Appearance
Products carousel
This guide describes setting up the Products carousel section.
Use the section to display product tiles (images) for a selection of products, arranged in a carousel layout.

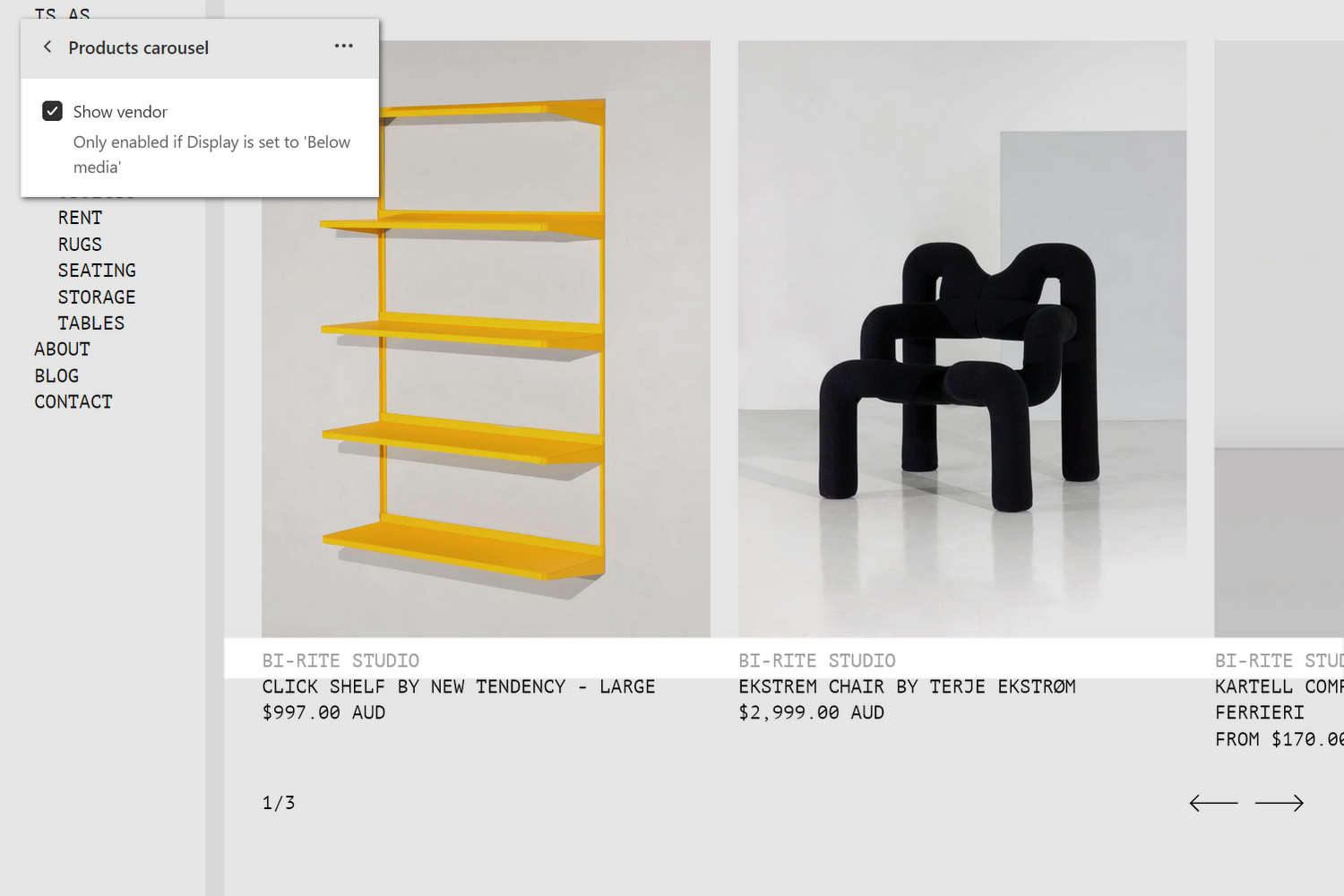
The previous image shows a Products carousel section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. In the menu, the Show vendor checkbox is set to on. With this checkbox option enabled, below each tile (product image), the section displays a text label containing the name of the product's vendor.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Products carousel section
To set up a Products carousel section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Products carousel section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Products carousel. Refer to Shopify help: Add a section.
From the side menu, select Products carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Products | Use the following Products selector options to set up a product inside the section.
|
| Products > Connect dynamic source | To display a product from a dynamic source, select the Connect dynamic source icon beside the Products box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Width of items on mobile | Adjust the slider Width of items on mobile to set a width for items (product tiles) inside section. The slider ranges from 60% to 100% (percent). This setting applies to mobile display devices. |
| Layout > Width of items on desktop | Adjust the slider Width of items on desktop to set a width for items (product tiles) inside section. The slider ranges from 20% to 80% (percent). This setting applies to desktop display devices. |
| Layout > Snap alignment | Select the Snap alignment radio buttons to set the horizontal resting position for carousel items to the Start (left) or Center of the screen. This setting applies after visitors move to the next/previous carousel item inside the section. |
| Layout > Align items | Use the Align items dropdown to align items inside the section to the Top, Center or Bottom. |
| Labels > Show titles | Select the Show titles checkbox to turn on/off title labels for product tiles inside the section. With this option enabled, each tile displays a text label containing a product's title (name). |
| Labels > Show prices | Select the Show prices checkbox to turn on/off price labels for tiles inside the section. With this option enabled, each tile displays a text label containing a product's price. |
| Labels > Display | Use the Display dropdown to set how labels for tiles are displayed inside the section. The options are: Below media, Text overlay on hover, and Follow mouse on hover. Refer to Overlay labels. |
| Labels > Display > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Show vendor | Select the Show vendor checkbox to turn on/off vendor labels for tiles inside the section. With this option enabled, a text label containing a product's vendor name displays below each tile. To use this option, set the Display dropdown to Below media. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's carousel. Enable this setting to display the index number of the current carousel item, and the total number of items in the section's carousel. |
| Product tiles > Quick view | Use the Quick view dropdown to set how Exhibit's Quick view feature is displayed inside the section. The options are Disabled (off), Enabled on Desktop, and Enabled on Mobile and Desktop. Use the Quick view feature to provide store visitors with quick access to a collection's products from inside the section. Refer to Quick view. |
| Product tiles > Text alignment | Use the Text alignment options to align text inside the section's product tiles to the Left or Center. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |