Appearance
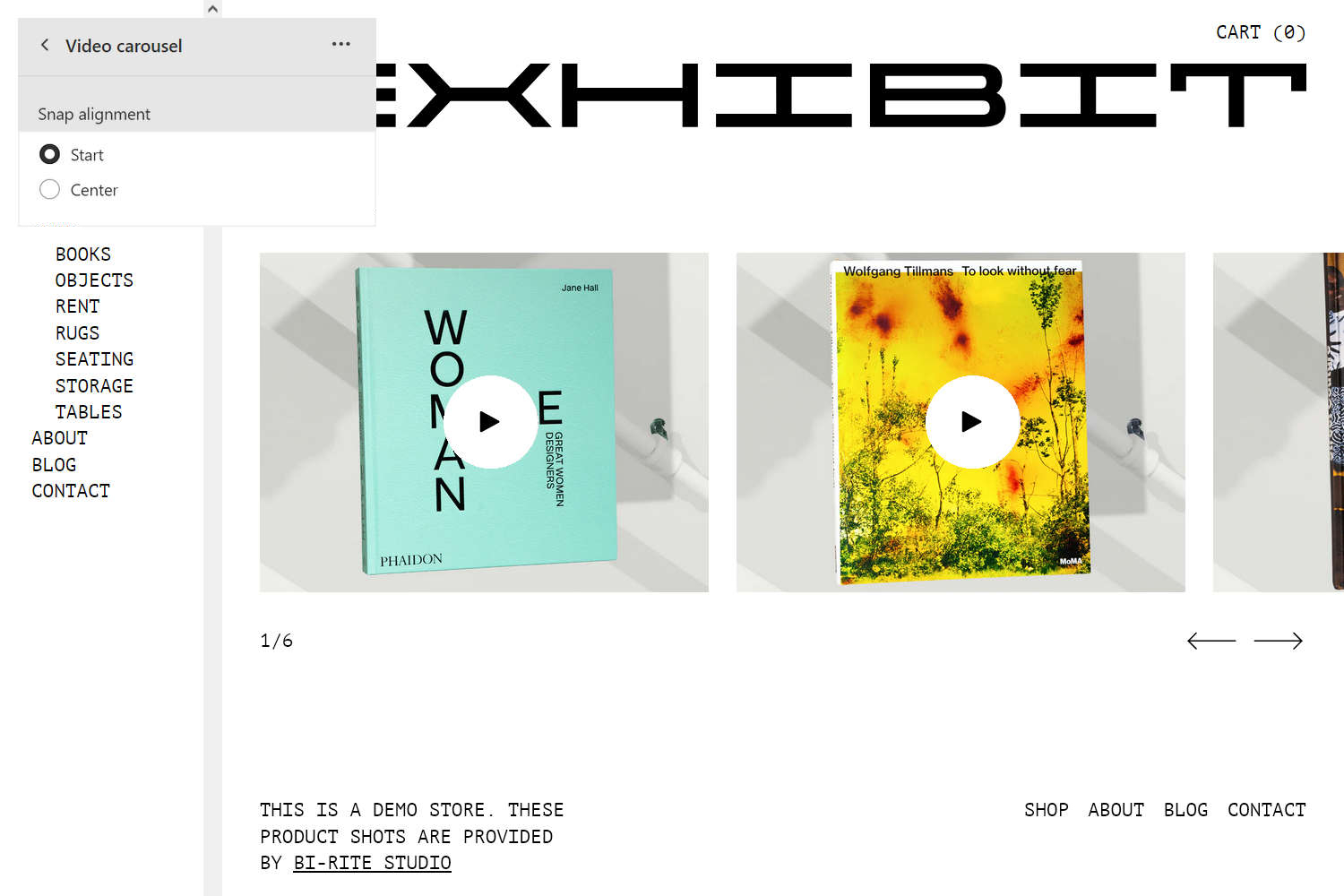
Video carousel
This guide describes setting up the Video carousel section.
Use the section to display a selection of videos from your store's media library, arranged in a carousel layout.

The previous image shows a Video carousel section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. The menu's Snap alignment radio buttons are set to Start. These radio buttons set the carousel's resting position to the start of each carousel item.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video carousel section
To set up a Video carousel section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video carousel section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video carousel. Refer to Shopify help: Add a section.
From the side menu, select Video carousel.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Width of items on mobile | Adjust the slider Width of items on mobile to set a width for items (video tiles) inside section. The slider ranges from 60% to 100% (percent). This setting applies to mobile display devices. |
| Layout > Width of items on desktop | Adjust the slider Width of items on desktop to set a width for items (video tiles) inside section. The slider ranges from 20% to 80% (percent). This setting applies to desktop display devices. |
| Layout > Snap alignment | Select the Snap alignment radio buttons to set the horizontal resting position for carousel items to the Start (left) or Center of the screen. This setting applies after visitors move to the next/previous carousel item inside the section. |
| Layout > Align items | Use the Align items dropdown to align items inside the section to the Top, Center or Bottom. |
| Labels > Show captions | Select the Show captions checkbox to turn on/off caption labels for tiles inside the section. With this option enabled, each tile displays a text label containing a media item's caption. |
| Labels > Display | Use the Display dropdown to set how labels for tiles are displayed inside the section. The options are Below media, Text overlay on hover, and Follow mouse on hover. Refer to Overlay labels. |
| Labels > Display > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's carousel. Enable this setting to display the index number of the current carousel item, and the total number of items in the section's carousel. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video carousel section
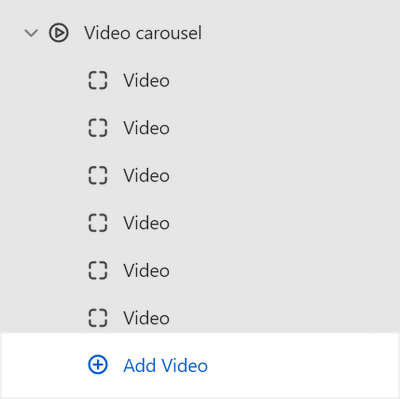
A default Video carousel section contains 6 Video blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Video carousel section.
From the side menu, expand the Video carousel section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add video, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Video | Use the Video selector options to set up a video inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mode | Select the Mode radio buttons to set a mode for the block's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. |
| Playback | Select the Playback radio buttons to set a video playback mode for the block's video player to Inline or Modal. This setting does not apply if Mode is set to Autoplay. |
| Caption | In the Caption box, enter text to display as a caption inside the block. |
| Caption > Connect dynamic source | To display a caption from a dynamic source, select the Connect dynamic source icon beside the Caption box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link box, enter a URL or select a link to a store page. The link is displayed inside the block. To remove a link, select the X icon inside the Link box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the section from the current section. |