Appearance
Set up the Curate preset
This guide describes how to set up your store's home page to match the appearance of our Curate "design" demo store.

Note
Before you follow this guide:
Download and install Exhibit theme from Shopify's Theme store. Refer to Install Exhibit.
Use Theme editor's Theme settings to set your store to Exhibit's Curate preset Theme style. Refer to Theme style.
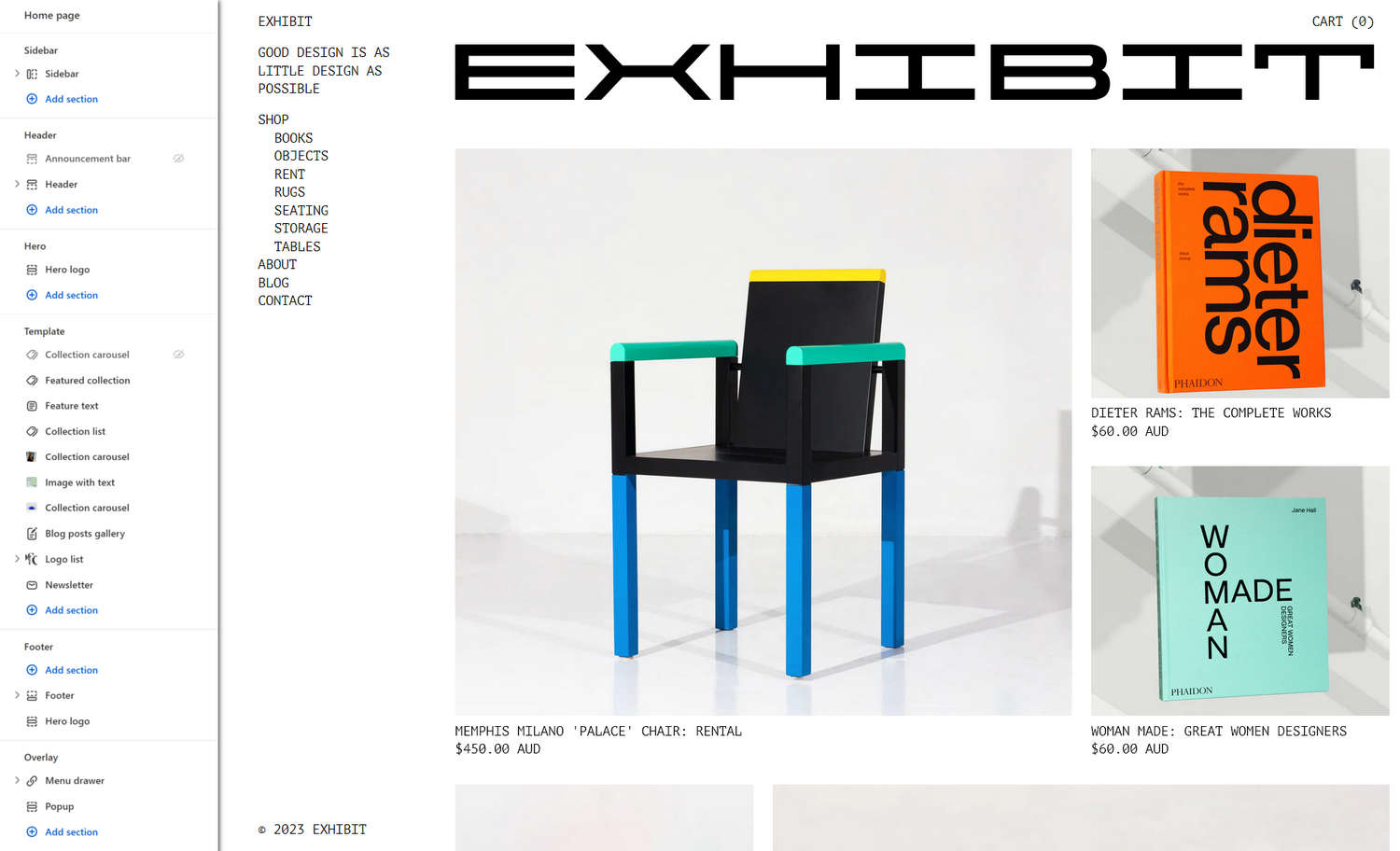
To match your store's home page to our Exhibit Curate Demo store, in Theme editor's home page sections menu, configure each section according to the following specifications. After you've applied our specifications, your store's home page sections menu should look similar to the menu in the previous image.
Note
If a specification does not provide a value for a particular section, block or Theme setting, use the setting's default value. For example, this article does not provide a specification for the home page's Newsletter section. So, to match your store to our demo store, do not change the default Newsletter section settings.
For guidance with adding, removing, hiding, and rearranging sections and blocks, refer to Shopify help: Sections and blocks. For more information about Exhibit's sections and blocks, refer to Sections overview.
Select Save regularly, to avoid loosing your changes.
Static sections specifications
In Theme editor's home page sections menu, apply the following specifications to Exhibit's Static sections.
Sidebar
Enable the Sidebar in Theme editor's Theme settings > Sidebar menu, and then apply the following Sidebar section settings. Refer to Sidebar.
Sidebar - Rich text block
Add a new Rich text block with the following settings.
| Setting name | Value |
|---|---|
| Paragraph | Good design is as little design as possible |
Sidebar - Menu block
Below the Rich text block, add a new Menu block with the following settings.
| Setting name | Value |
|---|---|
| Nested navigation style | Expanded |
Header
| Setting name | Value |
|---|---|
| Utility links > Drawer menu | Show on mobile only |
Header - Menu block
Hide or remove the Menu block.
Footer
Footer - Rich text block
Add a new Rich text block with the following settings.
| Setting name | Value |
|---|---|
| Paragraph | This is a demo store. These product shots are provided by Bi-Rite Studio |
| Layout > Block width on desktop | One third (1/3) |
Footer - Spacer block
Below the Rich text block, add a new Spacer block with the following settings.
| Setting name | Value |
|---|---|
| Layout > Block width on desktop | One third (1/3) |
Footer - Menu block
Below the Spacer block, add a new Menu block with the following settings.
| Setting name | Value |
|---|---|
| Menu | Main menu |
| Layout | Horizontal |
| Desktop text alignment | Right |
| Layout > Block width on desktop | One third (1/3) |
Content sections specifications
In Theme editor's home page sections menu, apply the following specifications to Exhibit's Content sections.
Hide or remove the following Content sections:
- Text columns
- Scrolling text
- Media with text overlay
Featured collection
| Setting name | Value |
|---|---|
| Heading | None (no Heading) |
| Collection | Featured |
| Layout > Grid type | Modular |
Feature text
| Setting name | Value |
|---|---|
| Text | Good design is innovative. Good design must be useful. Good design is aesthetic design. Good design makes a product understandable. Good design is honest. Good design is unobtrusive. Good design is long-lasting. Good design is consistent in every detail. Good design is environmentally friendly. And last but not least, good design is as little design as possible. |
| Layout > Desktop font size scale | 0 |
| Layout > Mobile font size scale | 0 |
| Content width on desktop | One half (1/2) |
Collection list
| Setting name | Value |
|---|---|
| Heading | Collections |
| Collections | Books, Objects, Rugs, Seating, Storage, and Tables |
| Modular > Layout variation | 7 |
| Irregular > Layout variation | 11 |
Collection carousel 1 (upper)
| Setting name | Value |
|---|---|
| Heading | Latest books |
| Collection | Books |
| Enable "View all" if collection has more products than shown | Checked (on) |
Image with text
Below the first (upper) Collection carousel section, add a new Image with text section with the following settings.
| Setting name | Value |
|---|---|
| Image | Rental.jpg |
| Content > Heading | Studio Rental |
| Content > Text | 1500 square-foot studio for production and photography. Rate includes furniture prop use from our rental selection, on request. |
| Call to action > Link | Contact |
| Call to action > Label | Enquire |
| Layout > Max content width on desktop | Three fifths (3/5) |
Collection carousel 2 (lower)
| Setting name | Value |
|---|---|
| Heading | Lighting |
| Collection | Lighting |
Blog posts gallery
| Setting name | Value |
|---|---|
| Heading | News |
| Blog | News |
| Maximum articles to show | 4 |
| Enable "View all" if blog has more posts than shown | Checked (on) |
| Layout > Grid type | Justified |
Logo list
| Setting name | Value |
|---|---|
| Heading | As seen in |
| Logo max width | 120 px |
Logo list - Logo blocks
On our demo store, three of the section's Logo blocks are shown. Inside each block, we used the Image selector to upload a unique logo image.
The three remaining default Logo blocks are not shown (set to Hidden or remove).
Template sections specifications
In Theme editor's home page sections menu, apply the following specifications to Exhibit's Template sections.
Hero logo (Hero)
| Setting name | Value |
|---|---|
| Plain text > Desktop font size scale | 10 |
| Logo > Use default logo | Checked (on) |
| Custom logo > SVG | Enter Scalable Vector Graphics (SVG) code to use as your store's custom logo. You can reuse the Example SVG code for Exhibit's logo that's provided later in this article. |
| Spacing > Above | 0x |
| Spacing > Below | 0x |
Hero logo (Footer)
In the Footer area, below the Footer section, add a new Hero logo section with the following settings.
| Setting name | Value |
|---|---|
| Custom logo > SVG | Enter SVG code to use as your store's custom logo. You can reuse the Example SVG code for Exhibit's logo that's provided later in this article. |
| Spacing > Below | 0.5x |
Example Exhibit logo SVG code
The following SVG code is a custom logo from our Exhibit theme's Curate demo store. Copy the SVG code and use it in your store to recreate our custom logo.
html
<svg width="2000" height="122" viewBox="0 0 2000 122" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M29.4202 24.7476V47.0723H259.59V71.3008H29.4202V96.3945H259.59V121.142H0V0H259.59V24.7476H29.4202Z" fill="black"/>
<path d="M280.218 121.142L337.328 58.6674L282.641 0H320.541L364.152 45.6879H473.526L517.31 0H555.211L500.351 58.6674L557.633 121.142H520.252L473.526 71.6469H364.325L317.599 121.142H280.218Z" fill="black"/>
<path d="M836.908 0V121.142H807.488V71.4738H606.738V121.142H577.318V0H606.738V46.207H807.488V0H836.908Z" fill="black"/>
<path d="M871.554 121.142V95.8753H986.639L986.466 25.2668H871.554V0H1131.14V25.2668H1016.06V95.8753H1131.14V121.142H871.554Z" fill="black"/>
<path d="M1407.55 56.0715C1419.32 61.6094 1425.38 71.4738 1425.38 85.3186C1425.38 109.028 1411.19 121.142 1383.85 121.142H1165.79V0H1378.65C1404.96 0 1418.46 11.0758 1418.46 32.5353C1418.46 43.6111 1414.82 51.745 1407.55 56.0715ZM1195.21 47.5915H1377.96C1384.71 47.5915 1388.17 43.4381 1388.17 35.6504C1388.17 27.6896 1384.71 23.7092 1377.96 23.7092H1195.21V47.5915ZM1195.21 97.4328H1380.9C1390.08 97.4328 1394.75 92.7602 1394.75 84.1072C1394.75 75.2811 1390.08 70.6085 1380.9 70.6085H1195.21V97.4328Z" fill="black"/>
<path d="M1453.1 121.142V95.8753H1568.18L1568.01 25.2668H1453.1V0H1712.69V25.2668H1597.6V95.8753H1712.69V121.142H1453.1Z" fill="black"/>
<path d="M1851.17 121.142V24.4015H1769.83V52.7833H1740.41V0H2000V52.7833H1970.58V24.4015H1880.59V121.142H1851.17Z" fill="black"/>
</svg>Theme settings
In Theme editor's Theme settings menu, apply the following specifications.
Colors
In Theme settings > Colors, configure the following Color schemes.
| Color scheme setting name | Scheme 1 | Scheme 2 | Scheme 3 | Scheme 4 | Scheme 5 |
|---|---|---|---|---|---|
| Background | #FFFFFF | #000000 | #FDF4F5 | #000000 | #FFFFFF |
| Text | #000000 | #C2FF8B | #E8A0BF | #FFFFFF | #000000 |
| Accent | #0048FF | #F9FFB4 | #121212 | #FFFFFF | #000000 |
| Accent contrast | #FFFFFF | #3B1B1B | #FFFFFF | #000000 | #FFFFFF |
| Secondary | #A1A1A1 | #121212 | #121212 | #FFFFFF | #000000 |
| Border | #DEDEDE | #121212 | #121212 | #FFFFFF | #000000 |
Typography
In Theme settings > Typography, apply the following settings.
| Setting name | Value |
|---|---|
| Base font size | 14px |
| Fonts > Headings | PT Mono |
| Fonts > Body | PT Mono |
| Headings > Uppercase | Checked (on) |
| Headings > Line height | 1 |
| Standard headings > Desktop font size scale | 0 |
| Standard headings > Mobile font size scale | 0 |
| Feature headings > Desktop font size scale | 0 |
| Feature headings > Mobile font size scale | 0 |
| Secondary headings > Desktop font size scale | 0 |
| Secondary headings > Mobile font size scale | 0 |
| Body text > Line height | 1.4 |
| Body text > Uppercase | Checked (on) |
| Menu drawers > Desktop font size scale | 0 |
| Menu drawers > Mobile font size scale | 0 |
| Extras > Uppercase header | Checked (on) |
| Extras > Uppercase product tiles | Checked (on) |
| Extras > Uppercase buttons | Checked (on) |
| Extras > Underline thickness | 1px |
| Rich text > Paragraph spacing | 1px |