Appearance
Video grid
This guide describes setting up the Video grid section.
Use the section to display a selection of videos from your store's media library, arranged in a grid layout.

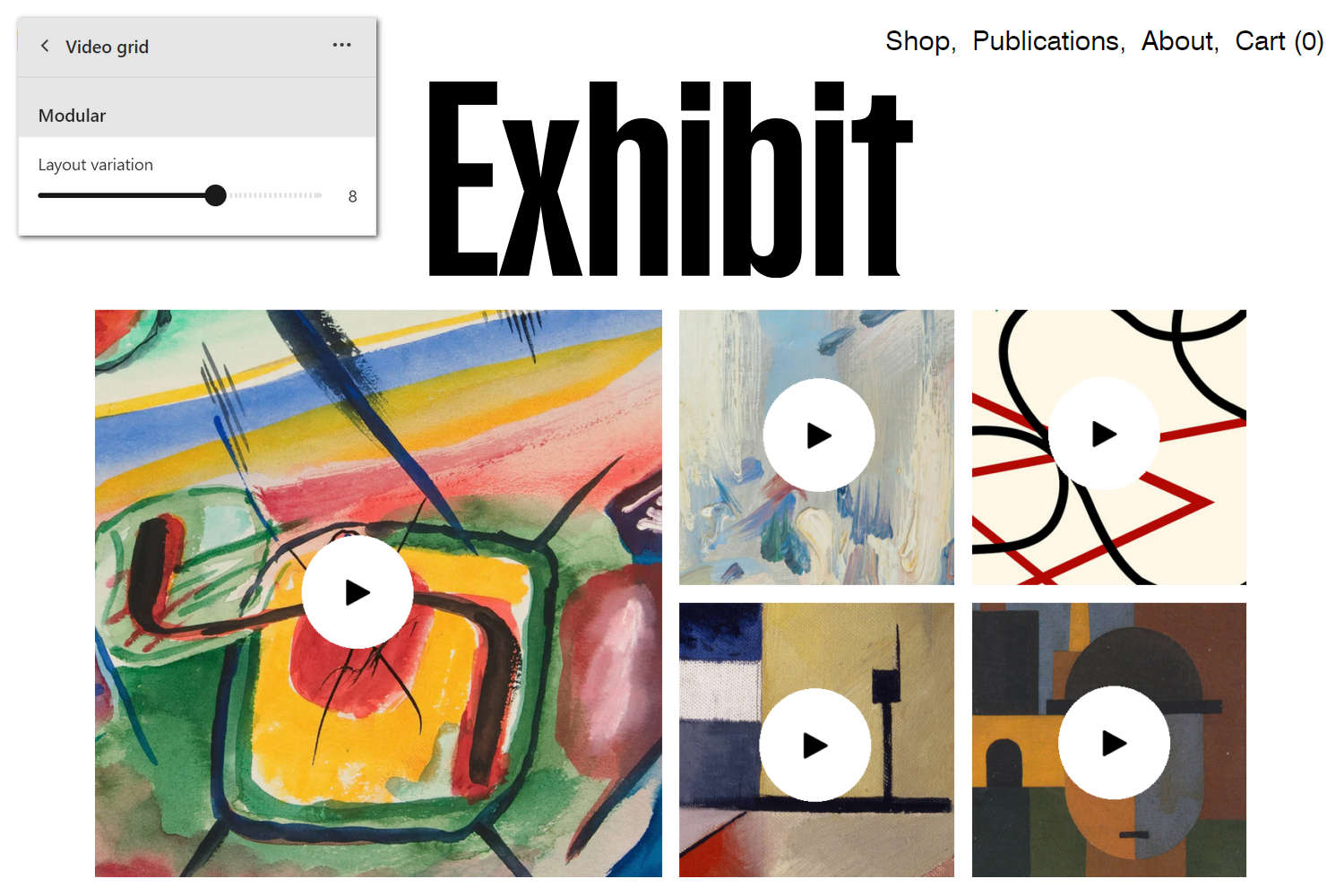
The previous image shows a Video grid section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. The menu's Layout variation slider is set to 8. This slider specifies a variation style for the section's (Modular) video grid layout.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video grid section
To set up a Video grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video grid section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video grid. Refer to Shopify help: Add a section.
From the side menu, select Video grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Grid type | Use the Grid type dropdown to select a grid layout for the section to use. The options are Standard, Masonry, Justified, Modular, and Irregular. Refer to Customize Grid layouts. |
| Layout > Mobile columns | Use the Mobile columns dropdown to set the section's grid to display 1 or 2 columns. This setting applies to mobile display devices. Refer to Customize Grid layouts. |
| Layout > Number of columns on desktop | Adjust the slider Number of columns on desktop to set the number of columns for section's grid to display. The slider ranges from 1 to 6. This setting applies to desktop display devices, and does not apply if the Grid type option is set to Modular or Irregular. Refer to Customize Grid layouts. |
| Standard > Alignment of items | Use the Alignment of items dropdown to align items inside the section's Standard grid layout to the Top, Baseline, Center, or Bottom. Refer to Customize Grid layouts. To use this option, set the Grid type dropdown to Standard. |
| Modular > Layout variation | Adjust the Layout variation slider to set a variation style for the section's Modular grid layout. The slider ranges from 1 to 12. Refer to Customize Grid layouts. To use this option, set the Grid type dropdown to Modular. |
| Modular > Grid base aspect ratio | Adjust the slider Grid base aspect ratio to set a width-to-height ratio for the tiles or "modules" inside the section's Modular grid layout. To use this option, set the Grid type dropdown to Modular. The slider ranges from 0.5:1 (wide) to 1.8:1 (tall). Setting a lower aspect ratio creates landscape-style tiles, and a higher aspect ratio creates portrait-style tiles. For square shaped modules, use the 1:1 default aspect ratio setting. |
| Modular > Do not crop media on mobile | Select the Do not crop media on mobile checkbox to turn on/off media cropping for media inside the section's Modular grid layout. This setting applies to mobile display devices. To use this option, set the Grid type to Modular. |
| Irregular > Layout variation | Adjust the Layout variation slider to set a variation style for the section's Irregular grid layout. The slider ranges from 1 to 15. Refer to Customize Grid layouts. To use this option, set the Grid type dropdown to Irregular. |
| Irregular > Alignment of items | Use the Alignment of items dropdown to set a position for items inside the section's Irregular grid layout. Refer to Customize Grid layouts. The options are:
|
| Media > Aspect ratio | Use the Aspect ratio dropdown to set a width-to-height ratio for media item tiles inside the section's grid layout. The options are: Natural, Square (1:1), Landscape (4:3), Portrait (2:3), and Widescreen (16:9). To use this option, set the Grid type to Standard or Irregular. Refer to Customize Grid layouts. |
| Media > Maximize size | Select the Maximize size checkbox to turn on/off maximized images for media item tiles inside the section. With maximized images enabled, images fill the available space inside the section's media item tiles. Maximized images are not displayed if the Aspect ratio option is set to Natural. To use this option, set the Grid type to Standard or Irregular. Refer to Customize Grid layouts. |
| Labels > Show captions | Select the Show captions checkbox to turn on/off caption labels for tiles inside the section. With this option enabled, each tile displays a text label containing a media item's caption. |
| Labels > Display | Use the Display dropdown to set how labels for tiles are displayed inside the section. The options are Below media, Text overlay on hover, and Follow mouse on hover. Refer to Overlay labels. |
| Labels > Display > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video grid section
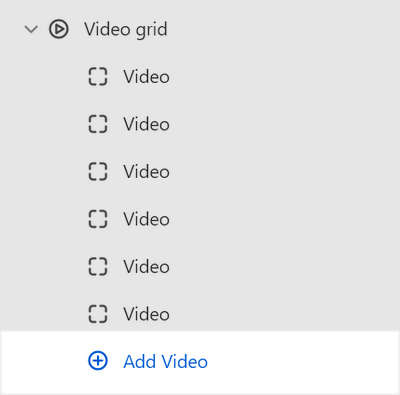
A default Video grid section contains 6 Video blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video grid section.
From the side menu, expand the Video grid section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add video, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Video | Use the Video selector options to set up a video inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mode | Select the Mode radio buttons to set a mode for the block's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. |
| Playback | Select the Playback radio buttons to set a video playback mode for the block's video player to Inline or Modal. This setting does not apply if Mode is set to Autoplay. |
| Caption | In the Caption box, enter text to display as a caption inside the block. |
| Caption > Connect dynamic source | To display a caption from a dynamic source, select the Connect dynamic source icon beside the Caption box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link box, enter a URL or select a link to a store page. The link is displayed inside the block. To remove a link, select the X icon inside the Link box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the section from the current section. |