Appearance
Update to latest version
We update Exhibit's code regularly. Our updates provide Exhibit theme with new and improved features, important security enhancements, and the latest bug fixes. Refer to Shopify help: Updating themes.
Update Exhibit automatically
After we release a new version, Exhibit updates to the latest version automatically - unless your theme code was edited. If your theme code was edited, follow our guide to Update Exhibit manually.
Didn't edit the code?
If you don't recall making changes to the code, and Exhibit does not update automatically, perhaps the code was edited by a support advisor or expert, at your request, or was modify by installing an app.
Update Exhibit manually
To update Exhibit manually:
Sign in to your Shopify Admin.
Go to Sales channels > Online store > Themes.
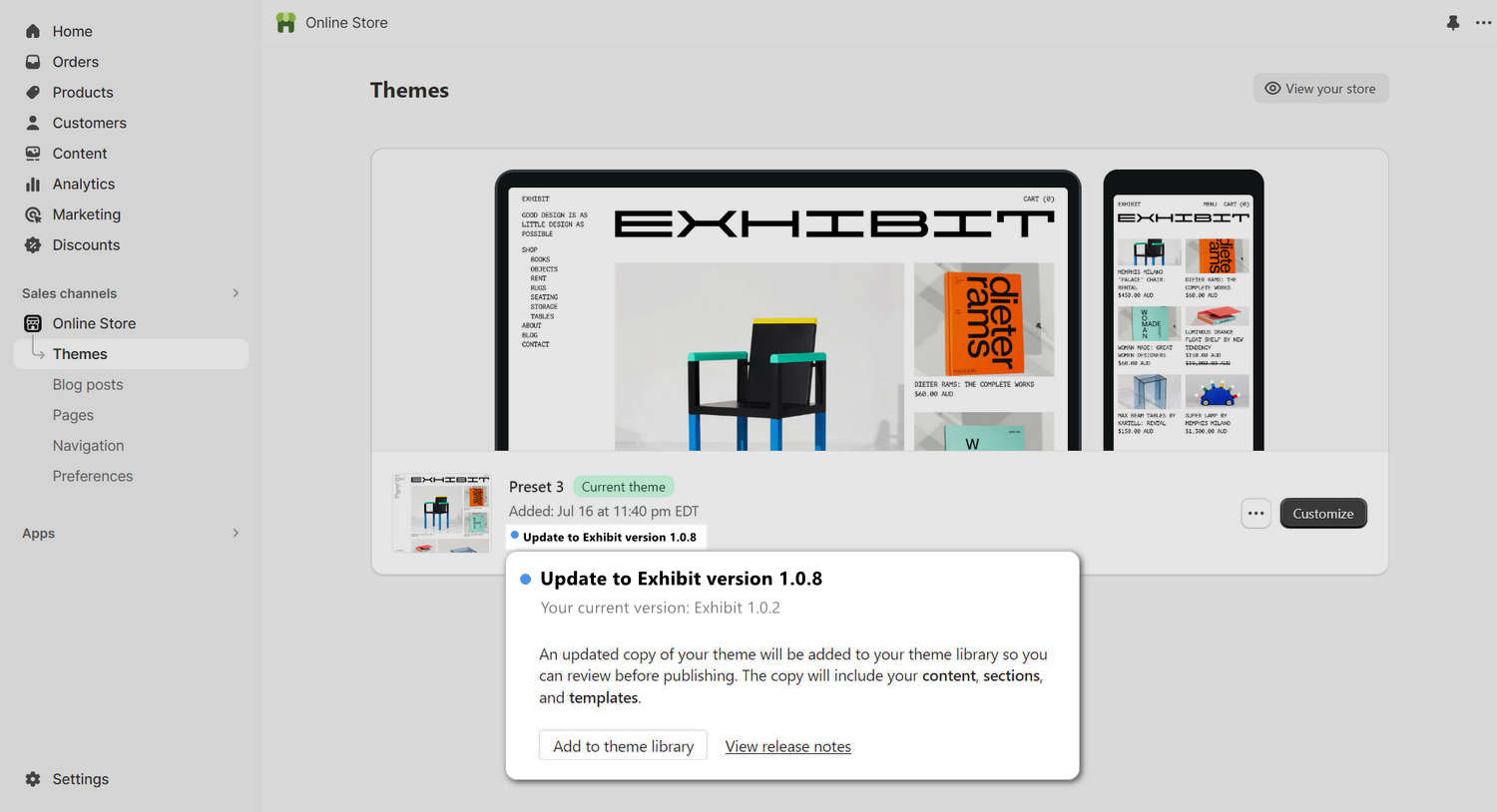
Expand the "Update theme" message.
If you're signed in to your Shopify Admin, the theme page displays a message to indicate when a new version of Exhibit is available.
Select Add to theme library to install the latest version of Exhibit to your store, for free.
The update installs a new, unpublished copy of Exhibit that won't affect your live store.

Transfer sections and settings
When you update Exhibit manually, the update installs a new, unpublished copy of Exhibit in your store's Shopify Admin area. The copy is a new "blank state", without your previous section settings, theme settings or code edits.
The following guide describes how to get your previous section settings, and most of your theme settings, into your newly updated theme.
A few caveats
Please note that the following procedure does not move your app installations or code edits over to your newly update theme. If you made edits to the code yourself, move your code edits manually. If the code edits were made by a third-party developer or theme customization service, contact them for assistance. If the code edits were part of an app installation, repeat the app installation steps after you complete this guide.
If your current copy of Exhibit is considerably older than the version you're installing, the update process might fail. If the update process fails, consider starting "from scratch" and then re-configure the new version of Exhibit to match your older version.
Complete the following steps to copy the sections and settings from an older version of Exhibit to a new version.
Back up your theme
Create a backup of the new Exhibit theme. Refer to Shopify help: Duplicating themes.
[Optional] Create a backup of the old theme.
Keeping backups can help recover your store if something goes wrong.
Transfer settings data
Open your old (current) Exhibit theme in Code editor.
Note
To open a theme in Code editor:
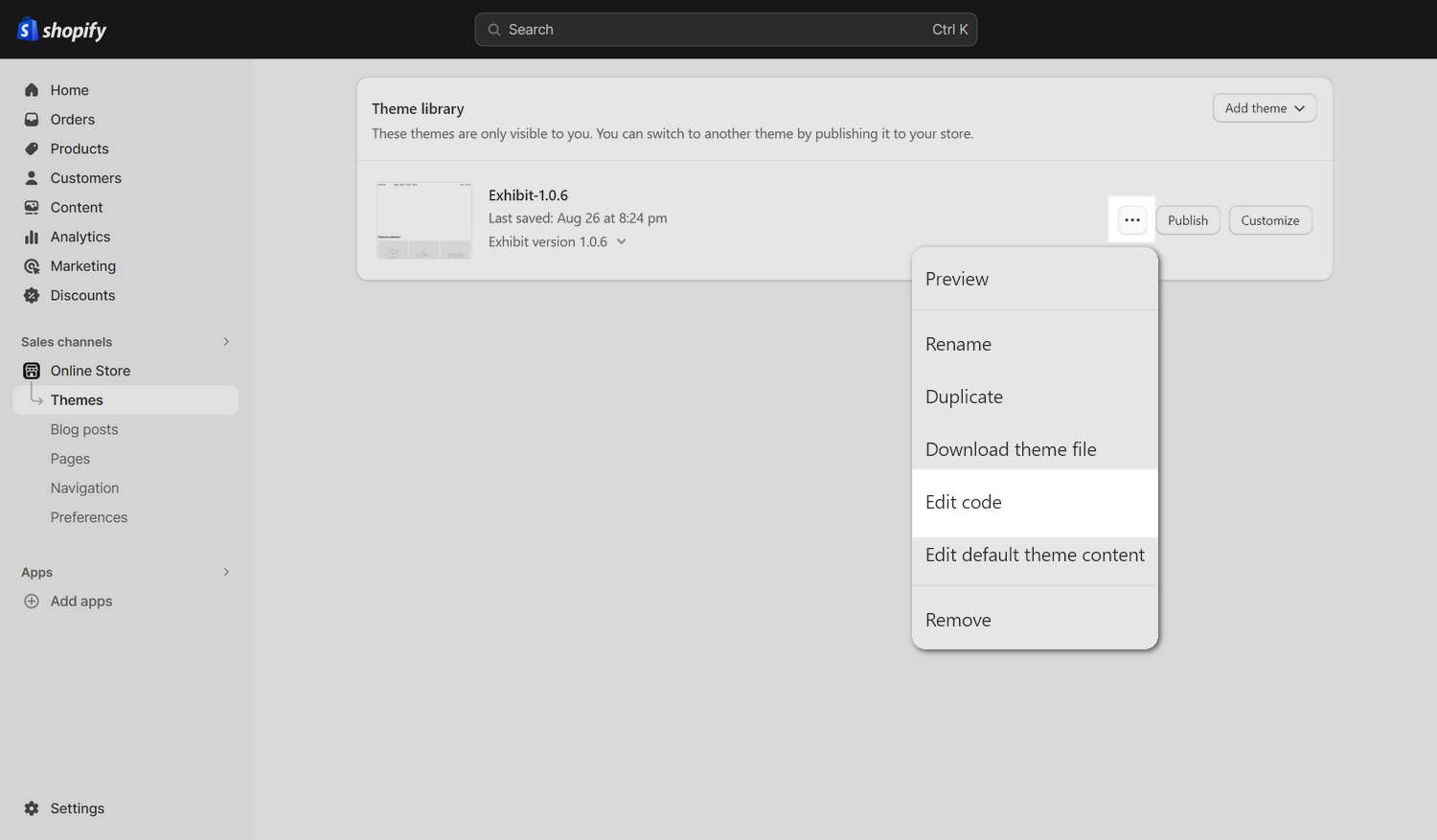
- Go to Online Store > Themes.
- In the Current theme/ Theme library area, select "..." (the ellipsis icon).
- From the dropdown menu, select Edit code.

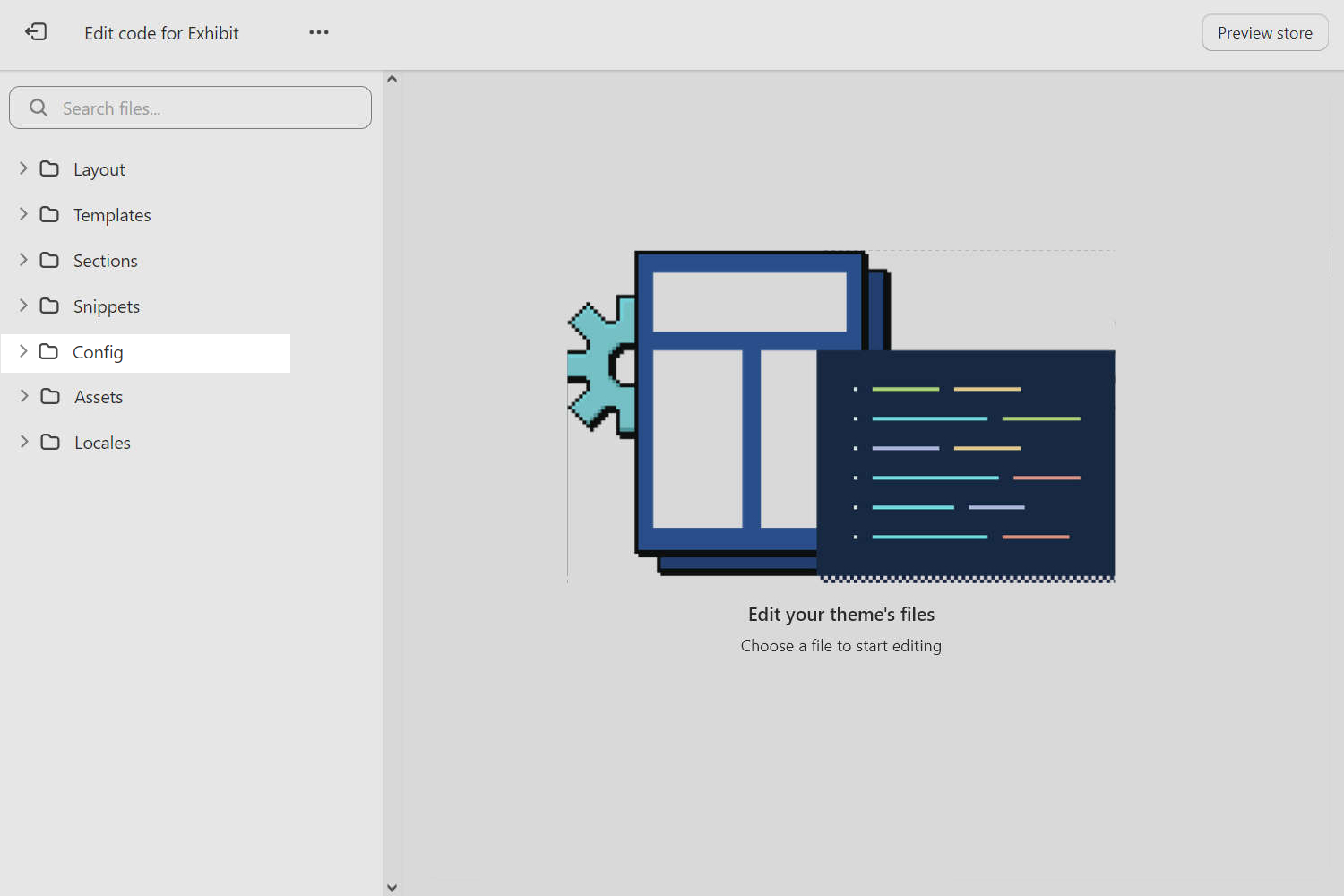
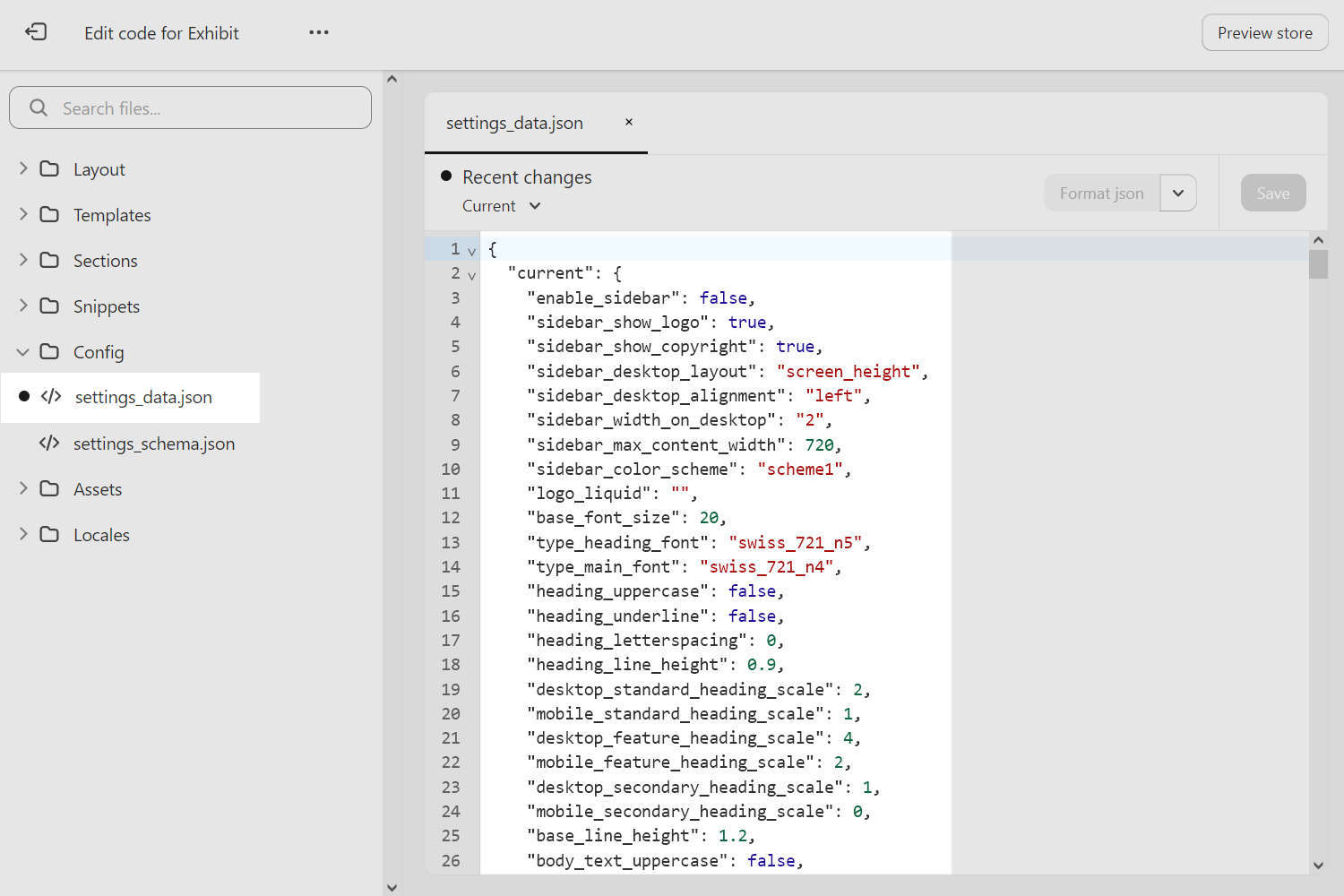
In the Code editor sidebar, expand the Config folder, and then select the file named
settings_data.json.
Select and copy the file's contents.
Make sure you select everything, including the opening and closing braces.
Important
Make sure you're working with the file
config/settings_data.json. Do not copy the fileconfig/settings_schema.json.
Go to the Themes area of your store's admin, and then find the new version of Exhibit.
Open the new Exhibit theme in Code editor, and then find the file
config/settings_data.json.Select the file's contents and paste over it with the content you copied previously.
Ensure you replace the entire contents of the file.
Save the file.
Transfer section and block settings
Open your old Exhibit theme in Code editor.
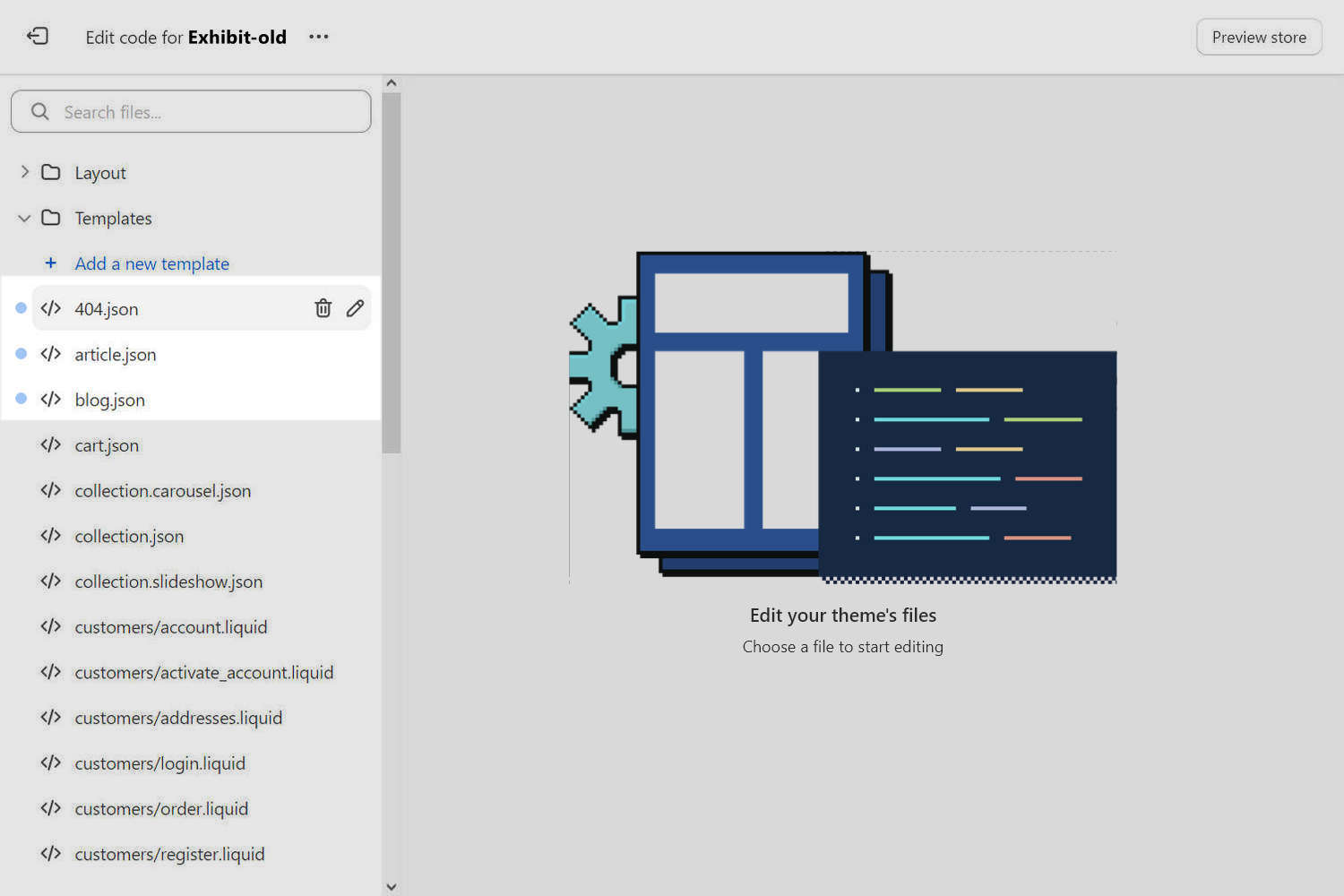
In Code editor's sidebar, locate and expand the Templates directory.
Note the JSON files listed with a circle icon.
This icon indicates modified or updated JSON files.

Select a JSON file that's listed with a circle icon.
Note the name of the JSON file.
Note
You'll repeat the following steps for each JSON file that has a circle icon.
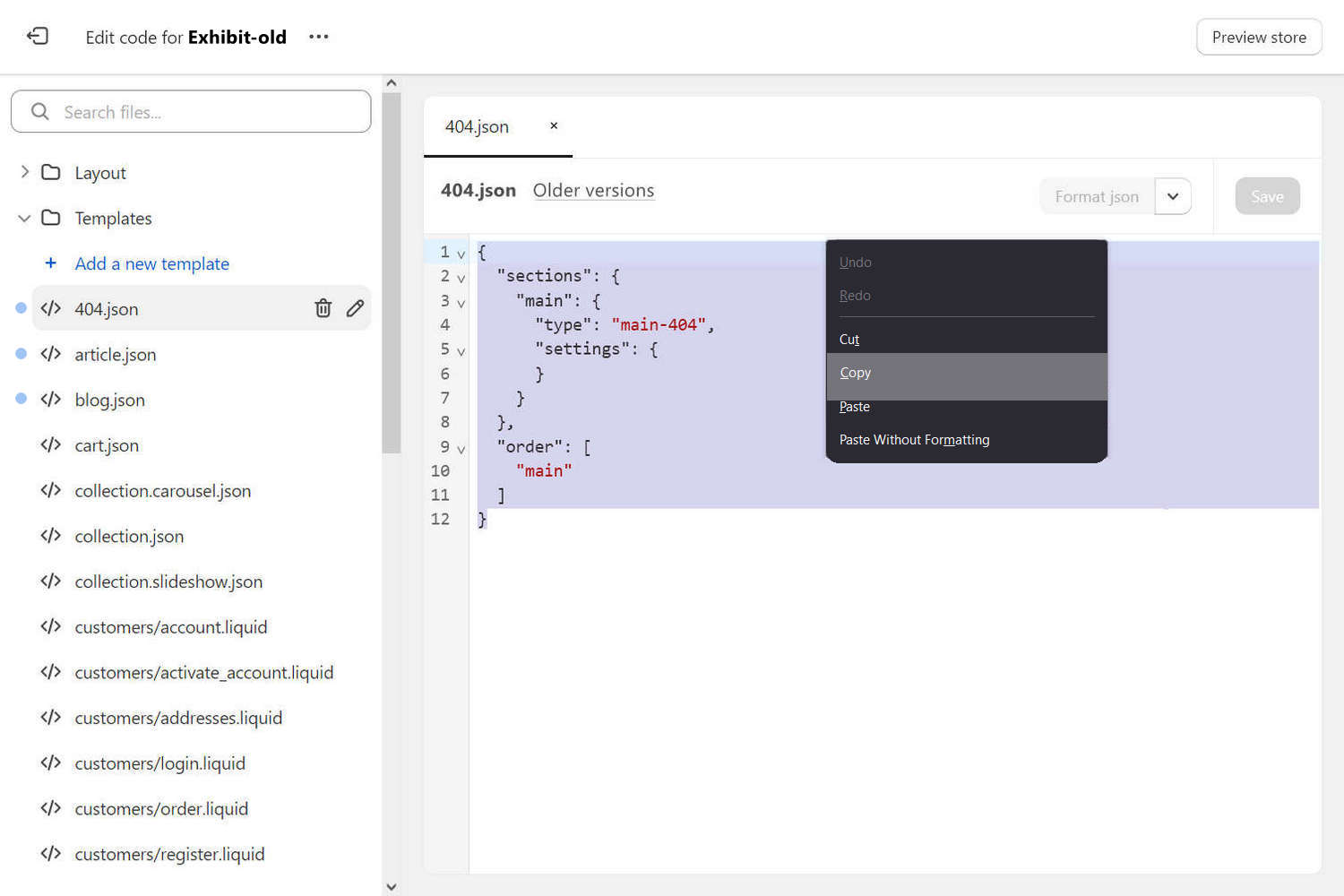
Select and copy the file's contents.

Go to the Themes area of your store's admin, and then find the new version of Exhibit.
Open the new version of Exhibit in Code editor.
In Code editor, locate and expand the Templates directory.
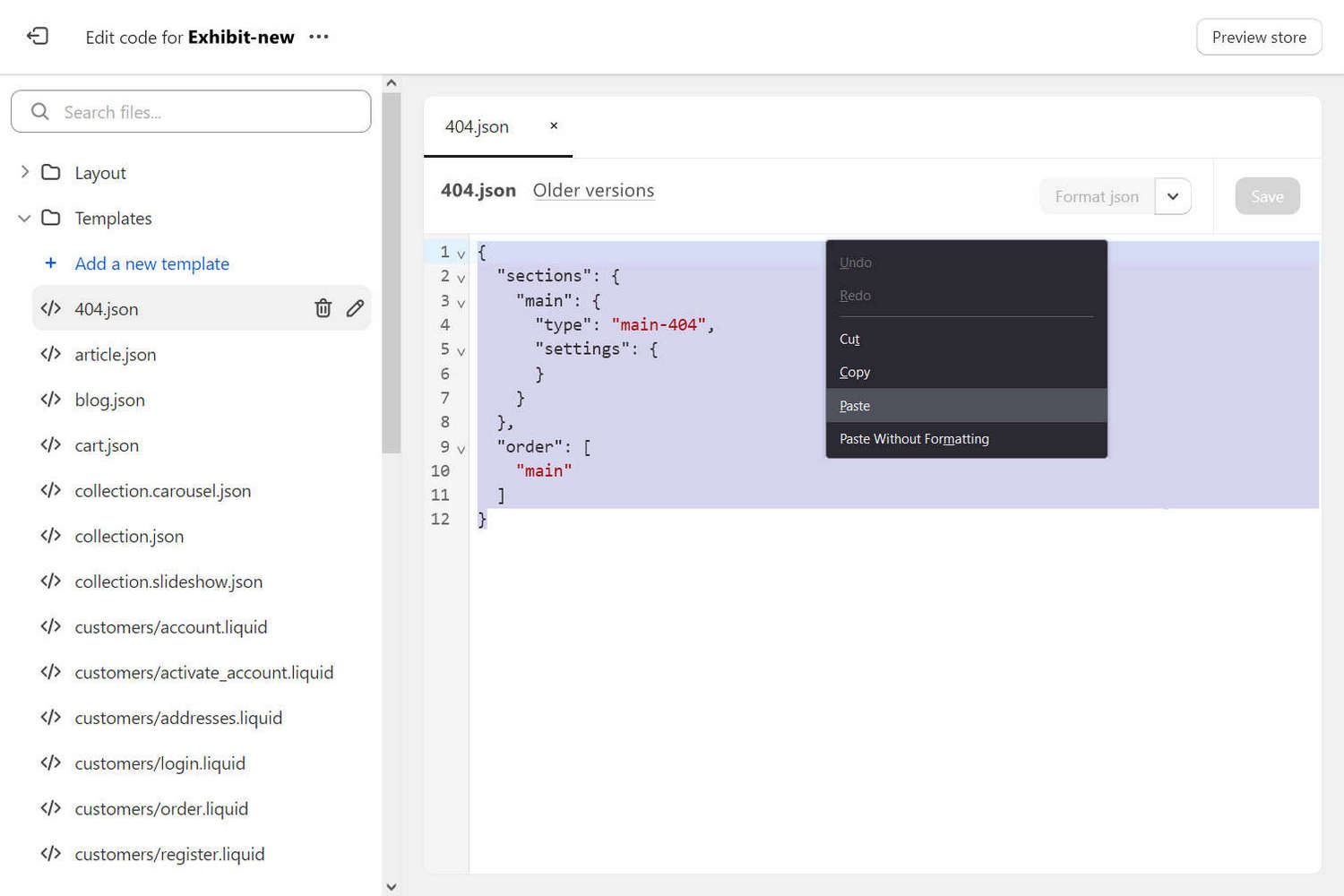
Select a JSON file with the same filename as the file you copied from previously.
Overwrite the file's contents by pasting the content you copied from your old theme.

Save the file.
Repeat Steps 4 to 11 for each file that's listed in your old theme with a circle icon.
Good job! Your new version of Exhibit now has the same settings and homepage sections as your previous version 😃