Appearance
Image with text
This guide describes setting up the Image with text section.
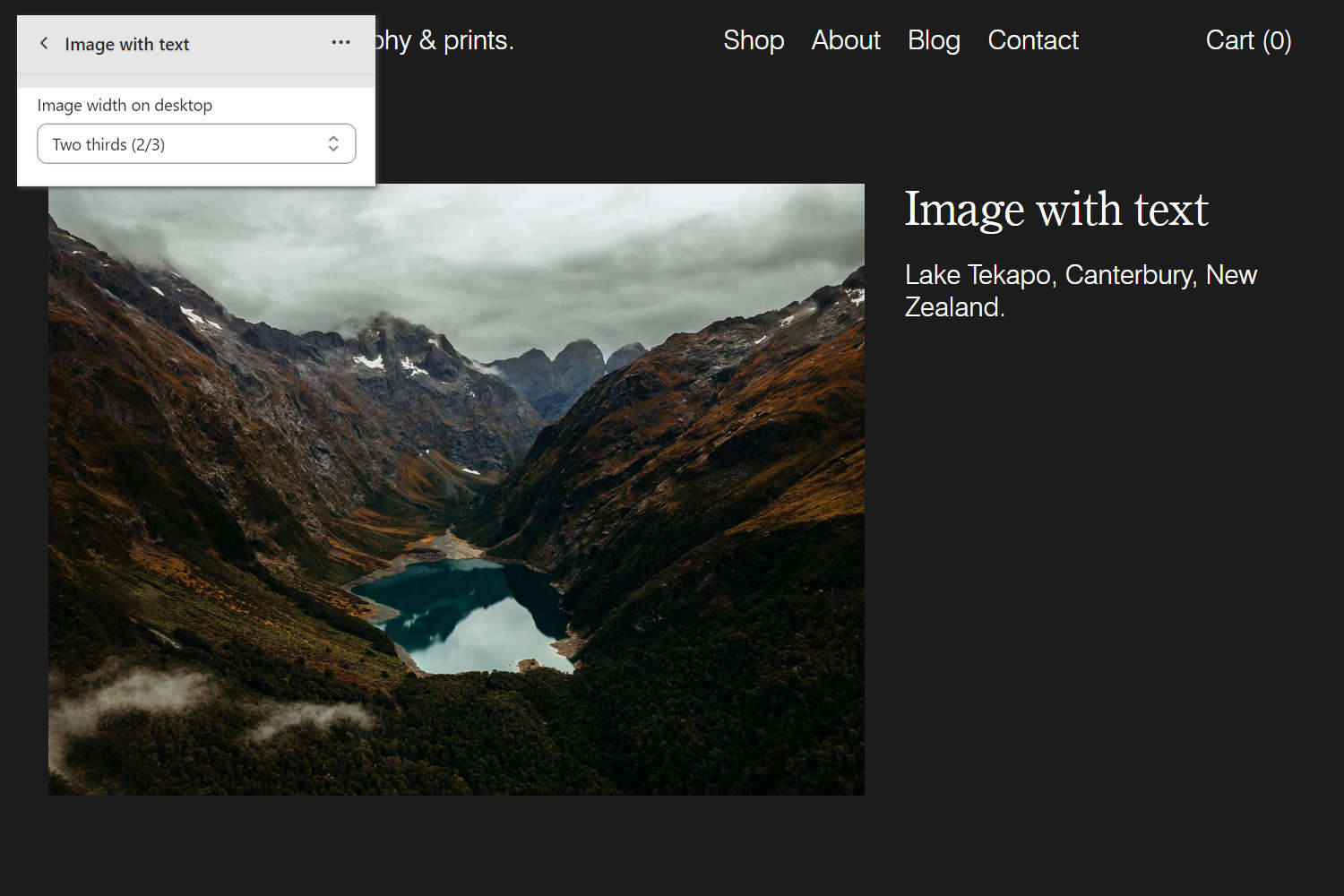
Use the section to display an image and text, side-by-side, on a page.

The previous image shows a Image with text section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. In the menu, the dropdown Image width on desktop is set at Two thirds (2/3). The dropdown specifies a width for images inside the section on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up an Image with text section
To set up an Image with text section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains an Image with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text. Refer to Shopify help: Add a section.
From the side menu, select Image with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image settings > Aspect ratio | Use the Aspect ratio dropdown to set a width-to-height ratio for tiles (images) inside the section. The options are: Natural, Square (1:1), Landscape (4:3), Portrait (2:3), and Widescreen (16:9) |
| Image settings > Position on desktop | Select the Position on desktop radio buttons to position images inside the section to the Left or Right. |
| Image settings > Enable full bleed | Select the Enable full bleed checkbox to turn on/off "Full bleed" mode. With this setting enabled, the section fills the entire page to the outer edges (or "bleed" area). |
| Content > Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Content > Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Heading font size | Select the Heading font size radio buttons to set a size for the section's heading (title) text. Set headings to use the same font size as Standard or Secondary text. |
| Content > Text | In the Text box, enter text to display inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Insert dynamic source | To display text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Link | In the Link box, enter a URL or select a store page to link to. With this setting enabled, the section's text is hyperlinked. To remove a link, select the X icon inside the Link box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as a label for the section's (optional) button. To use this setting, add a URL or select a store page in the Link box. |
| Call to action > Label > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Image width on desktop | Use the Image width on desktop to set a width for images inside the section. The options are:
|
| Layout > Max content width on desktop | Use the Max content width on desktop dropdown to set a maximum width for the section's content area. The options are:
|
| Layout > Content alignment on desktop | Use the Content alignment on desktop dropdown to set a position for items inside the section's content area. The options are:
|
| Layout > Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. This setting does not apply when the section's content area is set to full width. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings (if available) | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |