Appearance
Quick view
This guide describes the Theme settings > Quick view menu options.
Use the settings to configure Exhibit's Quick view feature. The feature provides store visitors with quick access to products from the following sections and page templates:
- Product media carousel (section)
- Product media gallery (section)
- Product media slideshow (section)
- Product - quick view (page template)
Note
To configure additional Quick view settings for a particular section, select the section in Theme editor.

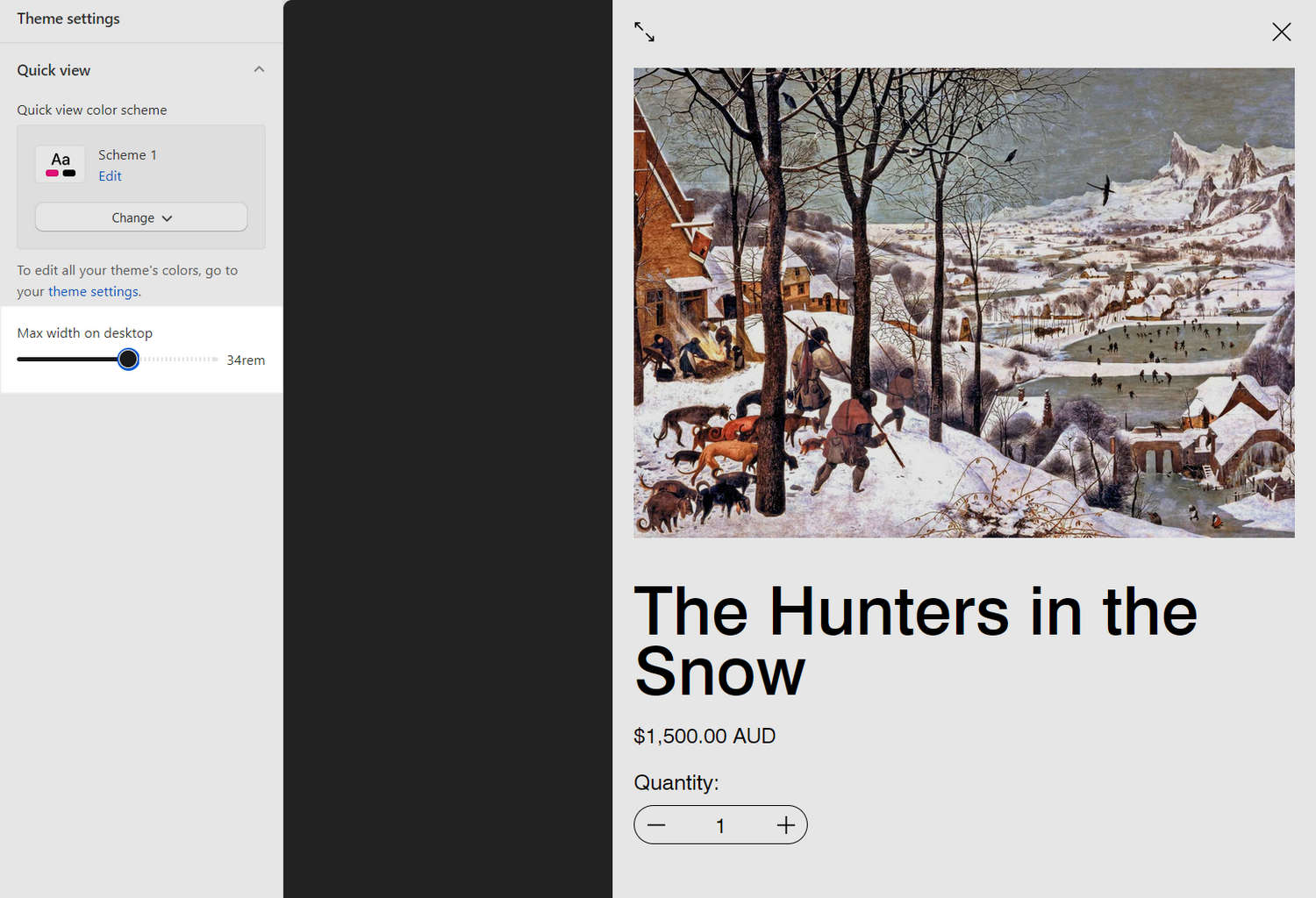
In the previous image, on the left, in Theme settings > Quick view, the Max width on desktop slider is set to 34rem (Relative to root element font-size units). The slider sets the maximum width for the store's Quick view area on desktop display devices. The right side of the previous image shows a store's Quick view (Product) page. The slider setting is applied to the width of the page's Quick view area.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Quick view
To set how Quick view is displayed on your store's pages:
Go to Theme settings > Quick view.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Quick view color scheme | Use the Change dropdown to set the Quick view area's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Theme settings (link) | Follow the theme settings link to open the Theme settings > Colors menu in Theme editor. Use the menu to set up your theme's color schemes. Refer to Colors. |
| Max width on desktop | Adjust the slider Max width on desktop to set a maximum width for the Quick view area. Set slider ranges from 24rem to 42rem (Relative to root element font-size units). |