Appearance
Edit and add color schemes

Exhibit supports Shopify's new Color schemes feature. Color schemes make it easy for you to select and apply colors throughout your store's sections and pages.
Note
Shopify recently added the Color schemes feature to their Shopify platform.
For more information about Color schemes, refer to Shopify help: Color schemes.
Edit a color scheme
To edit a color scheme in Theme settings:
In Theme editor, select Theme settings > Colors.
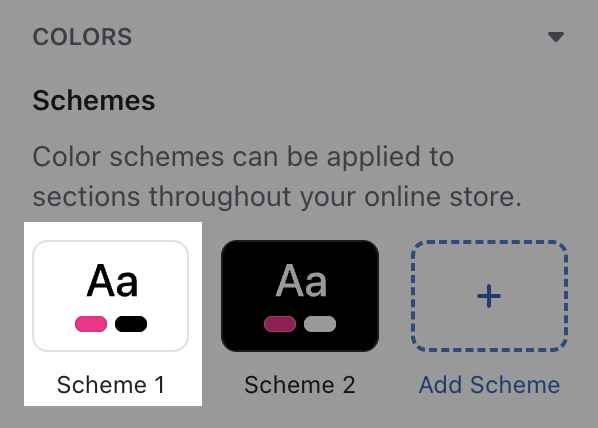
In the Colors settings menu, locate the Schemes pane, and then select a color scheme to edit.

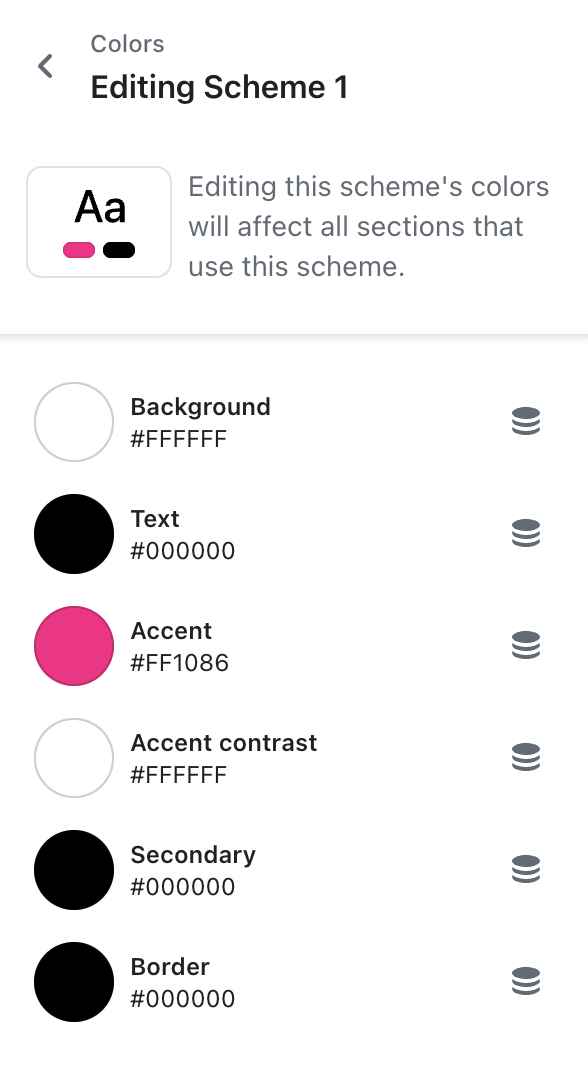
Select and adjust a color scheme setting to suit your requirements, and then select Save.

Add a new color scheme
To add a new color scheme in Theme settings:
In Theme editor, select Theme settings > Colors.
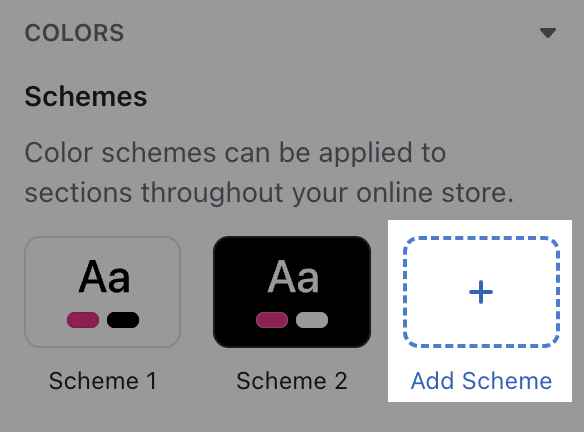
In the Colors menu, locate the Schemes pane, and then select Add scheme.

Select colors for your new color scheme, and then select Save.
Configure a section's color scheme
You can configure a color scheme for most sections in Exhibit theme.
To configure a section's color scheme:
In Theme editor, select a section to colorize.
In the section menu, towards the bottom of the menu, locate the Color > Color scheme pane.

Select and adjust a section color scheme setting to suit your requirements, and then select Save.