Appearance
Cart
This guide describes setting up the Cart section.
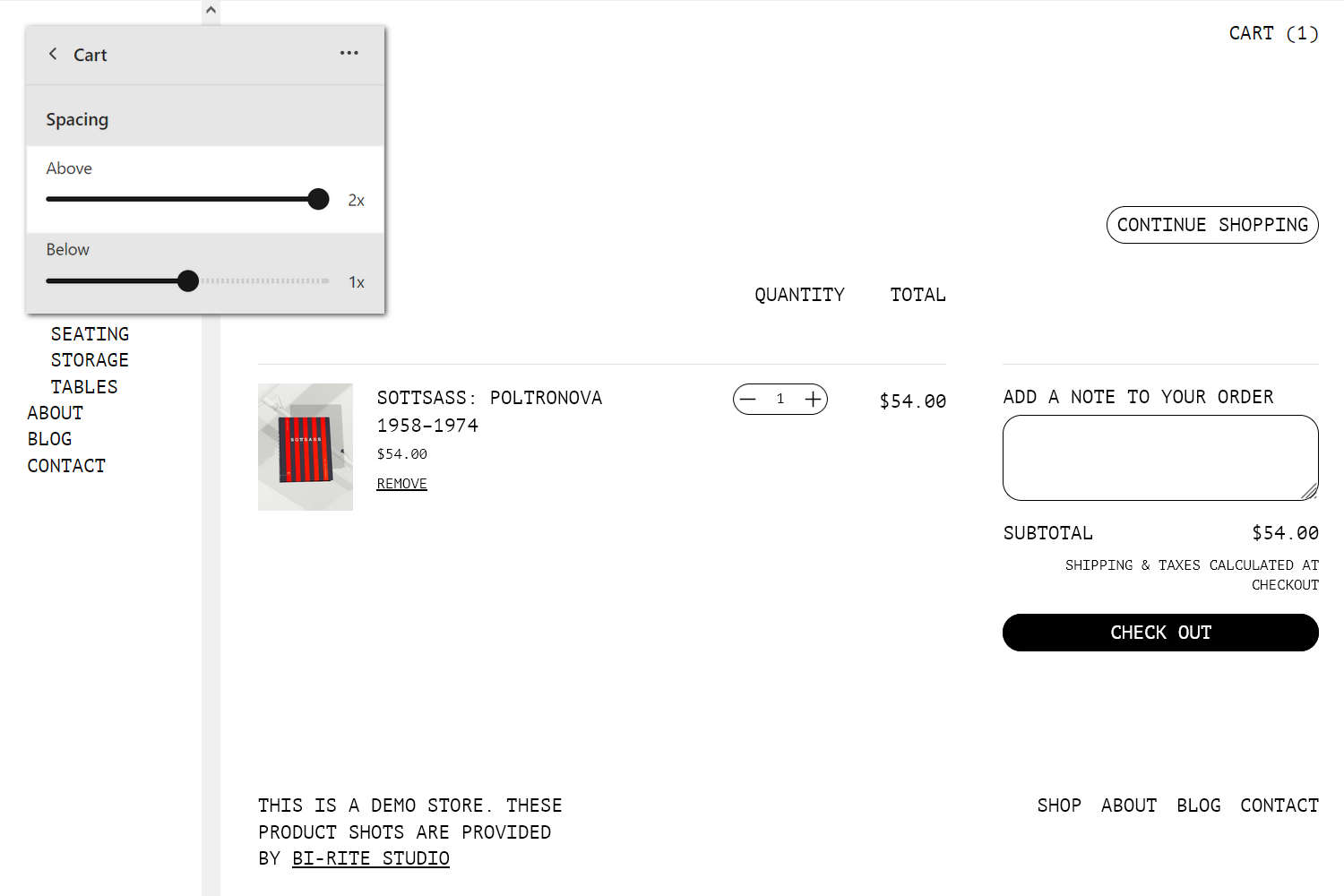
Use the section to set how your store's cart displays on the Cart page.

The previous image shows a Cart section on a store's Cart page. In the upper left, part of the Theme editor section menu is displayed. In the menu, the Above slider is set to 2x. This slider specifies the amount of empty or "white" space to display above the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Cart section
To set up a Cart section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Cart page template.
Note
The section is available only on the the Cart page template.
From the side menu, select Cart.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |