Appearance
Sidebar
This guide describes the Theme settings > Sidebar menu options.
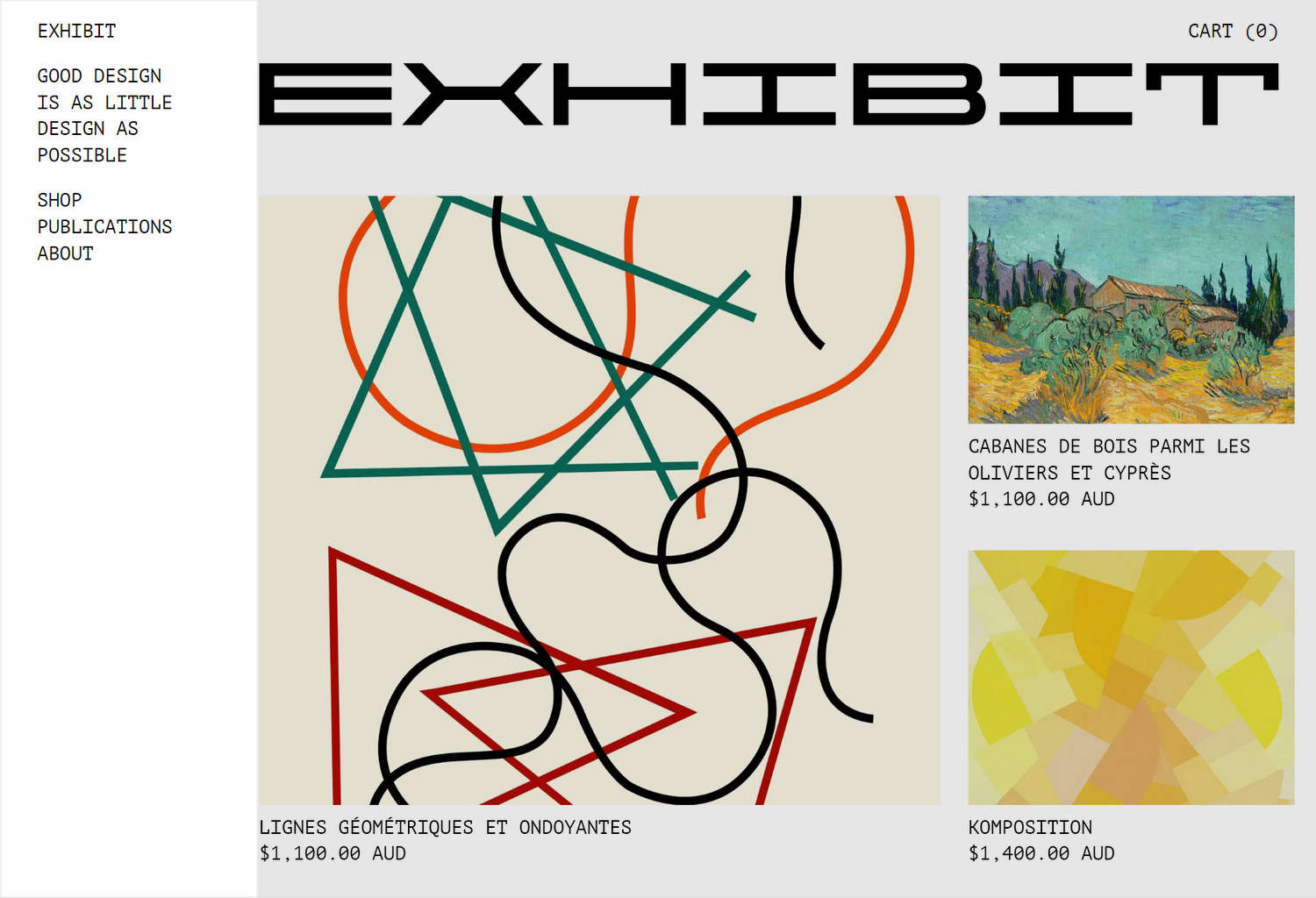
Use the menu to set default options for displaying the Sidebar section. The section provides store visitors with a sidebar menu for navigating the pages in your store. Refer to Sections > Sidebar.

In the previous image, a Sidebar is displayed on the left side of a store's homepage. The Sidebar includes a menu with links for navigating the store's pages.
Important
After you enable the sidebar in Theme settings, follow the steps to Set up a Sidebar section to configure additional settings for the Sidebar section.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Sidebar
To set how the Sidebar is displayed on your store's pages:
Go to Theme settings > Sidebar.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Enable sidebar | Select the Enable sidebar checkbox to show/hide the Sidebar section. With this setting set to on, Theme editor displays the section in the Sidebar area of all page templates, excluding the Checkout, Password, and Gift card pages. The sidebar is not enabled by default. |
| Show logo | Select the Show logo checkbox to show/hide logo image(s) inside the Sidebar area. With this setting set to on, logo images are removed from the Header area and displayed inside the Sidebar area on desktop display devices. |
| Show copyright | Select the Show copyright checkbox to show/hide the copyright symbol © inside the Sidebar area. |
| Layout | Select the Layout radio buttons to set the Sidebar's layout to one of the following options:
|
| Alignment | Select the Alignment radio buttons to position the Sidebar to the Left or Right side of the page. |
| Width | Use the Width dropdown to set the Sidebar's width to one of the following options:
|
| Max width of content | Adjust the slider Max width of content to set a maximum width for the Sidebar's content area. The slider ranges between 240px (pixels) and 720px. |
| Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Theme settings > Colors. |