Appearance
Product - quick view
This guide describes setting up the Product - quick view section.
Use the section to set what's displayed on a Quick view (product) page when a visitor selects a product from your store. The Product - quick view section has fewer section settings than the default Product section. You can add the same blocks into both sections.
Note
To configure the section, assign the Quick view (product) page template to a product. Refer to Shopify help: Apply a new template to a collection.

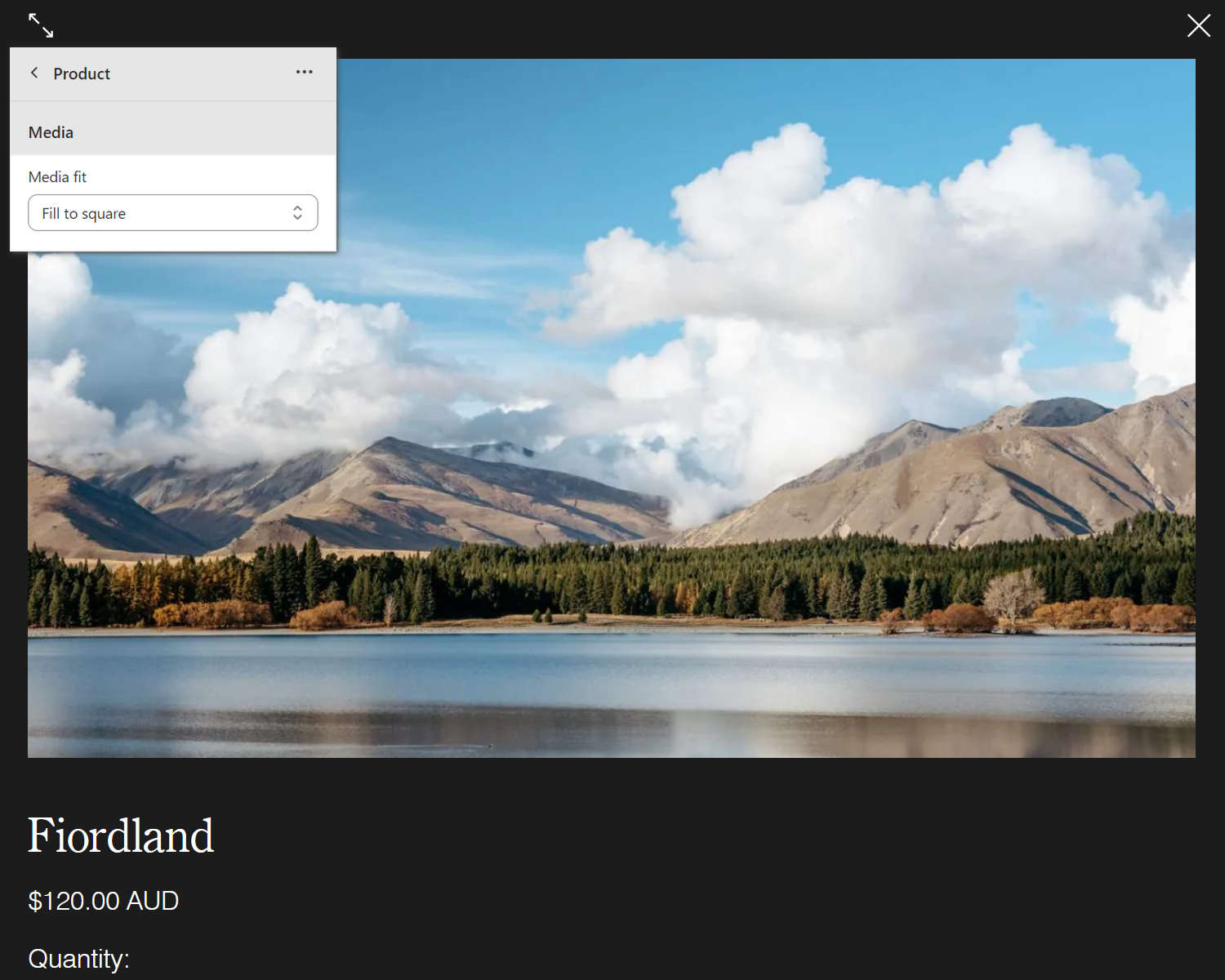
The previous image shows a Product (quick view) section on a store's Quick view page. In the upper left, part of the Theme editor section menu is displayed. The menu's Media fit dropdown is set to Fill to square. The dropdown setting stretches the section's image into a "best fit" square shape.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Product - quick view section
To set up a Product - quick view section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Products > Quick view page template.
Note
The section is available only on the Products > Quick view page template. To use the section, assign the Quick view (product) page template to a product. Refer to Shopify help: Apply a new template to a collection.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Media > Layout on mobile | Use the Layout on mobile dropdown to set a layout style for the section's media area on mobile display devices. The options are:
|
| Media > Layout on desktop | Use the Layout on desktop dropdown to set a layout style for the section's media area on desktop display devices. The options are:
|
| Media > Media fit | Use the Media fit dropdown to set a shape for media items (tiles) inside the section. The options are:
|
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains product media (tiles). The panel opens when a product's media item is selected inside the section. The panel provides zoom in/out for images. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Enable video autoplay | Select the checkbox Enable video autoplay to turn on/off playing videos automatically, inside the section. Videos are muted during automatic playback. The setting does not apply to videos hosted on YouTube or Vimeo. |
| Media > Enable single media mode | Select the checkbox Enable single media mode to turn on/off "Single media mode". With this setting enabled, only a specific type of media item is displayed inside the section. If you don't specify a media type, the product's featured media are displayed. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Product - quick view section
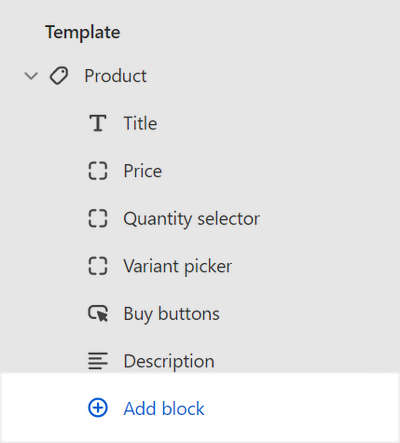
A default Product - quick view section contains 6 product blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Products > Quick view page template.
Note
The section is available only on the Products > Quick view page template. To use the section, assign the Quick view (product) page template to a product. Refer to Shopify help: Apply a new template to a collection.
From the side menu, expand the Product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product - quick view blocks.
Table: Product - quick view blocks
The following table describes the blocks inside the Product - quick view section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product - quick view section. To configure a block, refer to Configure a block within a Product - quick view section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain additional product information, inside the section. |
|
| Vendor | Displays the name of a product's vendor, inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Specifications | Displays a table with formatted text inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Collapsible tabs | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level and does not show dropdown items. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Complementary products | When a customer selects a product from your store, the block displays related products inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Custom Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|