Appearance
Enable the desktop Sidebar
This guide describes how to enable Exhibit's Sidebar layout for desktop display devices.

The previous image shows an Exhibit preset with the Sidebar enabled on the left side.
Note
Exhibit features a site-wide Sidebar section. To use the section, you must enable the Sidebar in Theme settings. Refer to Configure Sidebar.
You can position the Sidebar to the right or left side of a page. The Sidebar's height can be set to fill the full length of a page. Alternatively, you can limit the Sidebar's height to fill the area from below the Header and Hero sections to the bottom of a page.
You can move your store's logo into the Sidebar, and add content like navigation menus and rich text.
Enable sidebar
To use a Sidebar layout, enable the Sidebar in Theme settings.
To enable the Sidebar:
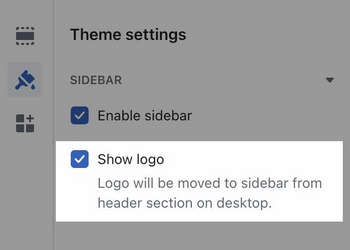
On your store's admin Theme settings page, select Sidebar to expand the Sidebar settings menu.
Check the Enable sidebar checkbox to enable the Sidebar.
Show a logo in the Sidebar
With the Sidebar enabled, you can move your store's logo from the Header into the Sidebar.
To avoid displaying your store's logo more than once, enable the Sidebar > Show logo setting. Enabling this setting moves the logo from the Header into the Sidebar, on desktop devices.

Note
Moving the logo into the Sidebar only affects Desktop display devices. On Mobile devices, the logo stays visible in your store's Header area.
Sidebar settings
Access the following settings from the Theme settings > Sidebar menu. Refer to Theme settings > Sidebar.
| Setting name | Description |
|---|---|
| Enable sidebar | Enable this checkbox to enable the Sidebar section. |
| Show logo | Checking this option moves the logo from the Header section into the Sidebar section on desktop display devices. |
| Show copyright | Checking this option moves the Copyright symbol © and information from the Footer to the bottom of the Sidebar. |
| Layout | Set the Sidebar's height to fill the full length of a page. Alternatively, limit the Sidebar's height to fill the area from below the Header and Hero sections to the bottom of a page. |
| Alignment | Position the Sidebar to the Left or Right of a page. |
| Width | Adjust the total width of the Sidebar. |
| Max width of content | Adjust the maximum width of content inside the Sidebar. |
| Color scheme | Apply colors to the Sidebar section from your theme's color schemes. |
Customize the Sidebar section
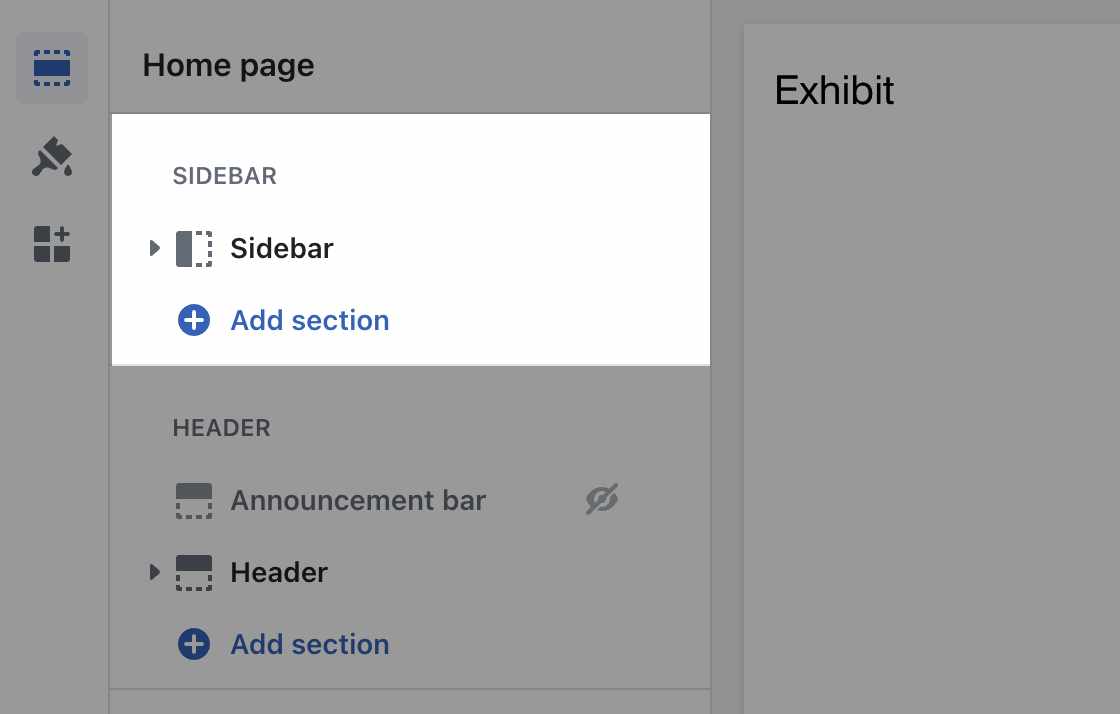
After you enable the Sidebar section in Theme settings, you can access the Sidebar section in Theme editor. Refer to Configure a block within a Sidebar section.

In the Theme editor Sidebar section menu, customize the sidebar by adding the following blocks.
| Block name | Description |
|---|---|
| Menu | Add navigation to the Sidebar. |
| Rich text | Add an area of rich text to the Sidebar, like a Biography or About text. |
| Avatar | Add an Avatar image that can be cropped into a circle or square shape. |
| Button | Display a (linked) "call to action" button inside the section. |
| Social media | Display links to your store's social media inside the section. |