Appearance
Text blocks
This guide describes setting up the Text blocks section.
Use the section to display text headings, above blocks of formatted body text, on a store page.

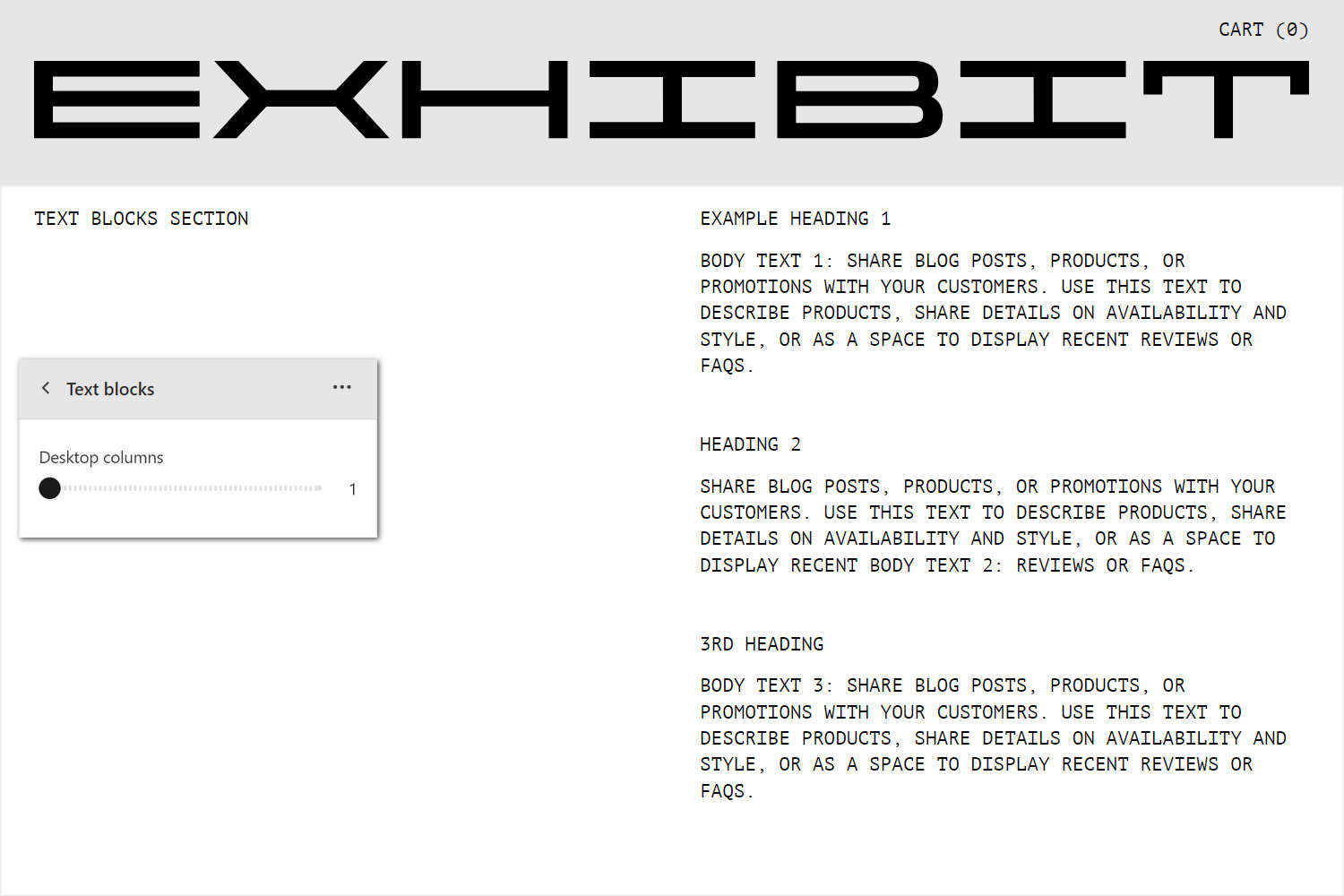
The previous image shows a Text blocks section on a store's Homepage. In the center left, part of the Theme editor section menu is displayed. In the menu, the Desktop columns slider value is 1. This slider setting displays the section's text blocks in a single column.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Text blocks section
To set up a Text blocks section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Text blocks section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text blocks. Refer to Shopify help: Add a section.
From the side menu, select Text blocks.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Desktop columns | Adjust the Desktop columns slider to set the number of columns to display inside the section. The slider ranges from 1 to 3. This setting applies to desktop display devices. |
| Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Text blocks section
A default Text blocks section contains 4 Text blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Text blocks section.
From the side menu, expand the Text blocks section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Icon | Use the Icon dropdown to choose a graphical icon to display inside the block. There are 47 icons, including: Box, Check mark, Like, Map pin, and Star. For no icon, select None (default). |
| Heading | In the Heading box, enter text to display as title text inside the block. |
| Heading > Insert dynamic source | To display a heading from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter text to display as body text inside the block. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display body text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Link | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as a label for the block's button. To use this setting, add a link into the Link box. |
| Call to action > Label > Connect dynamic source | To display a label text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |