Appearance
Set up carousel and slideshow layouts
This guide describes how to set up carousel and slideshow layouts for Exhibit theme.
Slideshow and carousel layouts are similar, but have the following difference:
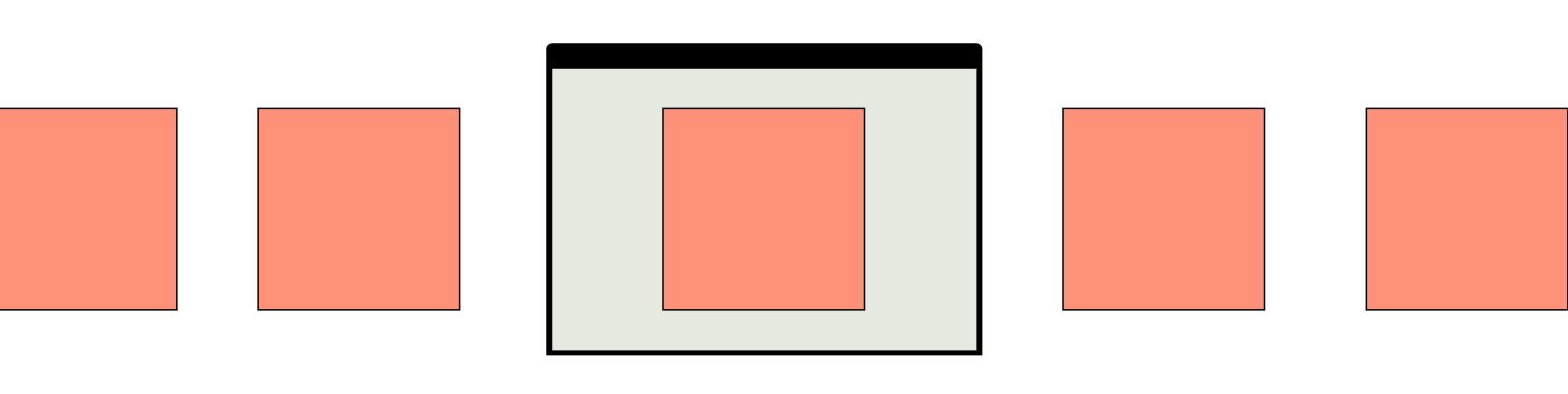
- Slideshows display one tile at a time.
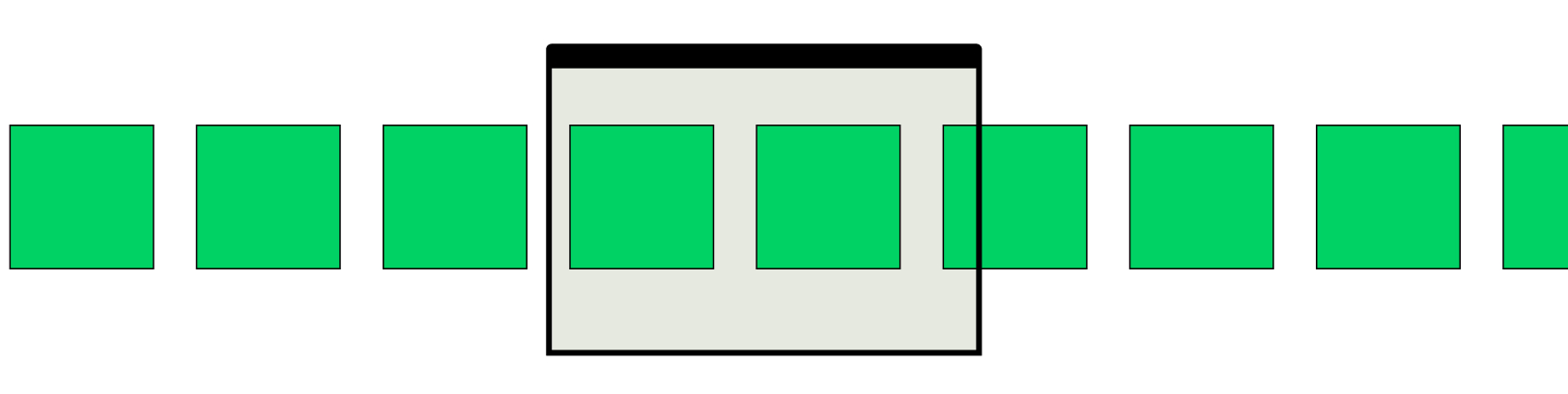
- Carousels display multiple tiles at a time.
Carousels

Use Exhibit's carousel sections to create custom carousel layouts on your store's pages.
The following video shows an example of a carousel section.
Carousel sections
Exhibit provides a carousel layout in the following sections:
- Collection carousel
- Collection list carousel
- Image carousel
- Products carousel
- Video carousel
- Main collection carousel (available only on the Collection page template).
- Product media carousel (available only on Product page template).
Carousel settings
The following settings are available to all carousel sections.
| Setting | Description |
|---|---|
| Width of items on mobile | Adjust the number of columns displayed on mobile devices. |
| Width of items on desktop | Adjust the number of columns displayed on desktop devices. |
| Snap alignment | Snap items in a carousel to the start (left) or center of the screen. |
| Align items | Align the tiles in a carousel. The default is set to Top. |
Slideshows

Use Exhibit's slideshow sections to create custom slideshow layouts on your store's pages.
The following video shows an example of a slideshow section.
Slideshow sections
Exhibit provides a slideshow layout in the following sections:
- Collection list slideshow
- Collection slideshow
- Image slideshow
- Products slideshow
- Video slideshow
- Main collection slideshow (available only on the Collection page template).
- Product media slideshow (available only on the Product template).
Slideshow settings
The following settings are available to all slideshow sections.
| Setting | Description |
|---|---|
| Mode | The Mode options apply a Horizontal or Vertical layout to a slideshow. In Horizontal mode, slides move left and right. In Vertical mode, slides move up and down. |
| Style | The Style options apply an Inset or Full screen display style to a slideshow. |
| Section height mobile and desktop | The Section height - mobile and Section height - desktop options set a height for a slideshow on mobile and desktop display devices respectively. The default Adaptive full screen option accounts for the size of the Header and Hero sections to calculate the height of the section that contains the slideshow. |
| Max width of slides on desktop | The Max width of slides on desktop slider adjusts the maximum width of slides on desktop display devices. The default is set to 80% of the screen's width. |