Appearance
Product media carousel
This guide describes setting up the Product media carousel section.
Use the section to display media associated with a product on a Product page, arranged in a carousel layout.
Note
The section does not change to current media dynamically or display product models.

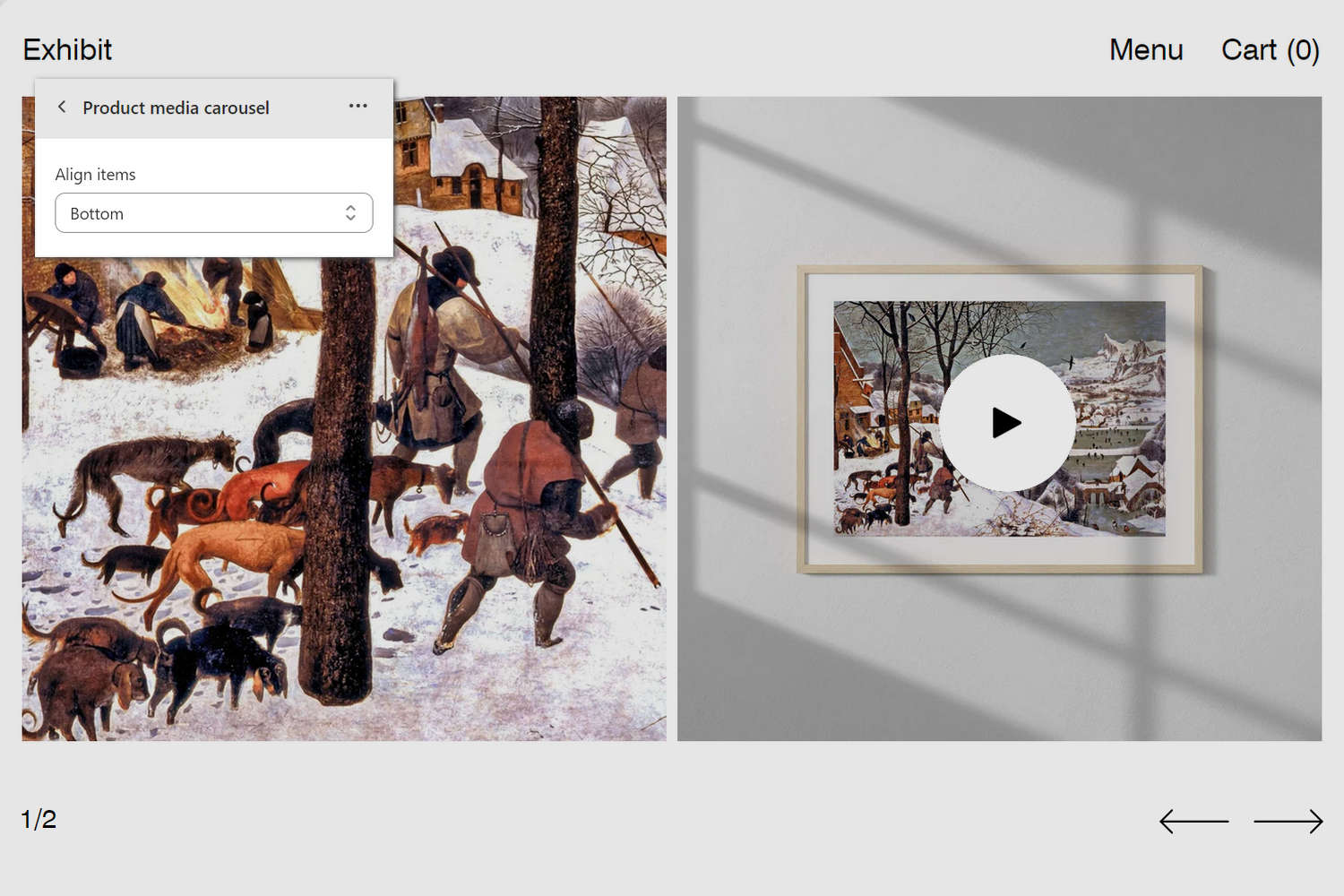
The previous image shows a Product media carousel section on a store's Product page. In the upper left, part of the Theme editor section menu is displayed. The menu's Align items dropdown is set to Bottom. The dropdown setting aligns the media items to the bottom of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Product media carousel section
To set up a Product media carousel section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Product media carousel section. For example, select the Products > Default product page template.
Note
The section is available only on the Products > Default product and Products > Quick view page templates.
From the side menu, select Product media carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Hide featured media | Select the checkbox Hide featured media to show/hide a product's featured media inside the section. |
| Layout > Width of items on mobile | Adjust the slider Width of items on mobile to set a width for carousel items inside section. The slider ranges from 60% to 100% (percent). This setting applies to mobile display devices. |
| Layout > Width of items on desktop | Adjust the slider Width of items on desktop to set a width for carousel items inside section. The slider ranges from 20% to 80% (percent). This setting applies to desktop display devices. |
| Layout > Snap alignment | Select the Snap alignment radio buttons to set the horizontal resting position for carousel items to the Start (left) or Center of the screen. This setting applies after visitors move to the next/previous carousel item inside the section. |
| Layout > Align items | Use the Align items dropdown to align items inside the section to the Top, Center or Bottom. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains product media (tiles). The panel opens when a product's media item is selected inside the section. The panel provides zoom in/out for images. |
| Media > Video mode | Select the Mode radio buttons to set a mode for the section's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. Autoplay does not support videos hosted on YouTube or Vimeo. |
| Media > Video playback | Select the Playback radio buttons to set a video playback mode for the section's video player to Inline or Modal. This setting does not apply if Mode is set to Autoplay. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's carousel. Enable this setting to display the index number of the current carousel item, and the total number of items in the section's carousel. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |