Appearance
White space
This guide describes setting up the White space section.
Use the section to add an area of empty or "white" space to a page.

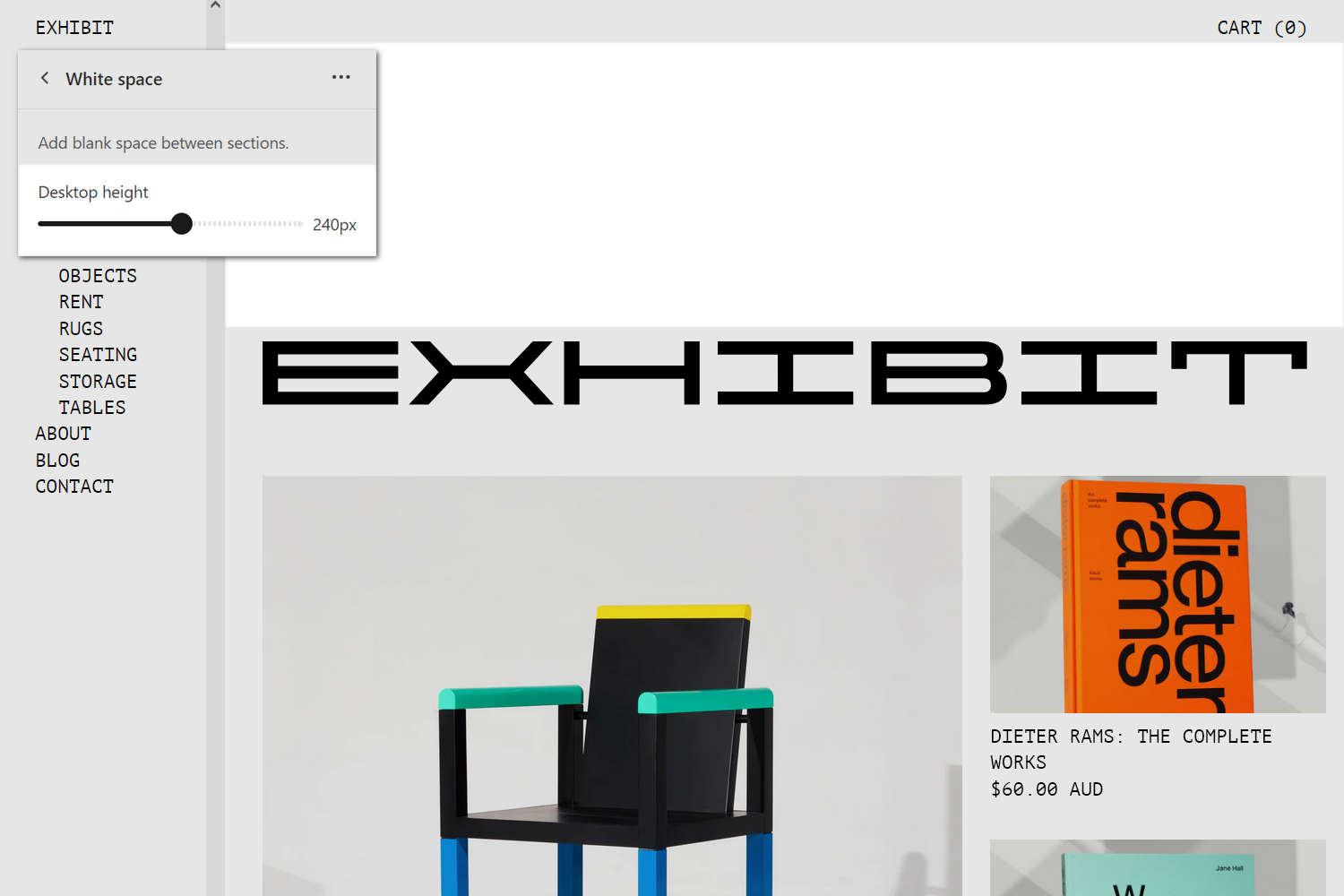
The previous image shows a White space section on a store's Homepage. The section adds an area of empty space between the page's Header and Hero logo sections. In the upper left, part of the Theme editor section menu is displayed. In the menu, the section's Desktop height slider is set to 240px (pixels). The slider specifies a height for the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a White space section
To set up a White space section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a White space section.
Note
In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to the Header, Footer, and Overlay areas of any page, and to the Hero area of the Homepage
From the side menu, select White space.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop height | Adjust the Desktop height slider to set a height for the section. The slider ranges from 24px to 420px (pixels). |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |