Appearance
Typography
This guide describes the Theme settings > Typography menu options.
Use the menu options to set how text is displayed throughout your store. Refer to Shopify help: Typography.

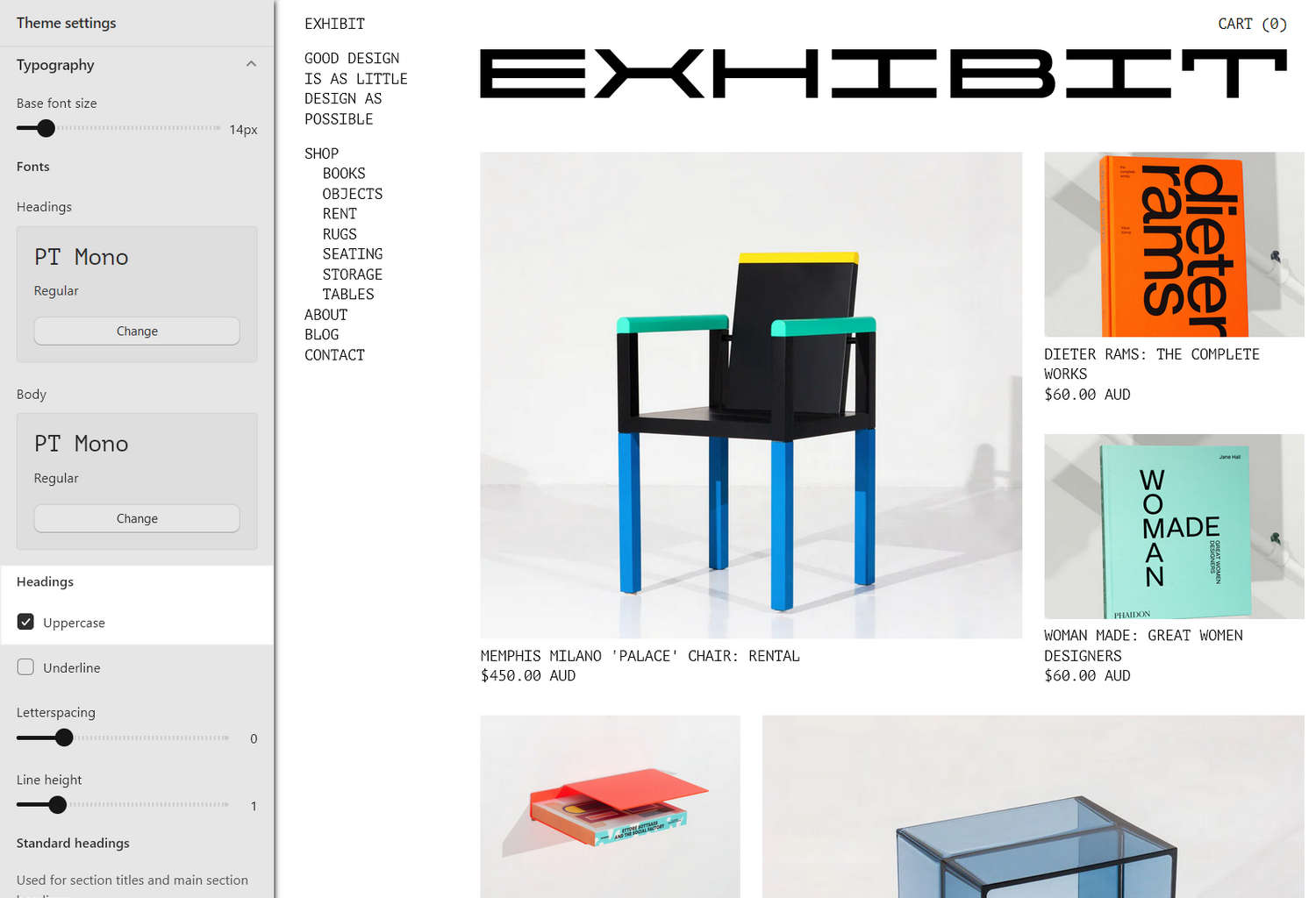
In the previous image, on the left, the Theme settings > Typography menu is displayed. The menu's Uppercase checkbox option is enabled to capitalize heading text. On the right side of the image, a store's Homepage is displayed in Theme editor. On the Homepage, the heading text is capitalized.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure typography
To set how text is displayed throughout your store:
Go to Theme settings > Typography.

Select a typography setting described in the following table.
| Setting name | Description |
|---|---|
| Base font size | Adjust the Base font size slider to set a size for the base font in pixels or px. The minimum size is 13 px, and the maximum is 22 px. All text throughout your store is scaled relative to the base font size. |
| Fonts > Headings | Use the Headings font picker to select a font for heading text. Refer to Setup fonts. |
| Fonts > Body | Use the Body font picker to select a font for body text. Refer to Setup fonts. |
| Headings > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for headings. |
| Headings > Underline | Select the Underline checkbox to turn on/off text underlining for headings. |
| Headings > Letterspacing | Adjust the Letterspacing slider to set the spacing displayed below headings. The minimum slider value is -50 and the maximum is 200. |
| Headings > Line height | Adjust the Line height slider to set the spacing between lines of heading text. The minimum height is 0.8 and the maximum is 2. |
| Standard headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes. |
| Standard headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for standard heading text (titles). This setting is applied to section titles and main section headings on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Feature headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for feature headings. The setting applies to product, collection, article, and feature page templates on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes. |
| Feature headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for feature headings. The setting applies to product, collection, article, and feature page templates on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes |
| Secondary headings > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for secondary heading text. This setting applies to the blog post grid, text columns, and other secondary headings on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes. |
| Secondary headings > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for secondary heading text. This setting applies to the blog post grid, text columns, and other secondary headings on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Body text > Line height | Adjust the Line height slider to set the spacing between lines of body text (line height). The minimum height is 1 and the maximum is 2. |
| Body text > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for body text. |
| Menu drawers > Desktop font size scale | Adjust the slider Desktop font size scale to set a default font size for menu drawer text. This setting applies to the text inside the menu drawer area on desktop displays. The minimum value is -2 and the maximum is 7. Refer to Shopify help: Customize your font sizes. |
| Menu drawers > Mobile font size scale | Adjust the slider Mobile font size scale to set a default font size for for menu drawer text. This setting applies to the text inside the menu drawer area on mobile displays. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Extras > Uppercase header | Select the Uppercase header checkbox to turn on/off uppercase for text inside the header area. |
| Extras > Uppercase product tiles | Select the Uppercase product tiles checkbox to turn on/off uppercase for the text inside product tiles. |
| Extras > Uppercase buttons | Select the Uppercase buttons checkbox to turn on/off uppercase for the text inside buttons (button label text). |
| Extras > Underline thickness | Adjust the Underline thickness slider to set a thickness for the line displayed below underlined text. The slider ranges from 1px to 3px (pixels). |
| Borders > Border thickness | Adjust the Border thickness slider to set a thickness for the line displayed around elements as a border. The slider ranges from 1px to 5px (pixels). |
| Rich text > Paragraph spacing | Adjust the Paragraph spacing slider to set the spacing between paragraphs of (rich) body text. The minimum slider value is 0x and the maximum is 2x. |
| Rich text > Paragraph indent | Adjust the Paragraph indent slider to set the spacing between paragraphs of (rich) body text and the page's margin. The minimum slider value is 0x and the maximum is 5x. The indent does not apply to first paragraph. |
Setup fonts
To setup fonts and font styles:
Go to Theme settings > Typography.
In the Typography menu, locate the pane that corresponds to the type of text you want set up.
For example, locate the Headings or Body text pane.

Select Change.
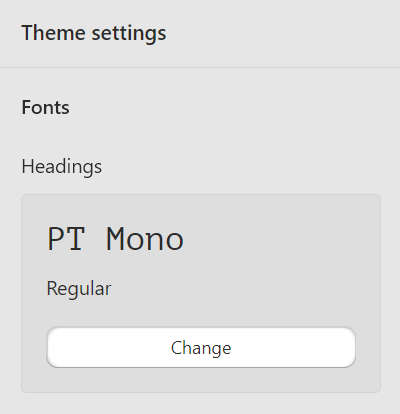
For example, in the following image, Change is selected for Headings text.

In the Search box, enter the name of a font.
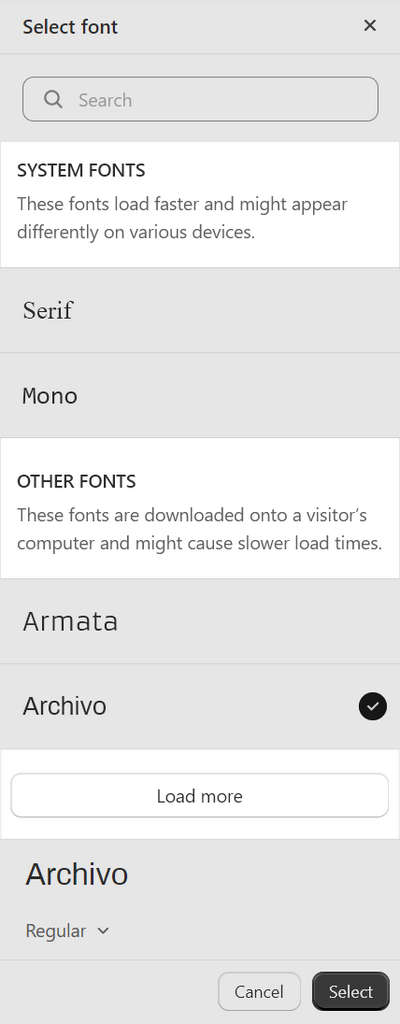
Alternatively, use the font pick to select a font from the following font sets.
System fonts. A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser. Refer to Shopify help: Fonts.
Other fonts. Fonts from Shopify's library that are not part of the default system font set.
Load more. Select Load more to access more fonts in each font set.

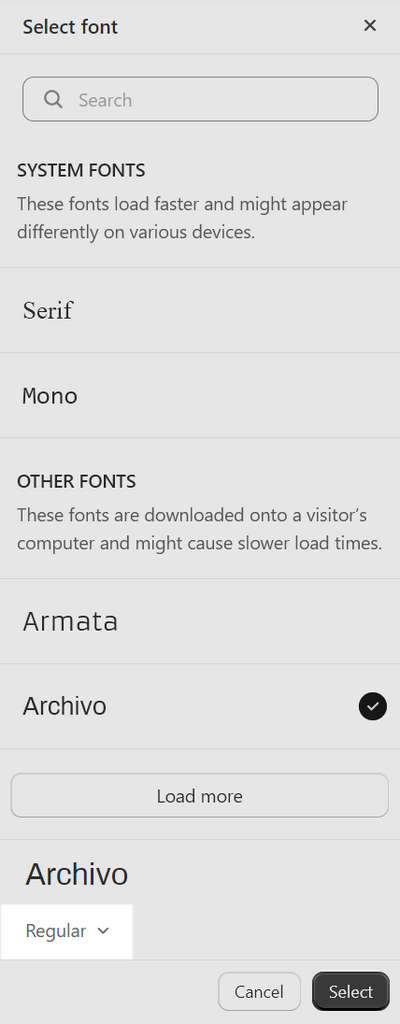
Inside the font picker area, use the dropdown to select a font style (if available).
Font styles include Thin, Thin Italic, Extra Light, Extra Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Extra Bold, Extra Bold Italic, Black and Black Italic.

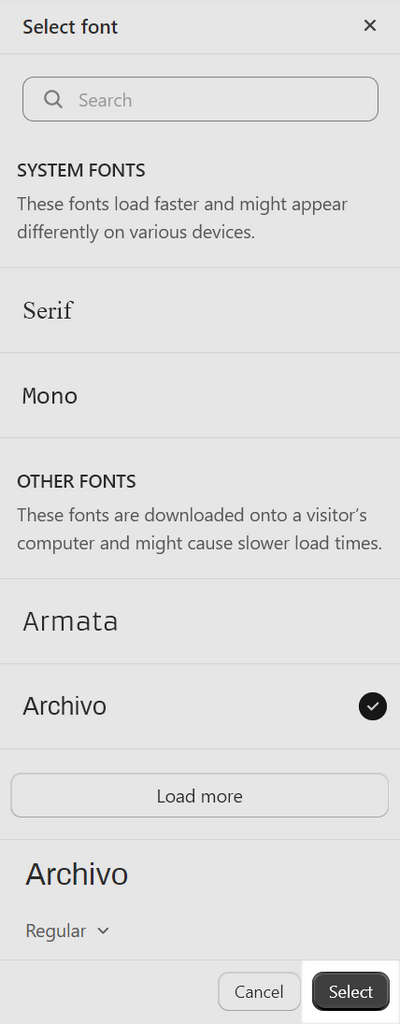
Choose Select.

At the top of the page, select Save.