Appearance
Collection banner
This guide describes setting up the Collection banner section.
Use the section to set how the banner area, above a Collection, displays on a Collection page.

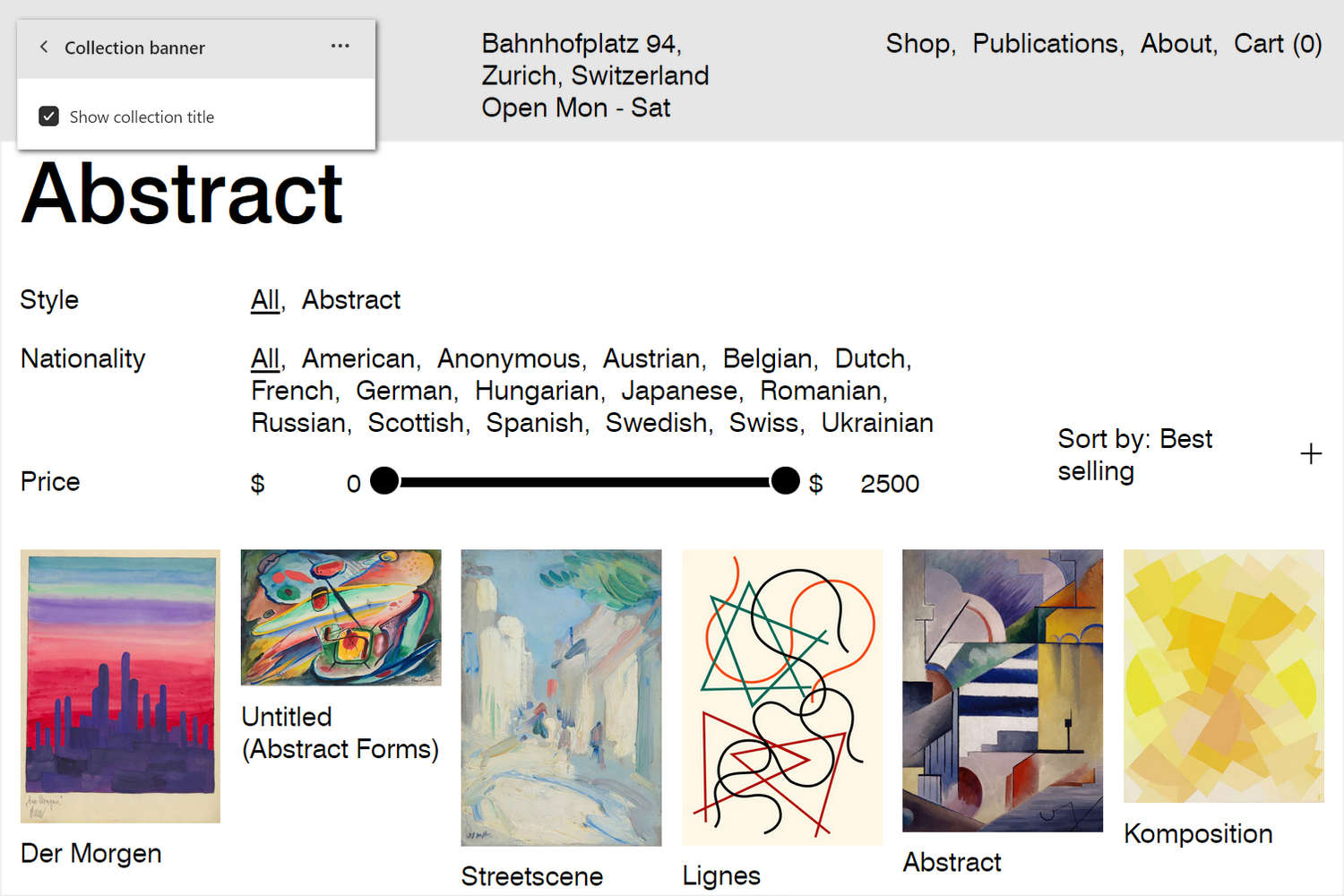
The previous image shows a Collection banner section on a store's Collection page. In the upper left, part of the Theme editor section menu is displayed. The menu's checkbox option to Show collection title is set to on. With this checkbox setting enabled, the section displays the collection's title text "Abstract" in the page's banner area.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Collection banner section
To set up a Collection banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Collection banner section. For example, select the Collections > Default collection page template.
Note
The section is available only on the Collections > Default collection, Collections > Carousel, and Collections > Slideshow page templates.
From the side menu, select Collection banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show collection title | Select the checkbox Show collection title to show/hide collection title text inside the section. With this setting enabled, collection title text is displayed in the banner area. |
| Show collection description | Select the checkbox Show collection description to show/hide collection description text inside the section. With this setting enabled, collection description text is displayed in the banner area. |
| Collection image > Show collection image | Select the checkbox Show collection image to show/hide collection images inside the section. |
| Collection image > Enable full bleed | Select the Enable full bleed checkbox to turn on/off "Full bleed" mode. With this setting enabled, the section fills the entire page to the outer edges (or "bleed" area). |
| Collection image > Crop | Use the Crop dropdown to set a width-to-height ratio for collection items (tiles) inside the section. This setting applies to desktop display devices. The options are: Natural, Landscape (4:3), Widescreen (16:9), Cinematic (2.35:1), and Ultrawide (3.5:1). |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Move the Space above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Move the Space below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings (if available) | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |