Appearance
Featured product
This guide describes setting up the Featured product section.
Use the section to promote a specific product by featuring it on a store page.

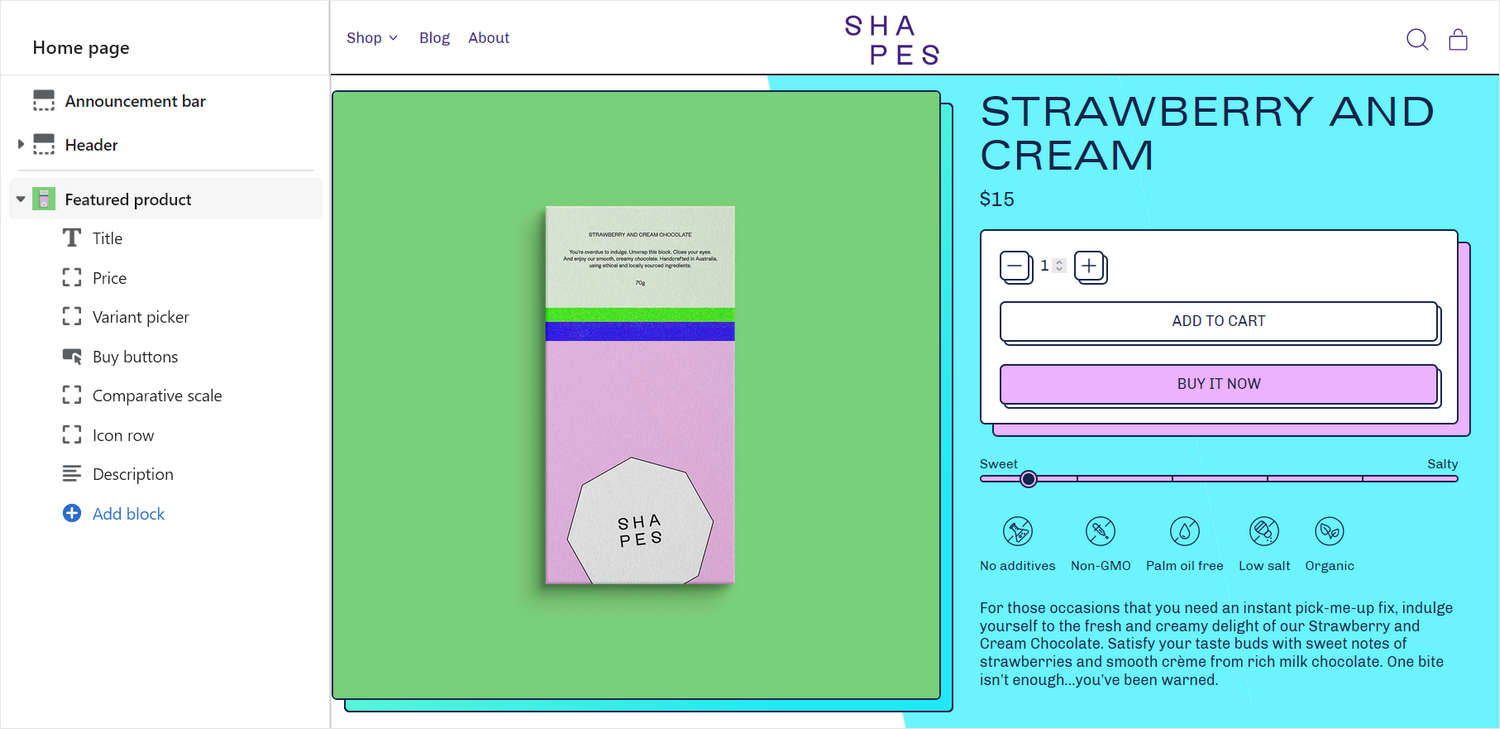
The right side of the previous image shows a Featured product section on a store's home page. On the left, the section menu includes the following settings:
The section contains (default) blocks for product Title, Price, Variant picker, and Buy buttons.
To indicate that the product is more Sweet than Salty, a Comparative scale block is added into the section. Refer to Add comparative scales to product pages.
Below the scale, an Icon row block is added to display a visual representations of the product's ingredients.
The additional Description block includes further information about the product.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured product section
To set up a Featured product section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product section. For example, select the Home page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as a title inside the section. |
| Title > Dynamic source | To display title text from a dynamic field, like product Title or Vendor, select the Insert dynamic source icon, beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Featured product | Use the Featured product menu options to set up a product to display inside the section.
|
| Media > Crop | Use the Crop dropdown to set a shape for media inside the section. The dropdown options are: No crop, Landscape, Square, and Portrait. |
| Media > Image shape | Use the Image shape dropdown to set a shape for images inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes will crop the image. This setting does not apply to videos or models. Refer to Style images and videos with shapes. |
| Media > Mobile media size | Use the radio buttons Mobile media size to set a size for the media inside the section. The options are Full width or Four fifths. This setting applies to mobile display devices. |
| Media > Desktop media width | Use the dropdown Desktop media width to set a width for the media inside the section. The options are One half, Three fifths and Two thirds. This setting applies to desktop display devices. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Thumbnails > Position | For products with multiple images, select the Position radio buttons to set a position thumbnail (gallery) images inside the section to Left of featured image or Underneath featured image. |
| Thumbnails > Crop | For products with multiple images, use the Crop dropdown to set a cropping style shape for thumbnail (gallery) images inside the section. The options are No crop, Landscape, Square, and Portrait. Refer to Style images and videos with shapes. |
| Thumbnails > Shape | For products with multiple images, use the Shape dropdown to set a shape for thumbnail (gallery) images inside the section. Shapes theme provides more than 40 different shapes for images. Some shapes crop the image. Refer to Style images and videos with shapes. |
| Thumbnails > Hide media shadow | For products with multiple images, select the checkbox Hide media shadow to show/hide shadow effect for thumbnail (gallery) images inside the section. |
| Thumbnails > Thumbnail size | For products with multiple images, select the Thumbnail size radio buttons to set a size for thumbnail (gallery) images inside the section to Standard or Large. |
| Thumbnails > Show thumbnails on mobile | For products with multiple images, select the checkbox Show thumbnails on mobile to show/hide the section's thumbnail (gallery) images om mobile display devices. |
| Color > Color scheme | Use the Color scheme dropdown to set the color scheme for the section to Primary, Secondary, Tertiary, or Quaternary. Refer to Colors. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | Select Theme Settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product section
A default Featured product section contains four product blocks (or five blocks on the home page template).
To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product section. For example, select the Home page template.
From the side menu, expand the Featured product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the Table: Featured product blocks.
Table: Featured product blocks
The following table describes the blocks inside the Featured product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Featured product section. To configure a block, refer to Configure a block within a Featured product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
| Vendor | Displays the name of a product's vendor inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Description | Displays a text area to contain additional product information, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Icon row | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Image row | Displays a list of items with images, inside the section, arranged in a horizontal row. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Share buttons | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Nutritional information | Displays formatted nutritional information inside the section. | Refer to Show nutritional information on product pages. |
| Horizontal bar chart | Displays a bar chart inside the section to illustrate a product feature. | Refer to Add bar charts to product pages. |
| Comparative scale | Displays a scale inside the section to illustrate relationships between product features. | Refer to Add comparative scales to product pages. |
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |