Appearance
Rich text
This guide describes setting up the Rich text section.
Use the section to add formatted text with headings to a page.

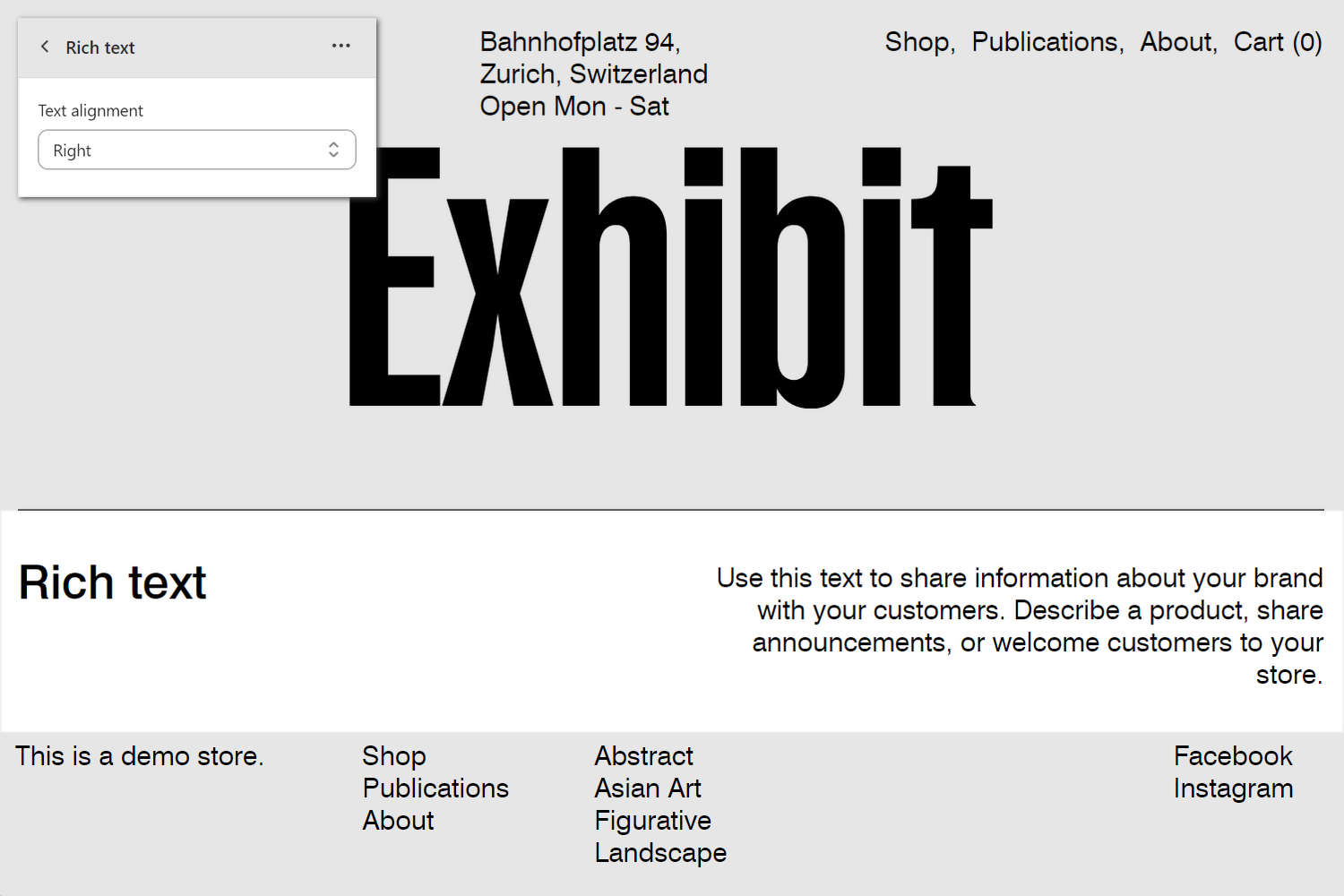
The previous image shows a Rich text section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. In the menu, the Text alignment dropdown is set to Right. The dropdown aligns the section's text to the right side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Rich text section
To set up a Rich text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Rich text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Rich text. Refer to Shopify help: Add a section.
From the side menu, select Rich text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Insert dynamic source | To display a heading from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display body text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Use the Text alignment dropdown to align text inside the section to the Left, Center, or Right. |
| Call to action > Link | In the Link (optional) box, enter a URL for the section to use, or select a link to a store page. The link opens when a store visitor selects the section's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as a label for the section's button. To use this setting, add a link into the Link box. |
| Call to action > Label > Insert dynamic source | To display a label text from a dynamic source, select the Insert dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |