.
To configure an existing block, select the block.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside a Featured collection section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table:
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |