Appearance
Logo
This guide describes the Theme settings > Logo menu options.
Use the menu to set up an image or graphic as your store's logo. You can specify the areas of your store that display your logo, including the Header and Sidebar areas. Refer to Shopify help: Logo.

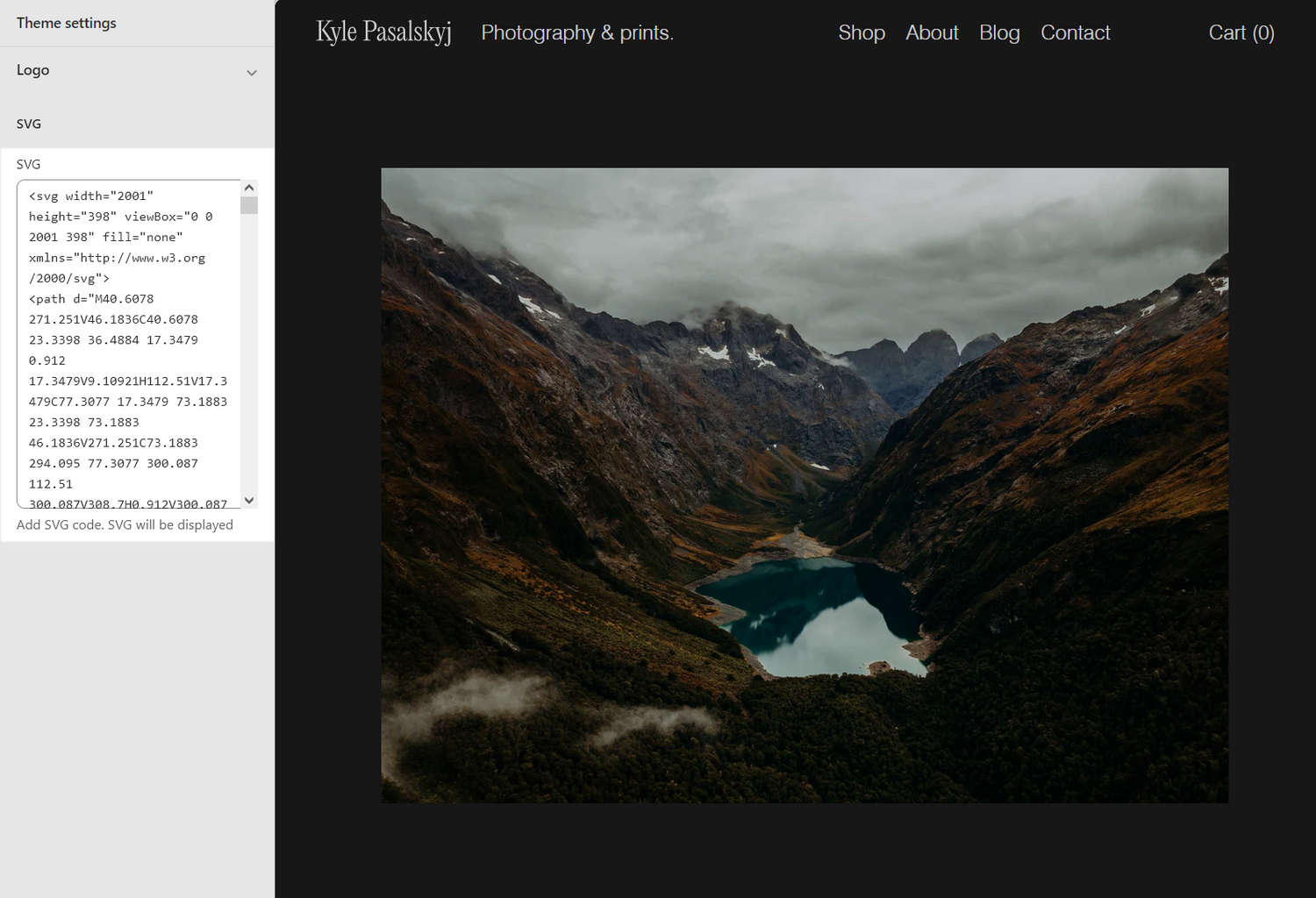
In the previous image, on the left side, the Theme settings > Logo menu options are displayed in Theme editor. The menu's SVG box contains Scalable Vector Graphics (SVG) code. On the right side of the image, an example store's Homepage is displayed. In the top left area of the Homepage, the SVG code is displayed as the store's logo.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up a logo
To set up your store's logo:
Go to Theme settings > Logo.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo | Use the Logo selector options to set up an image as your store's primary logo. Refer to Add, replace or remove an image or video inside a section or block. |
| Logo > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon, beside the Logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Alternate logo | Use the Alternate logo selector options to set up an image as your store's alternate logo. Refer to Add, replace or remove an image or video inside a section or block. If you add an alternate logo image, the alternate logo displays when the primary logo overlays a dark background. |
| Alternate logo > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon, beside the Alternate logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| SVG | In the SVG box, enter SVG code to use as your store's primary logo. If you add a logo image and SVG code, the SVG displays instead of the image. To learn about Liquid, refer to Shopify developers: Liquid reference. |
| Site title font | Select the Site title font radio buttons to set a font for title text inside the logo area. The font options are Body or Heading. If you don't provide a logo image or SVG, your store's title displays as text inside the logo area. |