Appearance
Blog posts
This guide describes setting up the Blog posts section.
Use the section to display a selection of blog posts (articles) on a store page.

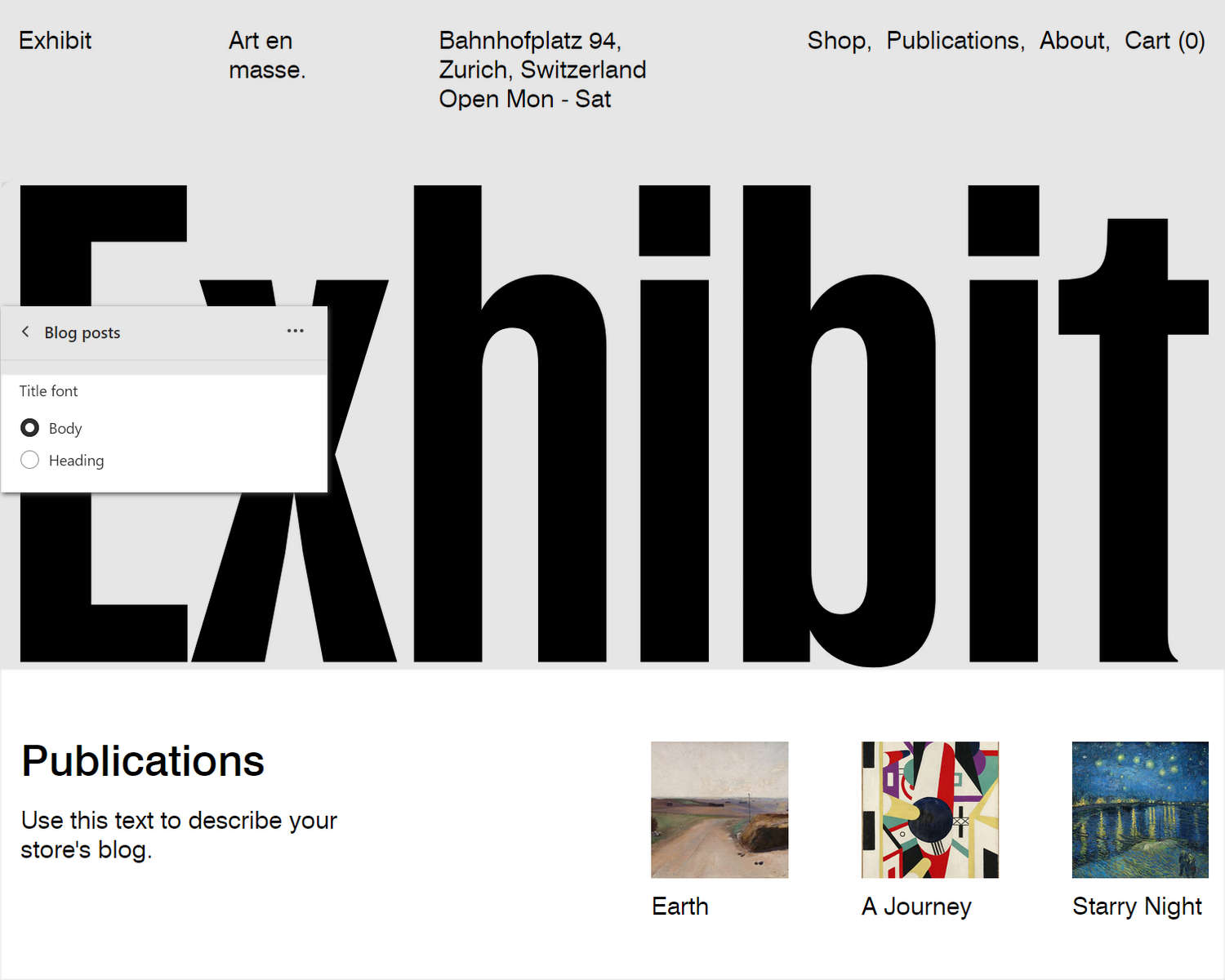
The previous image shows a Blog posts section on a store's Homepage. In the center left, part of the Theme editor section menu is displayed. The menu's Title font radio button options are set to Body. This option applies the Body font to the title text used for blog posts (article tiles) inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Blog posts section
To set up a Blog posts section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Blog posts section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Blog posts. Refer to Shopify help: Add a section.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text and add links using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Blog | Use the following Blog selector options to setup a blog to display inside the section.
|
| Posts to show | Use the Posts to show dropdown to set the total number of blog posts (articles) to display inside the section Set the section to show 3,4,6, or 8 articles. |
| Enable "View all" if blog has more posts than shown | Select the checkbox Enable "View all" if blog has more posts than shown to turn on/off "View all" mode. With "View all" mode enabled, the section displays all blog posts (articles) from a blog. |
| Labels > Show author | Select the Show author checkbox to show/hide the name of each blog article's writer, inside the section. |
| Labels > Show date | Select the Show date checkbox to show/hide each blog article's posting date, inside the section. |
| Labels > Show excerpt | Select the checkbox Show excerpt to show/hide a summary of each blog article, inside the section. |
| Labels > Title font | Select the Title font radio buttons to set a font for heading text inside the section. The font options are Body or Heading. |
| Crop images | Use the Crop images dropdown to set a cropping shape for (article) images inside the section. The options are: No crop, Landscape, Square, and Portrait. |
| Desktop post columns | Adjust the Desktop post columns slider to set the total number of blog posts (articles) to show inside the section on desktop display devices. The slider ranges from 1 to 5. |
| Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |