Appearance
Page
This guide describes setting up the Page section.
Use the section to set how content displays on a Default page.

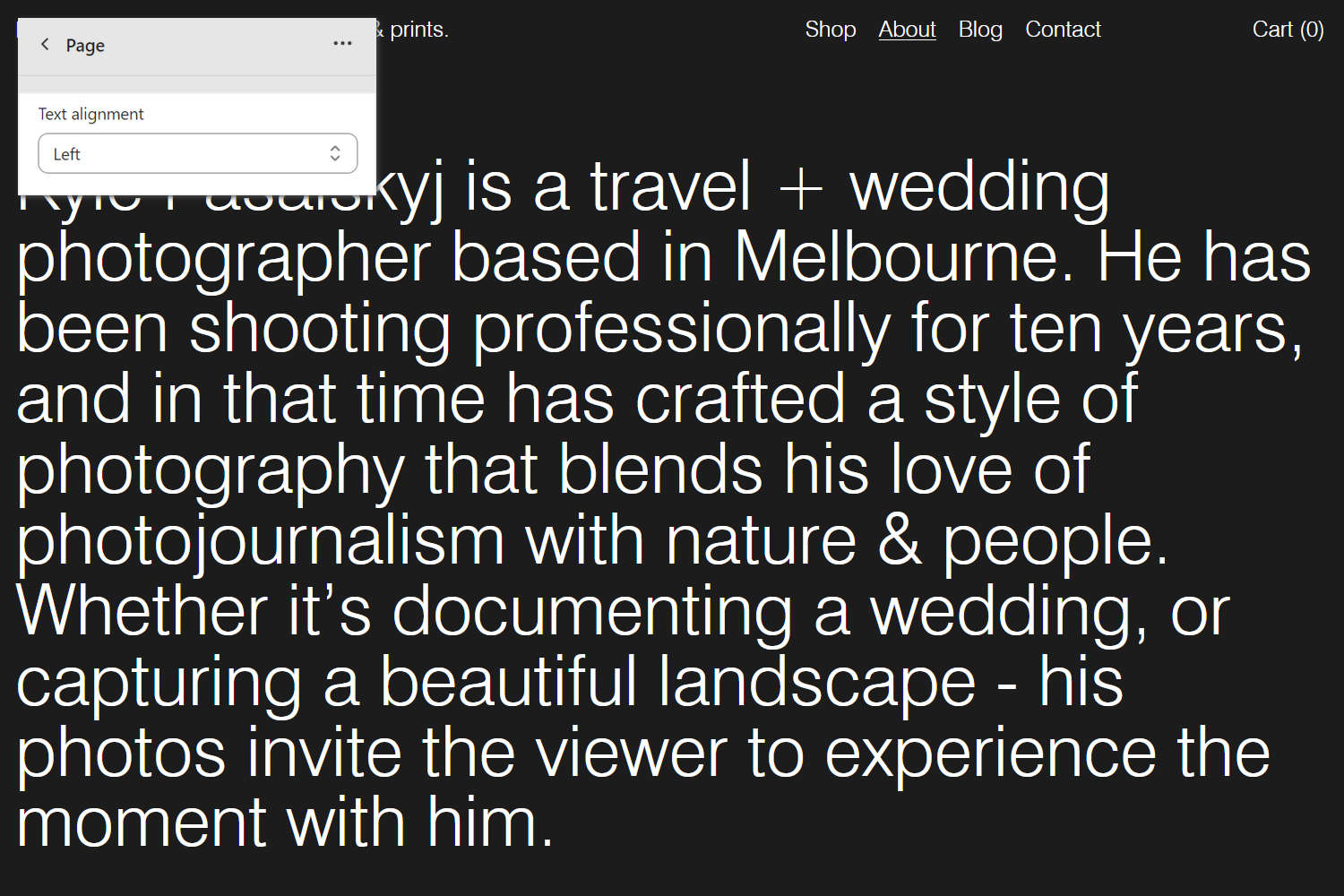
The previous image shows a Page section on a store's About page. In the upper left, part of the Theme editor section menu is displayed. In the menu, the Text alignment dropdown is set to align the text inside the section to the Left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Page section
To set up a Page section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Pages > Default page template.
Note
The section is available only on the Pages > Default page template.
From the side menu, select Page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Text alignment | Use the Text alignment dropdown to align text inside the section to the Left, Center, or Right. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |