Appearance
Text columns
This guide describes setting up the Text columns section.
Use the section to add blocks of formatted text with optional icons, arranged in columns, to a store page.

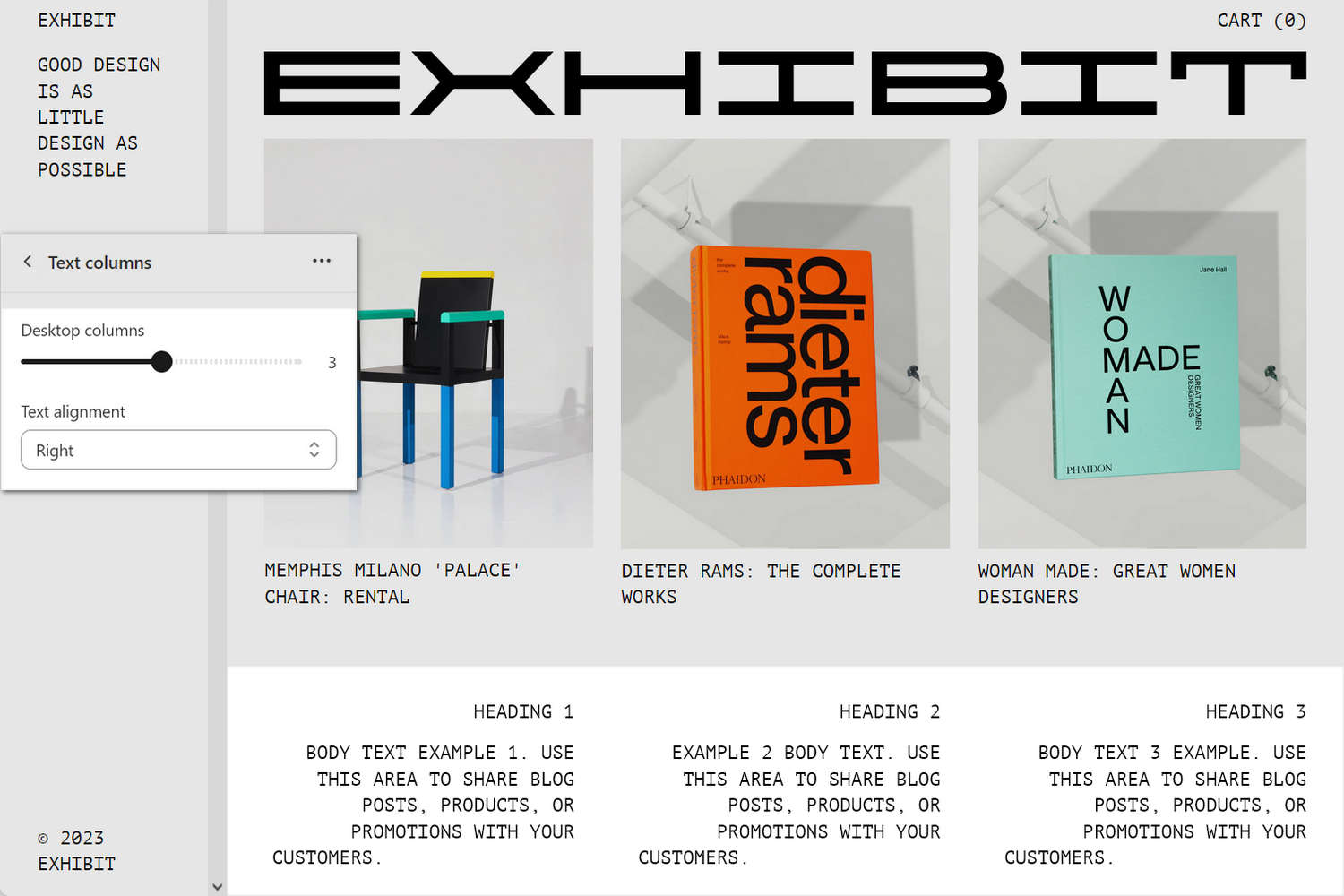
The previous image shows a Text columns section on a store's Homepage. In the center-left, part of the Theme editor section menu is displayed. In the menu, the Desktop columns slider is set to use 3 columns for displaying the section's (text) blocks. The Text alignment dropdown is set to align text inside the section blocks to the Right. The previous image shows the section's text blocks, arranged in columns, the lower area of a store's Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Text columns section
To set up a Text columns section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Text columns section. For example, select the Homepage template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text columns. Refer to Shopify help: Add a section
From the side menu, select Text columns.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop columns | Adjust the Desktop columns slider to set the number of columns to use for displaying the section's (text) blocks. The slider ranges from 1 to 5. To display each block in a dedicated column, set the slider value to the total number of blocks inside the section. This setting applies to desktop display devices. |
| Text alignment | Use the Text alignment dropdown to align text inside the section's blocks to the Left, Center, or Right. |
| Max width of icons | Adjust the slider Max width of icons to set a maximum width for icons inside the section's blocks. The slider ranges from 50px to 200px (pixels). |
| Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Text columns section
A default Text columns section contains 5 Column blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Text columns section. For example, select the Homepage template.
From the side menu, expand the Text columns section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add column, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Icon | Select the Icon dropdown to choose a graphical icon to display with the text inside the block. There are 47 icons, including: Box, Check mark, Like, Map pin, and Star. For no icon, select None (default). |
| Heading | In the Heading box, enter text to display as title text inside the block. |
| Text | In the Text box, enter text to display as body text inside the block. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Link | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Call to action > Link > Connect dynamic source | To display a URL from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as a label for the block's button. To use this setting, add a link into the Link box. |
| Remove block | Select Remove block to delete the block from the current section. |