Blog post content
This guide describes setting up the Blog post content section.
Use the section to. set how (article) content displays on a blog post (article) page.

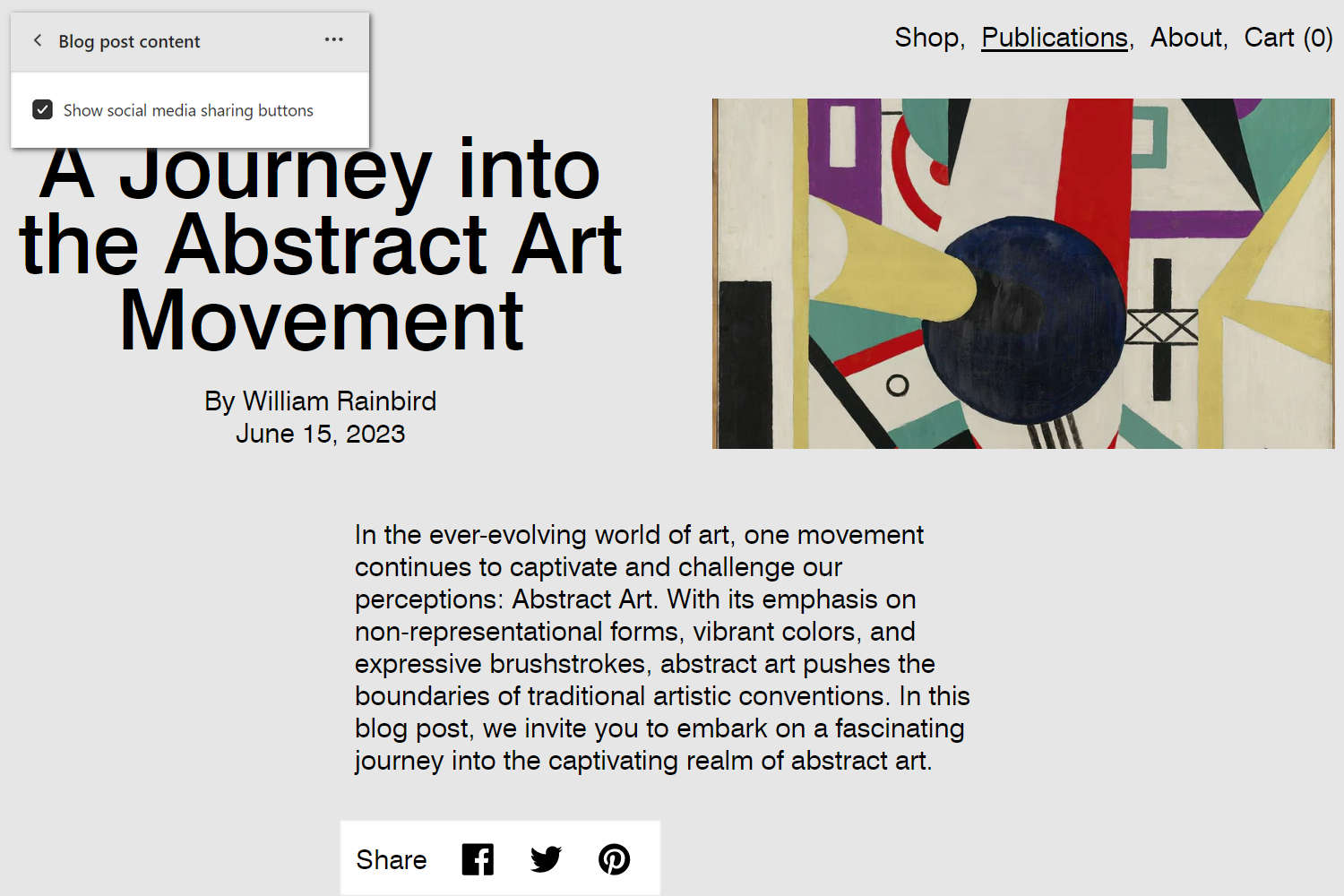
The previous image shows a Blog post content section on a store's Blog post (article) page. In the upper left, part of the Theme editor section menu is displayed. In the menu, the checkbox option is enabled to Show social media sharing buttons. With this checkbox option enabled, a Share list area is displayed at the bottom of the section. Store visitors follow links from the list to share the blog post on social media.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Blog post content section
To set up a Blog post content section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Blog posts > Default blog post page template.
Note
The section is available only on the Blog posts > Default blog post page template.
From the side menu, select Blog post content.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show social media sharing buttons | Select the checkbox Show social media sharing buttons to show/hide a Share list area, inside the section. Store visitors use the list to share links to the blog article on social media. Refer to Social media. |
| Show links to next/previous articles | Select the checkbox Show links to next / previous articles to show/hide links to next/previous blog article, inside the section. |
| Layout > Content alignment on desktop | Use the Content alignment on desktop dropdown to position the section's content to the Left, Center, or Right. This setting applies to Desktop display devices. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |