Appearance
Page - contact
This guide describes setting up the Page - contact section.
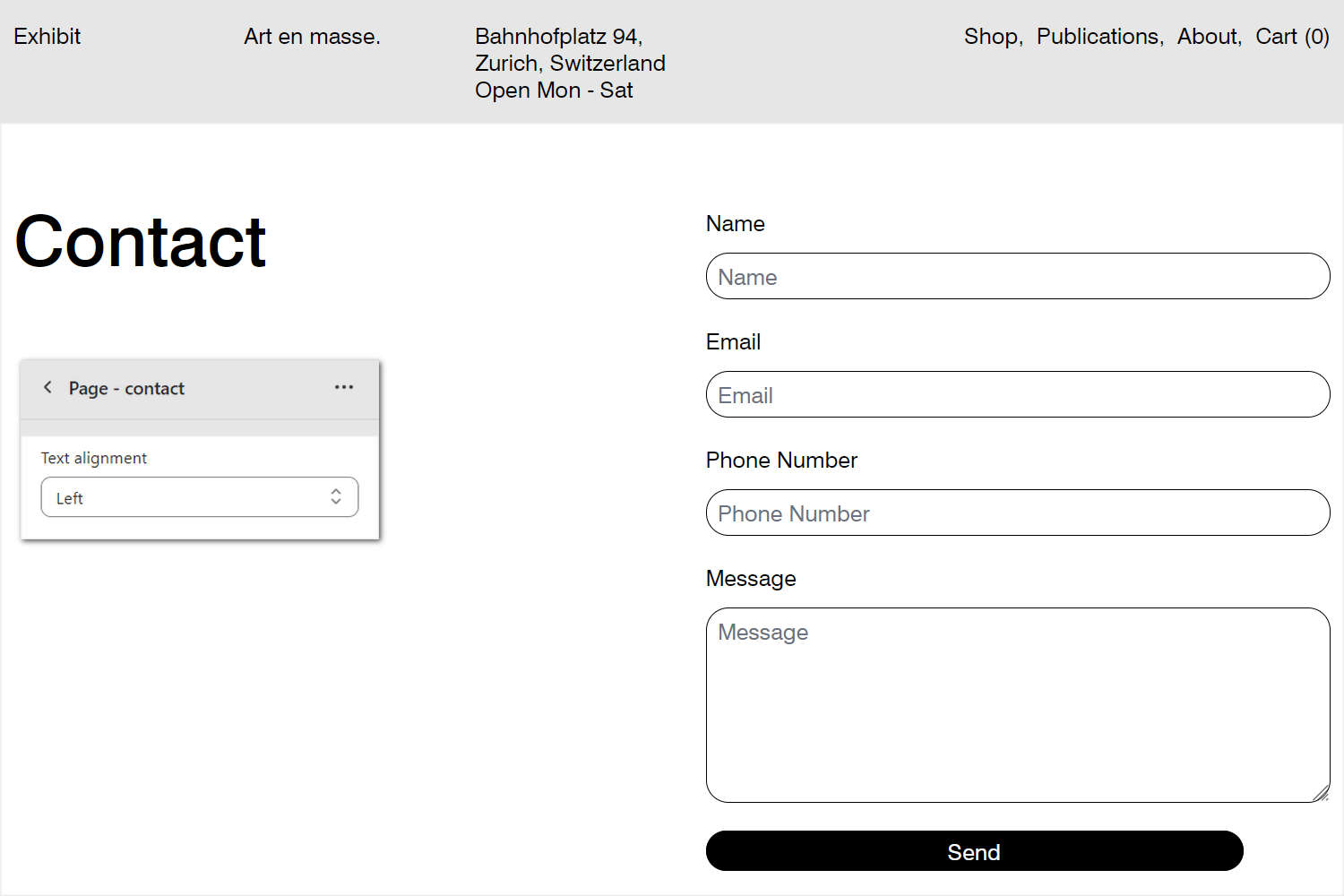
Use the section to set how your store's contact form is displayed on the Contact page.

The previous image shows a Page - contact section on a store's Contact page. In the center left, part of the Theme editor section menu is displayed. In the menu, the Text alignment dropdown is set to align the label text for the Contact form's input fields to the Left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Page - contact section
To set up a Page - contact section:
Go to Customize theme.
At the top of the page, use the dropdown to select Pages > Contact.
Note
The section is available only on the Pages > Contact page, and the Pages > Default page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Page - contact.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Text alignment | Use the Text alignment dropdown to align text inside the section to the Left, Center, or Right. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Spacing > Above | Move the Above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |