Appearance
Product media gallery
This guide describes setting up the Product media gallery section.
Use the section to display media associated with a product on a Product page, arranged in a gallery layout.

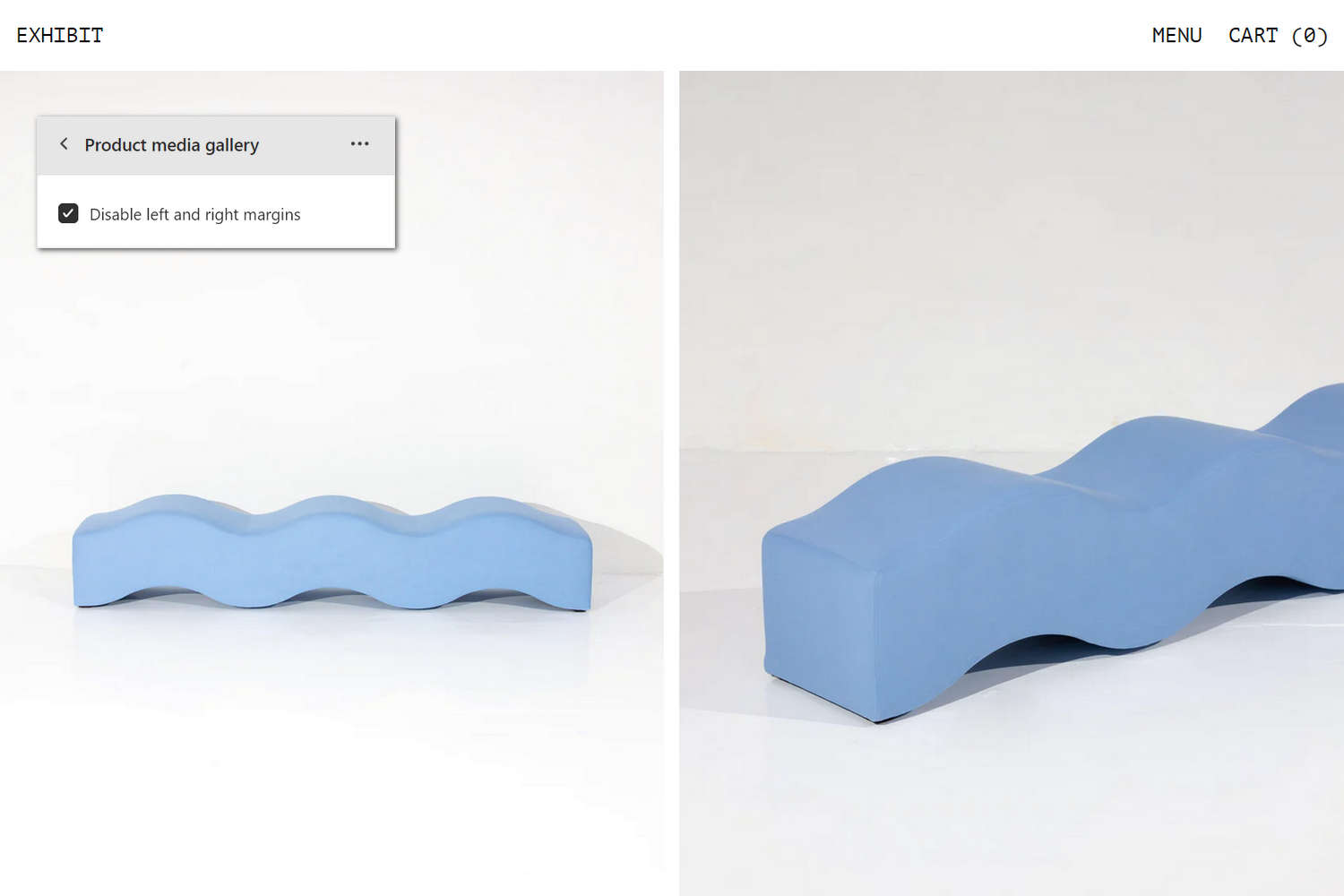
The previous image shows a Product media gallery section on a store's Product page. In the upper left, part of the Theme editor section menu is displayed. The menu's checkbox option to Disable left and right margins is set to on. The checkbox setting hides the empty or "white" space displayed on the left and right sides of the section's image.
Note
The section does not display product models.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Product media gallery section
To set up a Product media gallery section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Product media gallery section. For example, select the Products > Default product page template.
Note
The section is available only on the Products > Default product and Products > Quick view page templates.
From the side menu, select Product media gallery.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Hide featured media | Select the checkbox Hide featured media to show/hide a product's featured media inside the section. |
| Layout > Grid type | Use the Grid type dropdown to select a grid layout for the section to use. The options are Standard, Masonry, Justified, Modular, and Irregular. Refer to Customize Grid layouts. |
| Layout > Mobile columns | Use the Mobile columns dropdown to set the section's grid to display 1 or 2 columns. This setting applies to mobile display devices. Refer to Customize Grid layouts. |
| Layout > Number of columns on desktop | Adjust the slider Number of columns on desktop to set the number of columns for section's grid to display. The slider ranges from 1 to 6. This setting applies to desktop display devices, and does not apply if the Grid type option is set to Modular or Irregular. Refer to Customize Grid layouts. |
| Layout > Grid gutter | Adjust the Grid gutter slider to set the amount of empty or "white" space displayed between items inside the section. The slider ranges from 0px to 128px (pixels). |
| Layout > Disable left and right margins | Select the checkbox Disable left and right margins to show/hide the empty or "white" space displayed on the left and right sides of the section. |
| Modular > Layout variation | Adjust the Layout variation slider to set a variation style for the section's Modular grid layout. The slider ranges from 1 to 12. Refer to Customize Grid layouts. To use this option, set the Grid type dropdown to Modular. |
| Modular > Grid base aspect ratio | Adjust the slider Grid base aspect ratio to set a width-to-height ratio for the tiles or "modules" inside the section's Modular grid layout. To use this option, set the Grid type dropdown to Modular. The slider ranges from 0.5:1 (wide) to 1.8:1 (tall). Setting a lower aspect ratio creates landscape-style tiles, and a higher aspect ratio creates portrait-style tiles. For square shaped modules, use the 1:1 default aspect ratio setting.Refer to Customize Grid layouts. |
| Irregular > Layout variation | Adjust the Layout variation slider to set a variation style for the section's Irregular grid layout. The slider ranges from 1 to 15. Refer to Customize Grid layouts. To use this option, set the Grid type dropdown to Irregular. |
| Irregular > Alignment of items | Use the Alignment of items dropdown to set a position for items inside the section's Irregular grid layout. Refer to Customize Grid layouts. The options are:
|
| Media > Aspect ratio | Use the Aspect ratio dropdown to set a width-to-height ratio for media item tiles inside the section's grid layout. The options are: Natural, Square (1:1), Landscape (4:3), Portrait (2:3), and Widescreen (16:9) To use this option, set the Grid type to Standard or Irregular. Refer to Customize Grid layouts. |
| Media > Maximize size | Select the Maximize size checkbox to turn on/off maximized images for media item tiles inside the section. With maximized images enabled, images fill the available space inside the section's media item tiles. Maximized images are not displayed if the Aspect ratio option is set to Natural. To use this option, set the Grid type to Standard or Irregular. Refer to Customize Grid layouts. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains product media (tiles). The panel opens when a product's media item is selected inside the section. The panel provides zoom in/out for images. |
| Media > Video mode | Select the Mode radio buttons to set a mode for the section's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. Autoplay does not support videos hosted on YouTube or Vimeo. |
| Media > Video playback | Select the Playback radio buttons to set a video playback mode for the section's video player to Inline or Modal. This setting does not apply if Mode is set to Autoplay. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Use the Above dropdown to set the amount of empty or "white" space displayed above the section. The options are Default, Section grid gutter, and None (off). |
| Spacing > Below | Use the Below dropdown to set the amount of empty or "white" space displayed below the section. The options are Default, Section grid gutter, and None (off). |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |