Appearance
Footer
This guide describes setting up the Footer section.
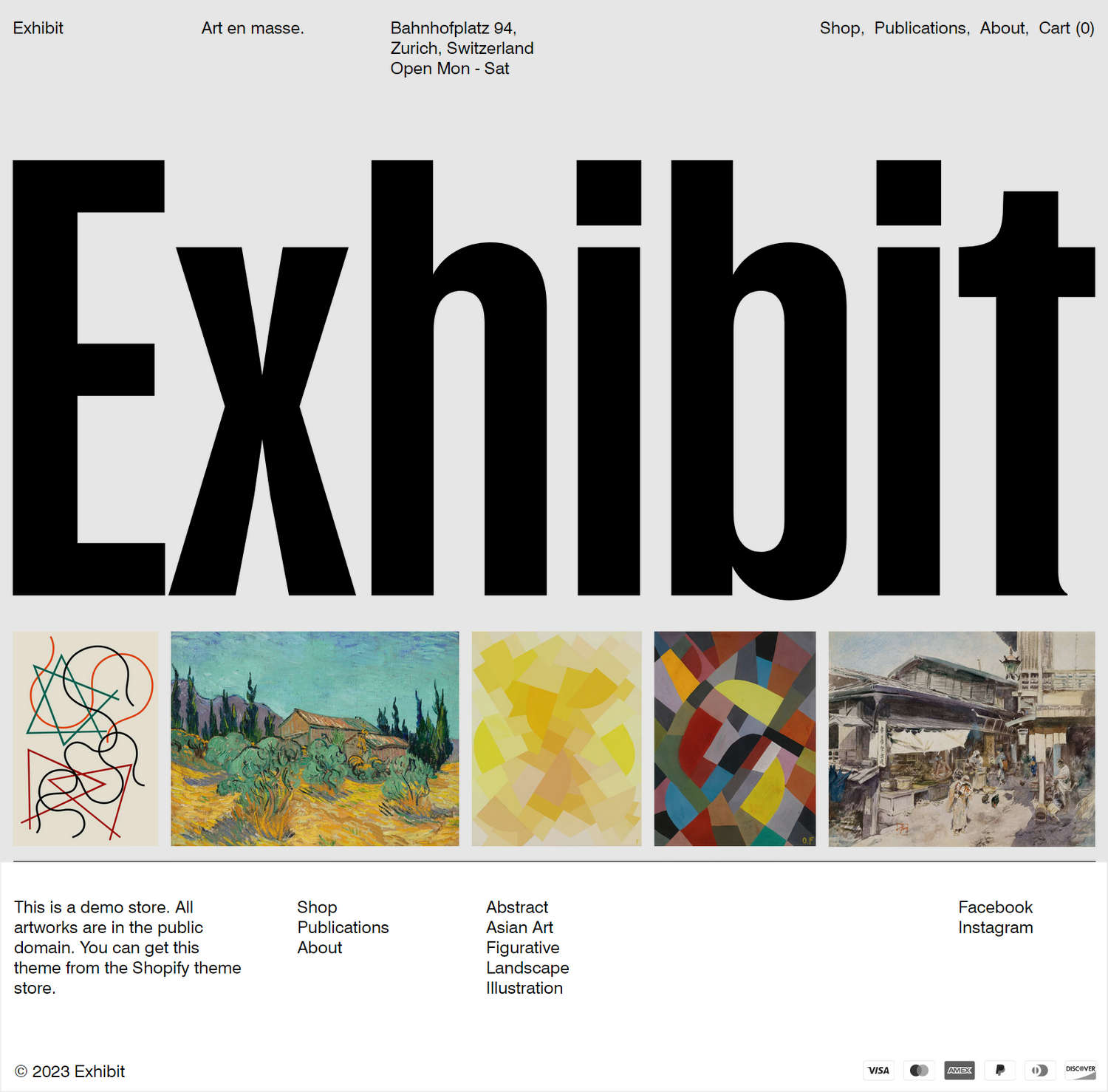
Use the section to provide visitors with a secondary navigation menu. The Footer section typically displays at the bottom of your store's pages.

The previous image shows a Footer section at the bottom of a store's Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Footer section
To set up a Footer section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
Note
The section is accessible from all page templates, excluding the Checkout, Password and Gift card pages. By default, Theme editor displays the section in a page's Footer area.
From the side menu, select Footer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Language selector > Language settings | To add a language, follow the language settings link to the Store languages area of your store's Admin page. Refer to Shopify help: Localization and translation. |
| Language selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/ region selector > Payment settings | To add a country, region or currency, follow the payment settings link to the Payments area of your store's Admin page. Refer to Shopify help: Payments. |
| Country/ region selector > Show country/ region selector | For stores that support multiple countries or regions, select the checkbox Show country/ region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Follow on Shop > Enable Follow on Shop | Select the Enable Follow on Shop checkbox to show or hide the Follow on Shop button inside the section. After you enable the Follow on Shop button, your store's customers can select the button to subscribe to your store on the Shop app. You can use the Shop app to provide your subscribed customers with tailored product suggestions, notifications, and updates about your store's latest offerings. To add the Follow on Shop button, install the Shop channel and activate the Shop Pay feature. Refer to Shopify help: Add Shop sign-in buttons to your store. |
| Payment methods > Show payment icons | Select the Show payment icons checkbox to show/hide payment icons inside the section. Payment icons represent your store's acceptable payment methods. |
| Payment methods > Grayscale payment icons | Select the Grayscale payment icons checkbox to turn Gray scale mode on/off for icons inside the section. Gray scale mode displays icons using shades of gray. |
| Policy links > Policy settings | To add store policies, like Refund and Data privacy policies, follow the policy settings link to the Policies area of your store's Admin page. Refer to Shopify help: Adding store policies. |
| Policy links > Show policy links | Select the Show policy links checkbox to show/hide links inside the section to your saved store policies. Refer to Shopify help: Adding store policies. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the section's current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme editor > Show layout grid guidelines | Select the checkbox Show layout grid guidelines to show/hide grid guidelines in Theme editor. The grid lines can help you customize the section's layout. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Footer section
A default Footer section contains no blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
From the side menu, expand the Footer section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Footer blocks.
Table: Footer blocks
The following table describes the blocks inside the Footer section, and their corresponding settings.
To configure a block, refer to Configure a block within a Footer section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Menu | Display a navigation menu inside the section. |
|
| Rich text | Display an area containing formatted text inside the section. |
|
| Newsletter | Display a newsletter sign-up form inside the section. Refer to Shopify help: Add a newsletter signup. |
|
| Social media | Display links to your store's social media inside the section. |
|
| Spacer | Display an area of empty space inside the section. |
|
Set up a Footer menu block
To set up a menu inside a menu block, apply the following settings in Footer > Menu (block).
If the block has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.