Appearance
Featured product
This guide describes setting up the Featured product section.
Use the section to display a specific product on a store page as a "featured" product.

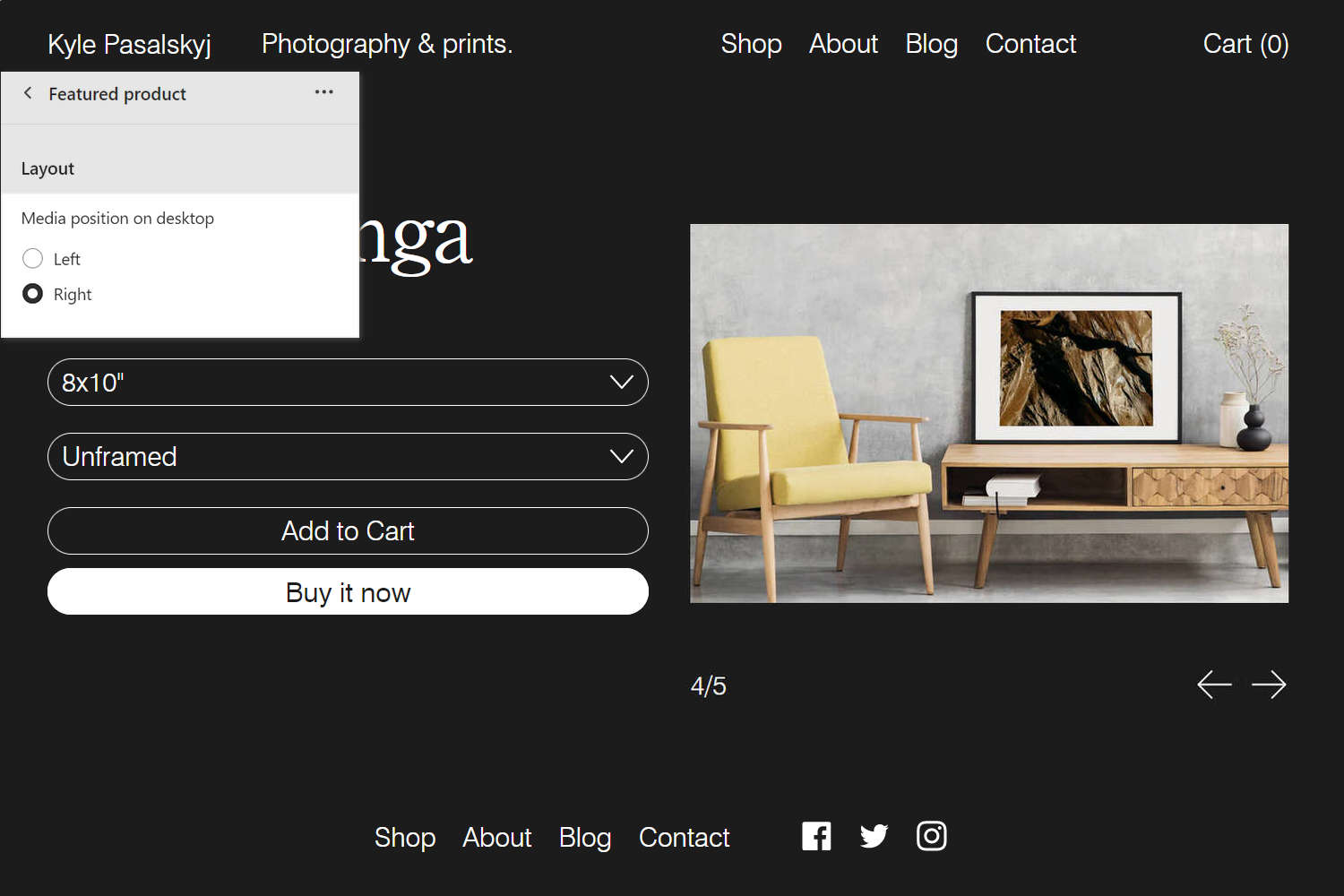
The previous image shows a Featured product section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. In the menu, the radio buttons Media position on desktop are set to Right. The radio buttons position the section's media area to the right side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured product section
To set up a Featured product section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Product | Use the following Product selector options to set up a product inside the section.
|
| Product > Connect dynamic source | To display a product from a dynamic source, select the Connect dynamic source icon beside the Product box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Media position on desktop | Select the radio buttons Media position on desktop to position the section's media area to the Left or Right side. This setting applies to desktop display devices. |
| Layout > Media width on desktop | Use the dropdown Media width on desktop to set a width for the section's media area. The options are:
|
| Media > Layout on mobile | Use the Layout on mobile dropdown to set a layout style for the section's media area on mobile display devices. The options are:
|
| Media > Layout on desktop | Use the Layout on desktop dropdown to set a layout style for the section's media area on desktop display devices. The options are:
|
| Media > Media fit | Use the Media fit dropdown to set a shape for media items (tiles) inside the section. The options are:
|
| Media > Full bleed | Use the Full bleed dropdown select a display option for "Full bleed" mode. Full bleed mode sets each media item to fill all space available, inside the section, to the outer edges (or "bleed" area). To turn off Full bleed mode, select None. Alternatively, enable Full bleed mode for Mobile only, Desktop only, or Mobile and desktop display devices. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains product media (tiles). The panel opens when a product's media item is selected inside the section. The panel provides zoom in/out for images. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Enable video autoplay | Select the checkbox Enable video autoplay to turn on/off playing videos automatically, inside the section. Videos are muted during automatic playback. The setting does not apply to videos hosted on YouTube or Vimeo. |
| Media > Enable single media mode | Select the checkbox Enable single media mode to turn on/off "Single media mode". With this setting enabled, only a specific type of media item is displayed inside the section. If you don't specify a media type, the product's featured media are displayed. |
| Product content > Width on desktop | Use the Width on desktop dropdown to set a width for the section's content area. The options are:
|
| Product content > Alignment on desktop | Use the Alignment on desktop dropdown to set a position for items inside the section's content area. The options are: Top left, Top center, and Top right. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product section
A default Featured product section contains 4 Product blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Featured product section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
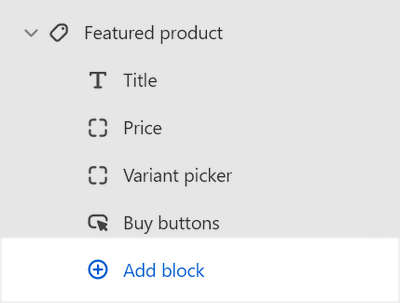
From the side menu, expand the Featured prroduct section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Featured product blocks.
Table: Featured product blocks
The following table describes the blocks inside the Featured product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Featured product section. To configure a block, refer to Configure a block within a Featured product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
| Vendor | Displays the name of a product's vendor, inside the section. |
|
| Description | Displays a text area to contain additional product information, inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Specifications | Displays a table with formatted text inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Collapsible tabs | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level and does not show dropdown items. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Custom Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|