Appearance
FAQ
This guide describes setting up the FAQ section.
Use the section to provide visitors with answers to common questions.

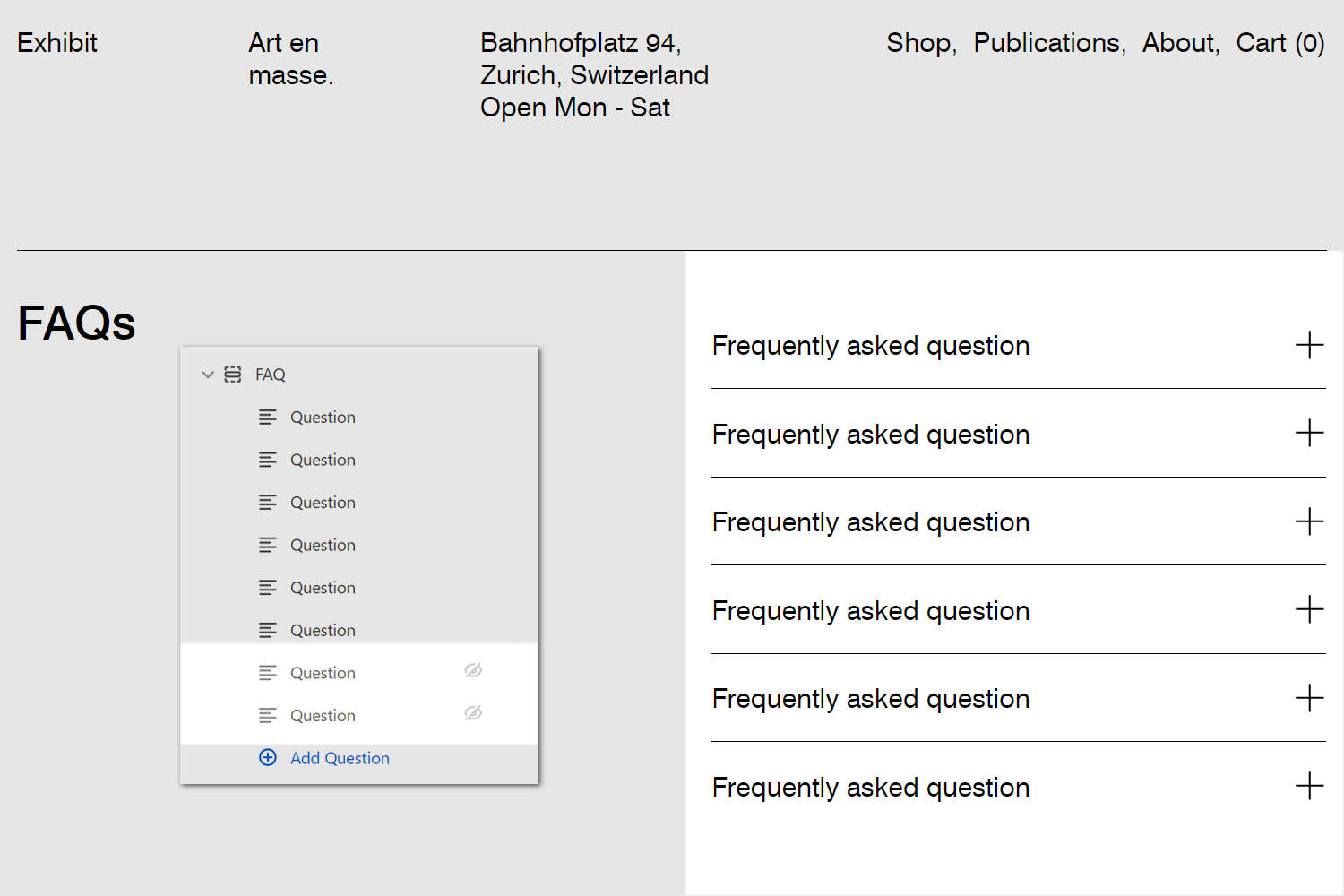
The previous image shows a FAQ section on a store's Homepage. On the left, part of the Theme editor section menu is displayed. In the menu, two of eight Question blocks are set to hidden. On the right, six question blocks are displayed inside the section on the Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a FAQ section
To set up a FAQ section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a FAQ section. For example, select the Pages > FAQ page template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > FAQ. Refer to Shopify help: Add a section. By default, the section is included in the Pages > FAQ page template.
From the side menu, select FAQ.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Question font | Select the Question font radio buttons to set the section's (question) text to use the same font as Heading or Body text. |
| Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings (if available) | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an FAQ section
A default FAQ section contains 8 Question blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a FAQ section. For example, select the Pages > FAQ page template.
From the side menu, expand the FAQ section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add question, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Question | In the Question box, enter text to display as a question inside the block. |
| Question > Insert dynamic source | To display question text from a dynamic source, select the icon Insert dynamic source beside the Question box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Answer | In the Answer box, enter text to display as an answer inside the block. Format the text and add links, using the Text editor pane. |
| Answer > Insert dynamic source | To display answer text from a dynamic source, select the icon Insert dynamic source beside the Answer box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |