Appearance
Offset gallery
This guide describes setting up an Offset gallery section.
Use the section to display an offset arrangement of media on a store page, like images, products, collections, and articles.

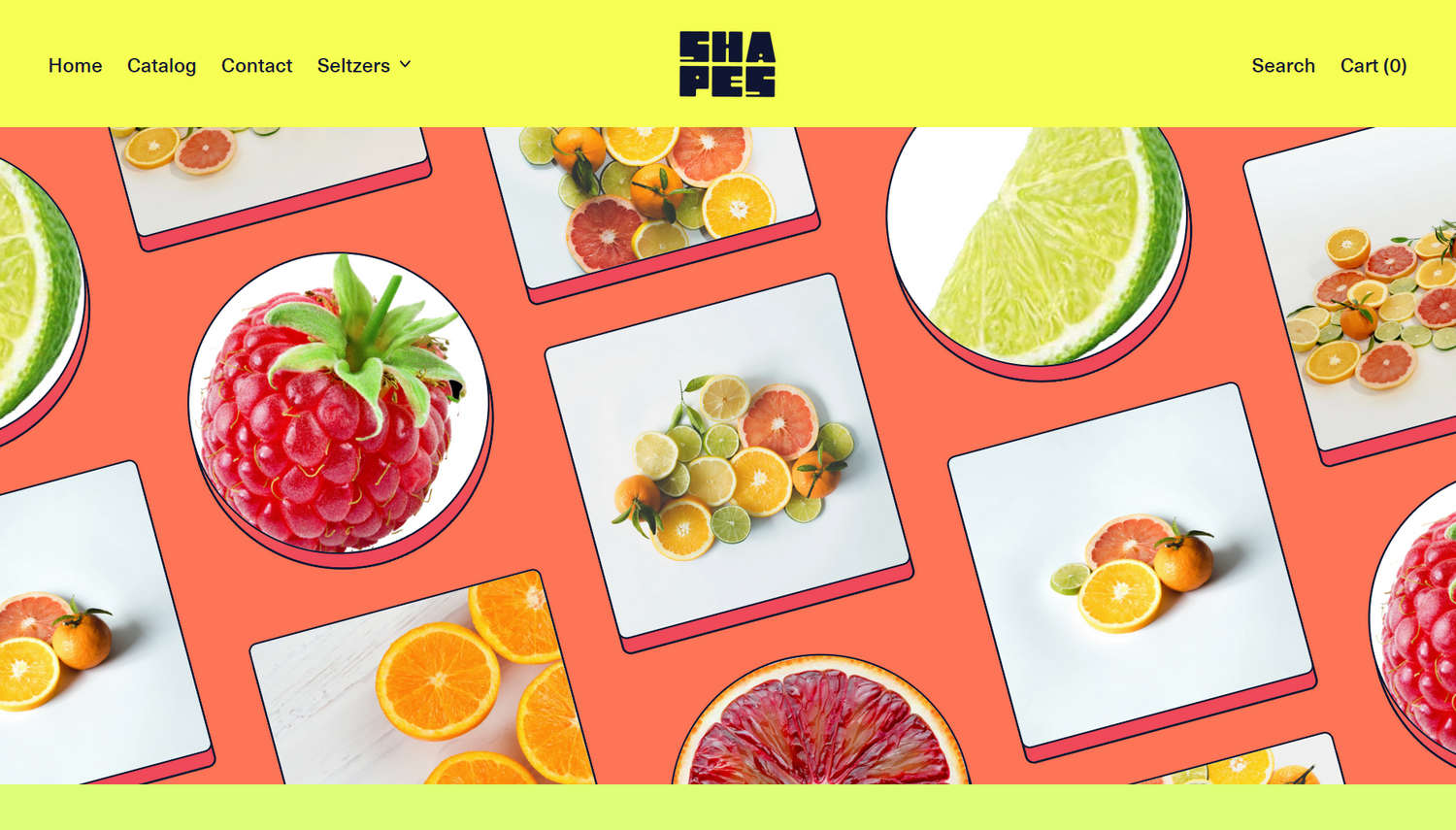
The previous image shows an Offset gallery section on a store's homepage. Inside the section, images are arranged as a gallery. The gallery's images are displayed at an "offset" angle. A link to a store page is assigned to one of the images (block). The link opens whenever a store visitor selects the block.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up an offset gallery section
To set up an Offset gallery section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Offset gallery section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Offset gallery. Refer to Shopify help: Add a section
From the side menu, select Offset gallery.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Height | Use the Height dropdown to set the section's height. The options are:
|
| Crop | Use the Crop dropdown to set an image cropping style for the images inside the section. The dropdown options are: Landscape, Square, Portrait, and No crop. |
| Image shape | Use the Image shape dropdown to set a default shape for images inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. Refer to Style images and videos with shapes. |
| Layout > Number of items on mobile | Adjust the slider Number of items on mobile to set the number of items to display inside the section. The slider ranges from 4 to 12. This setting applies to mobile display devices. |
| Layout > Number of items on desktop | Adjust the slider Number of items on desktop to set the number of items to display inside the section. The slider ranges from 15 to 30. This setting applies to desktop display devices. |
| Layout > Zoom level | Adjust the Zoom level slider to zoom into/out of the section. The slider ranges from 1.1 to 1.5. |
| Layout > Rotate | Adjust the Rotate slider to rotate items inside the section between -30deg and 30deg (degrees). |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an offset gallery section
A default Offset gallery section contains 8 images (blocks). To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains an Offset gallery section.
From the side menu, expand the Offset gallery section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the Table: Offset gallery blocks.
Table: Offset gallery blocks
The following table describes the blocks inside the Offset gallery section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Offset gallery section. To configure a block, refer to Configure a block within an offset gallery section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Image * | Displays an image inside the section. |
|
| Product | Displays a product inside the section. |
|
| Collection | Displays a collection inside the section. |
|
| Article | Displays an article (blog post) inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |