Appearance
Accessibility
This guide describes the Theme settings > Accessibility menu options.
Use the settings to make your store more accessible to visitors with visual impairments. Refer to Shopify help: Accessibility for themes.

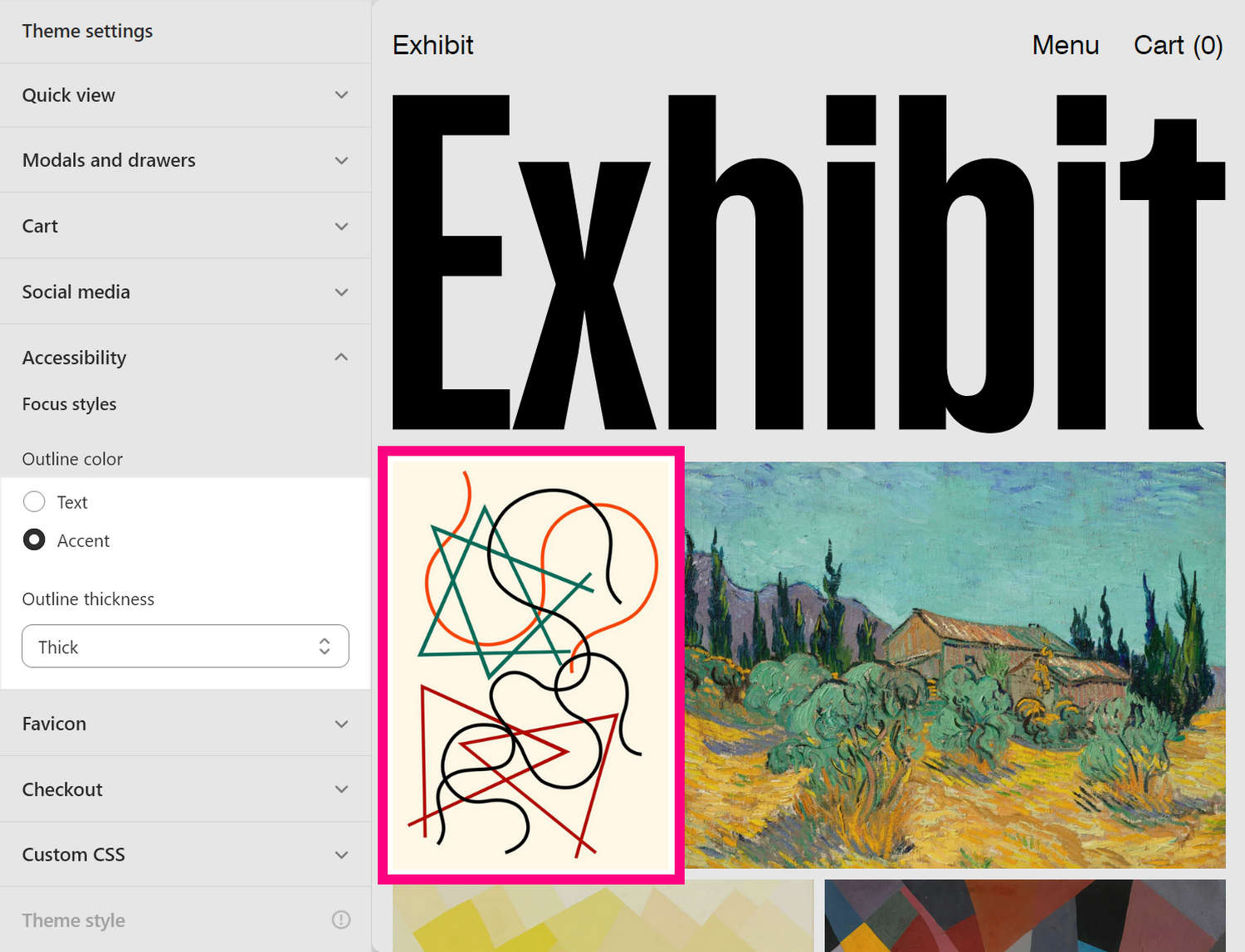
In the previous image, on the right side, a store's Homepage is displayed in Theme editor. On the Homepage, the (pink) keyboard focus cursor indicates the selected product tile. On the left, the Theme settings > Accessibility menu is displayed. The menu options set the keyboard focus cursor's Outline color to Accent (pink), and the cursor's Outline thickness to Thick.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Accessibility
To set up your store's Accessibility options:
Go to Theme settings > Accessibility.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Focus styles > Outline color | Select the Outline color radio buttons to set a color for the outline. To improve your store's accessibility, the outline is applied to the element on a store page that's selected by the keyboard focus cursor. Set the outline color to the current color scheme's Text or Accent color. |
| Focus styles > Outline thickness | Use the Outline thickness setting to specify a thickness for the outline. To improve your store's accessibility, the outline is applied to the element on a store page that's selected by the keyboard focus cursor. Set the outline thickness to Thin, Medium, and Thick. |