Appearance
Collection carousel
This guide describes setting up the Collection carousel section.
Use the section to display products from a collection, arranged in a carousel layout. Refer to Set up carousel and slideshow layouts.

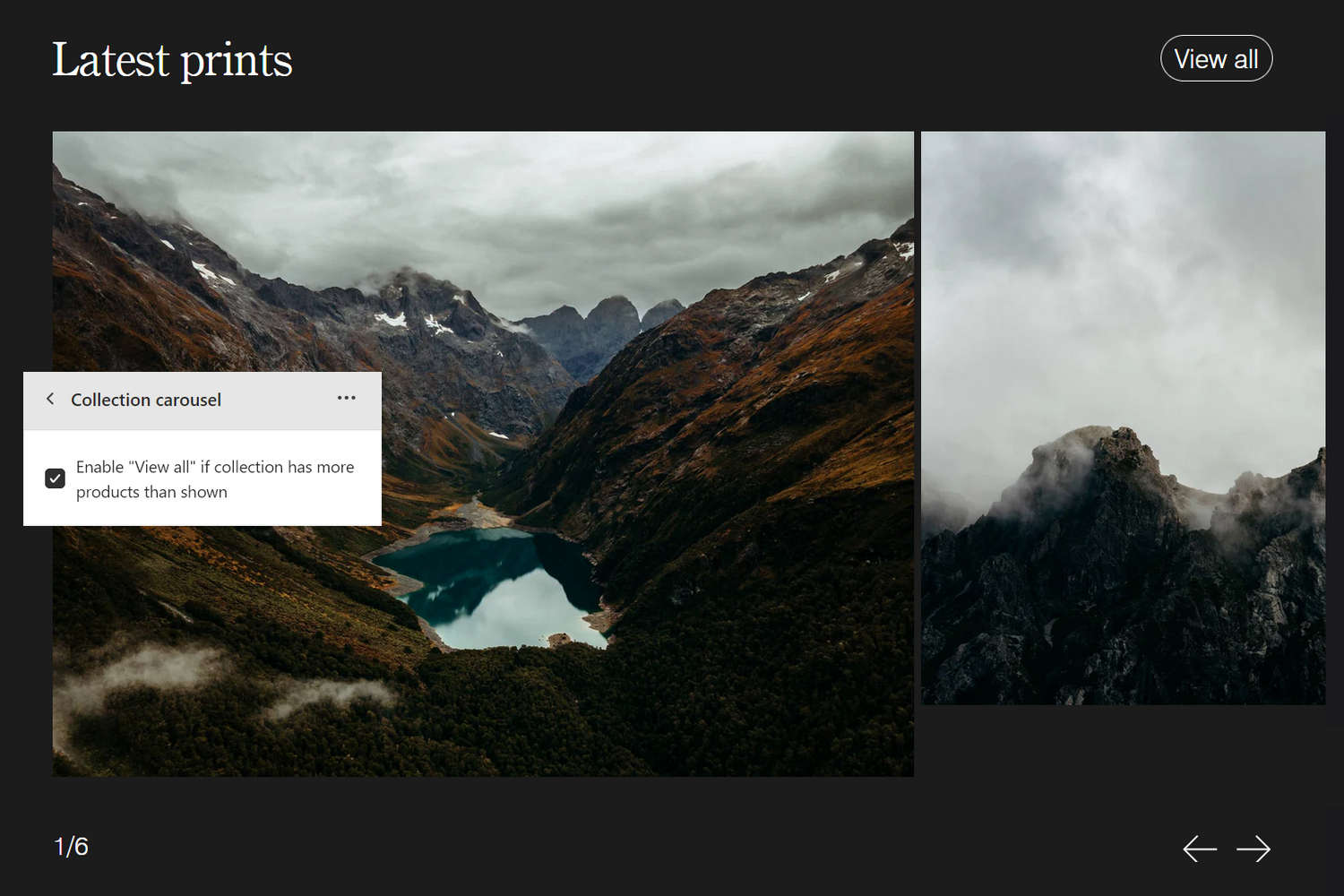
The previous image shows a Collection carousel section on a store's Homepage. In the center-left, part of the Theme editor section menu is displayed. The menu's checkbox option to Enable "View all" if collection has more products than shown is set to on. With the "View all" option enabled, the section displays all products from a collection. In the previous image, the section displays a collection's products on a store's Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Collection carousel section
To set up a Collection carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Collection carousel section. For example, select the Homepage template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collection carousel. Refer to Shopify help: Add a section.
From the side menu, select Collection carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Collection | Use the following Collection selector options to set up a collection inside the section.
|
| Maximum products to show | Adjust the slider Maximum products to show to set the total maximum number of products from a collection to display inside the section. The slider ranges from 2 to 20. |
| Enable "View all" if collection has more products than shown | Select the checkbox Enable "View all" if collection has more products than shown to turn on/off "View all" mode. With "View all" mode enabled, the section displays all products from a collection. |
| Layout > Width of items on mobile | Adjust the slider Width of items on mobile to set a width for items (product tiles) inside section. The slider ranges from 60% to 100% (percent). This setting applies to mobile display devices. |
| Layout > Width of items on desktop | Adjust the slider Width of items on desktop to set a width for items (product tiles) inside section. The slider ranges from 20% to 80% (percent). This setting applies to desktop display devices. |
| Layout > Snap alignment | Select the Snap alignment radio buttons to set the horizontal resting position for carousel items to the Start (left) or Center of the screen. This setting applies after visitors move to the next/previous carousel item inside the section. |
| Layout > Align items | Use the Align items dropdown to align items inside the section to the Top, Center or Bottom. |
| Labels > Show titles | Select the Show titles checkbox to turn on/off title labels for product tiles inside the section. With this option enabled, each tile displays a text label containing a product's title (name). |
| Labels > Show prices | Select the Show prices checkbox to turn on/off price labels for tiles inside the section. With this option enabled, each tile displays a text label containing a product's price. |
| Labels > Display | Use the Display dropdown to set how labels for tiles are displayed inside the section. The options are Below media, Text overlay on hover, and Follow mouse on hover. Refer to Overlay labels. |
| Labels > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Show vendor | Select the Show vendor checkbox to turn on/off vendor labels for tiles inside the section. With this option enabled, a text label containing a product's vendor name displays below each tile. To use this option, set the Display dropdown to Below media. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's carousel. Enable this setting to display the index number of the current carousel item, and the total number of items in the section's carousel. |
| Product tiles > Quick view | Use the Quick view dropdown to set how Exhibit's Quick view feature is displayed inside the section. The options are Disabled (off), Enabled on Desktop, and Enabled on Mobile and Desktop. Use the Quick view feature to provide store visitors with quick access to a collection's products from inside the section. Refer to Quick view. |
| Product tiles > Text alignment | Use the Text alignment options to align text inside the section's product tiles to the Left or Center. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |