Appearance
Profile
This guide describes setting up the Profile section.
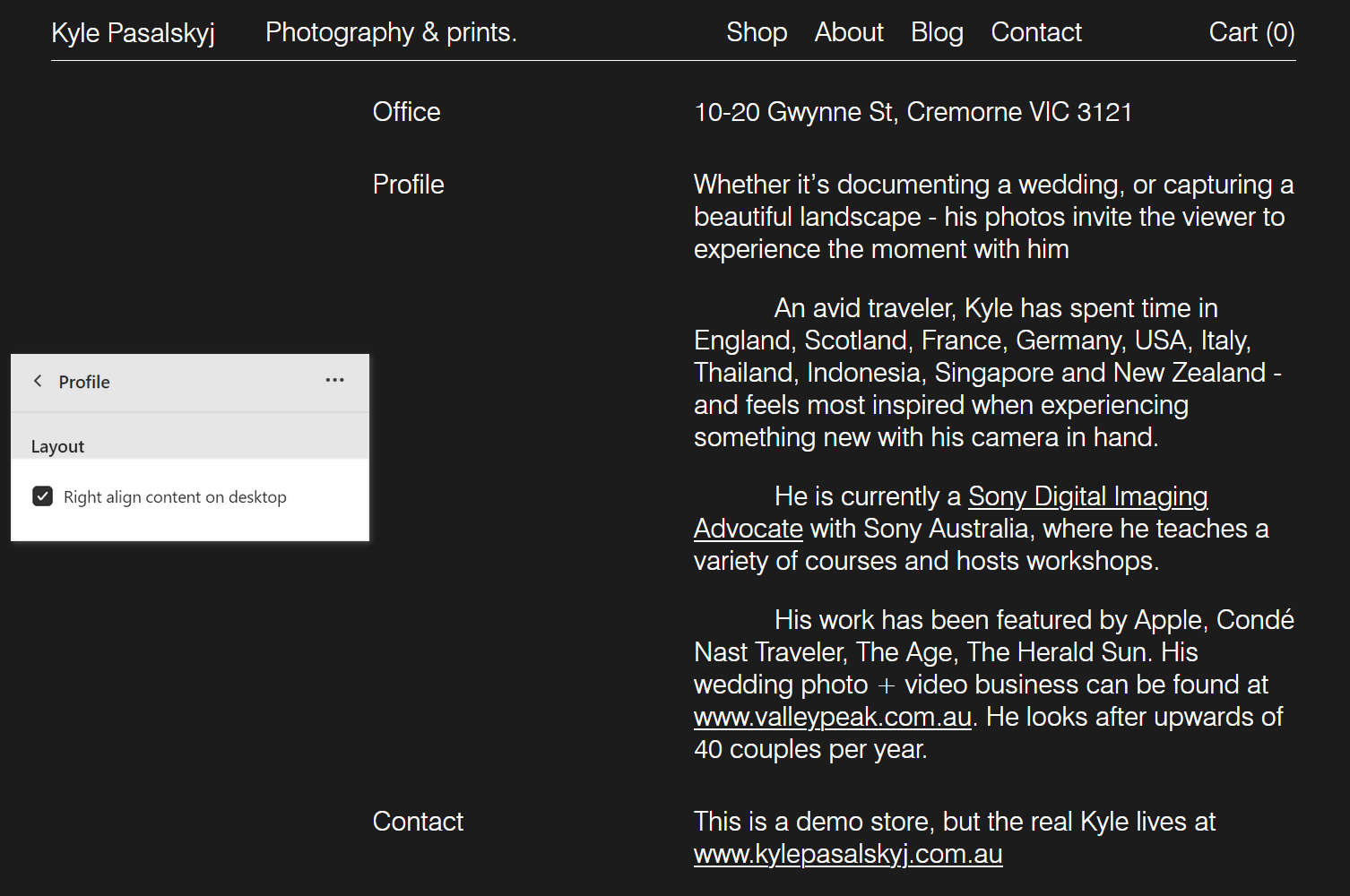
Use the section to display (rows) of heading text on a page, side-by-side, with corresponding, formatted body text.

The previous image shows a Profile section on a store's Homepage. In the center left, part of the Theme editor section menu is displayed. In the menu, the checkbox option to Right align content on desktop is set to on. With this checkbox option enabled, on desktop display devices, the section's content area is aligned to the right side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Profile section
To set up a Profile section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Profile section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Profile. Refer to Shopify help: Add a section.
From the side menu, select Profile.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Heading font | Select the Heading font radio buttons to set a font for heading text inside the section. The font options are Heading and Body. |
| Layout > Heading width on desktop | Use the dropdown Heading width on desktop to set a width for headings inside the section. The options are: One sixth (1/6), One quarter (1/4), One third (1/3), and One half (1/2). This setting applies to desktop display devices. |
| Layout > Text width on desktop | Use the dropdown Text width on desktop to set a width for body text inside the section. The options are: One half (1/2), One third (1/3), and One quarter (1/4). This setting applies to desktop display devices. |
| Layout > Right align content on desktop | Select the checkbox Right align content on desktop to turn on/off "right align" mode. With this setting enabled, the section's content area is aligned to the right. This setting applies to desktop display devices. |
| Layout > Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Profile section
A default Profile section contains 3 Heading (row) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Profile section.
From the side menu, expand the Profile section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add row, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the block. |
| Heading > Insert dynamic source | To display a heading from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter text to display as body text inside the block. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display body text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Link | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as a label for the block's button. To use this setting, add a link into the Link box. |
| Remove block | Select Remove block to delete the block from the current section. |