Appearance
Custom Liquid
This guide describes setting up the Custom Liquid section.
Use the section to apply advanced customizations to store page's by adding Liquid code. Refer to Learning Liquid: A guide to Shopify theme development.

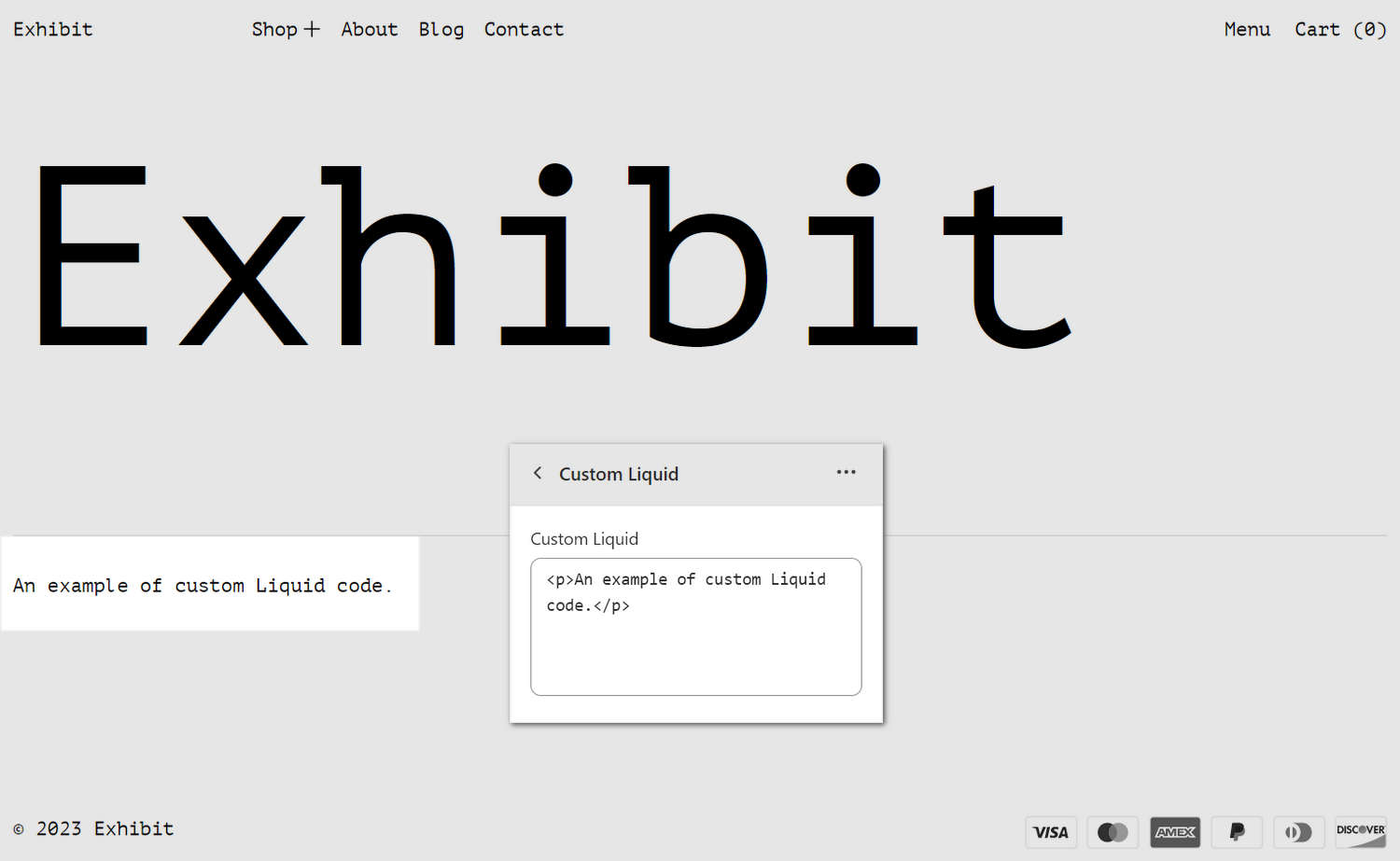
The previous image shows a Custom Liquid section on a store's Homepage. In the center, part of the Theme editor section menu is displayed. The Custom Liquid box contains Liquid template language code for a paragraph of text. In the lower left, the paragraph is rendered on the Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Custom Liquid section
To set up a Custom Liquid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Custom Liquid section.
Note
In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to the Header, Template, Footer, and Overlay areas of any page.
From the side menu, select Custom Liquid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | If available, to display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom Liquid | In the Custom Liquid box, enter Liquid template language code. Refer to Learning Liquid: A guide to Shopify theme development. |
| Text alignment | Use the Text alignment dropdown to align text inside the section to the Left, Center, or Right. |
| Layout > Output custom Liquid only | Select the checkbox Output custom Liquid only to turn on/off "Liquid only" mode. With this setting enabled, only the code you enter in the Custom Liquid box is applied to the section, and the section's spacing, color scheme, and heading options are ignored. |
| Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |