Appearance
Mixed shape product grid
This guide describes setting up the Mixed shape product grid section.
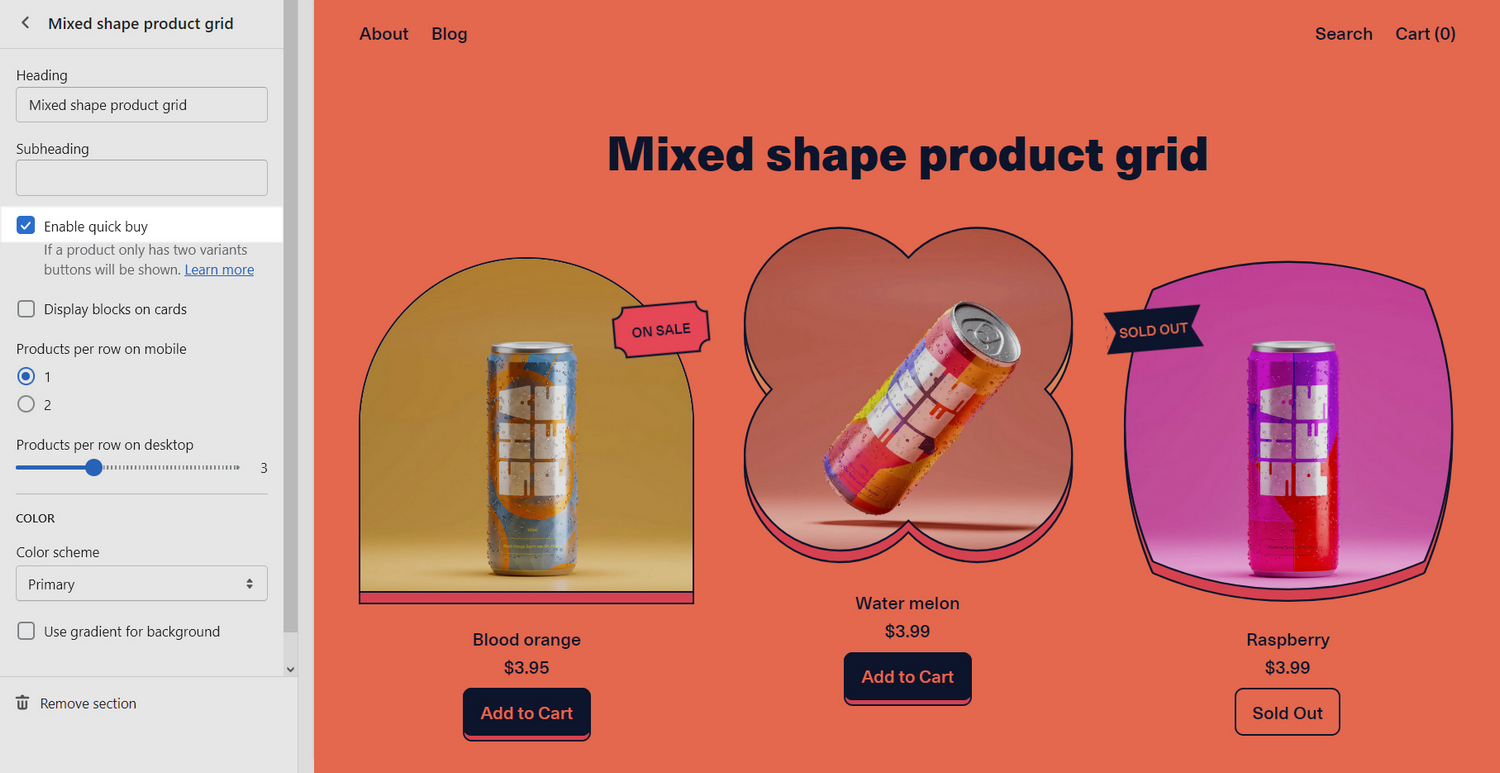
Use the section to displays product images (tiles), arranged in a grid layout, with a (different) shape applied to each tile.

In the previous image, a Mixed shape product grid section is displayed on a store's Homepage. The section contains images (tiles) of 3 products. A different shape is applied to each image. In the section settings, on the left, the checkbox Enable quick buy is set to on. With this option enabled, the Add to cart button is displayed on the product tiles inside the section. Refer to Show quick buy on product tiles.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Set up a mixed shape product grid section
To set up a Mixed shape product grid section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Mixed shape product grid section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Mixed shape product grid. Refer to Shopify help: Add a section
From the side menu, select Mixed shape product grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Subheading | In the Subheading box, enter text to display as a subheading inside the section. |
| Enable quick buy | Select the checkbox Enable quick buy to show/hide an "Add to cart" button on product tiles inside the section. For a product with two variants, Shapes theme displays the variant selector as a button. If there are more than two variants, a dropdown selector is displayed. Refer to Show quick buy on product tiles. |
| Display blocks on cards | Select the checkbox Display blocks on cards to show/hide a card behind the section's blocks. Refer to Shopify help: Cards |
| Products per row on mobile | Select the radio buttons Products per row on mobile to set the number of products to display in each row, inside the section. The options are 1 or 2. This setting applies to mobile display devices. |
| Products per row on desktop | Adjust the slider Products per row on desktop to set the number of products to display in each row, inside the section. The slider ranges from 2 to 5. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the section's color scheme to Primary, Secondary, Tertiary or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a mixed shape product grid section
A default Mixed shape product grid section contains 3 (product) blocks. To configure a block inside the section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Mixed shape product grid section.
From the side menu, expand the Mixed shape product grid section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Product | Displays a store product inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |