Appearance
Search
This guide describes setting up the Search section.
Use the section to set how search results display on the Search page.

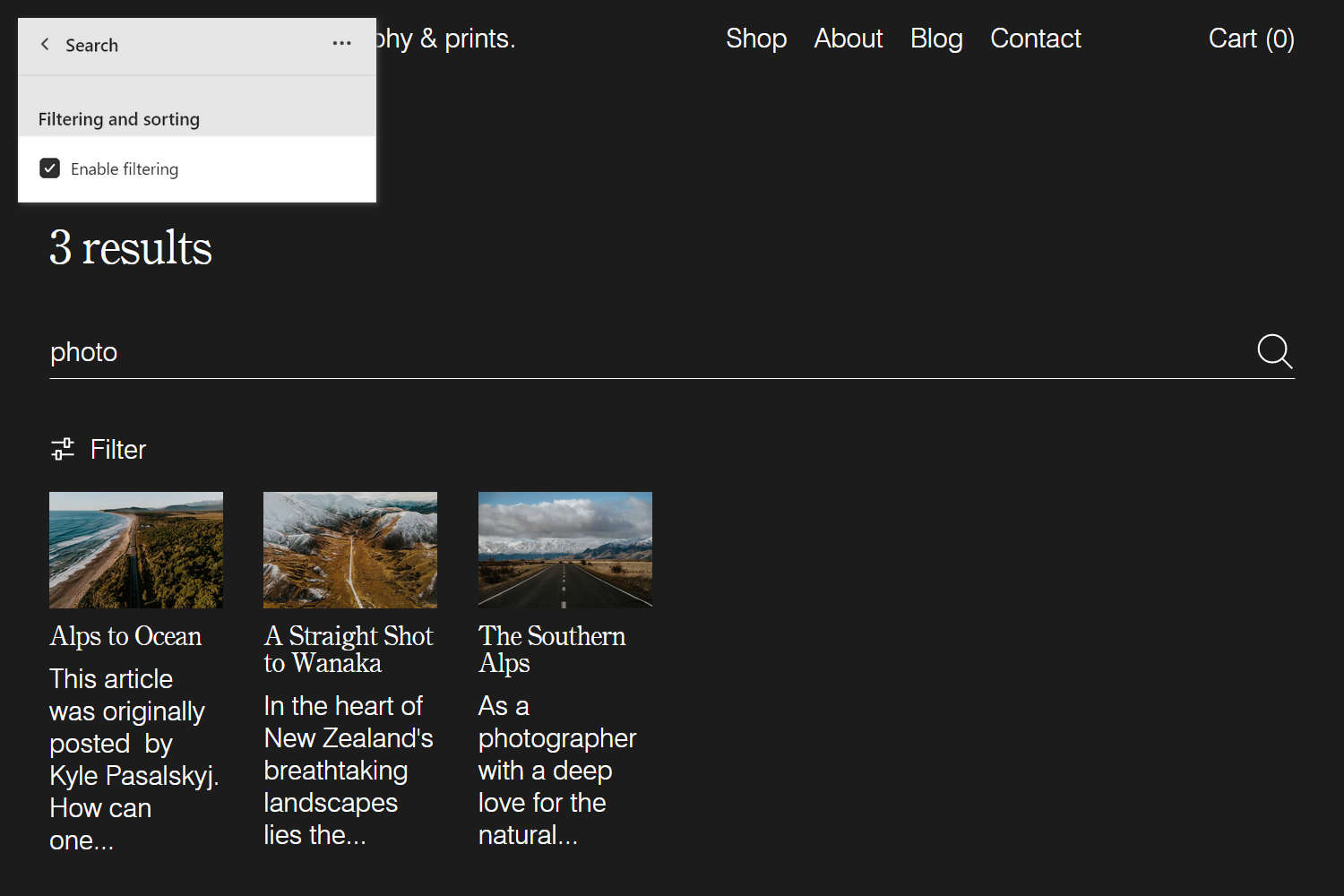
The previous image shows a Search section on a store's Search page. The section shows 3 search results for the search term "Photo". In the upper left, part of the Theme editor section menu is displayed. In the menu, the checkbox option to Enable filtering is set to on. With this checkbox option enabled, the product Filter is displayed inside the section. Store visitors can uses the filter to specify a subset of search results to display.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Search section
To set up a Search section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Others > Search page template.
Note
The section is available only on the Others > Search page template.
From the side menu, select Search.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Mobile columns | Use the Mobile columns dropdown to set the section to display 1 or 2 columns. This setting applies to mobile display devices.. |
| Number of columns on desktop | Adjust the slider Number of columns on desktop to set the number of columns for section to display. The slider ranges from 1 to 6. This setting applies to desktop display devices. |
| Filtering and sorting > Enable filtering | Select the checkbox Enable filtering to show/hide the product filtering options, with search results, inside the section. If enabled, visitors can select a range of search results by using filtering criteria. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and sorting > Enable filtering > Customize filters (link) | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters and navigation menus for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options, with search results, inside the section. If enabled, visitors can arrange the products in the search results by using sorting criteria. |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/hide the product filtering options, with search results, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the Filter button inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/hide a count of the number of products in each filter category, among the search results, inside the section. A count of search results is displayed beside the name of each filter. For example, for search results for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in the search results that use color variants, select the checkbox Enable color swatch filters to show/hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |