Appearance
Sections overview
Exhibit theme includes Templates for building common store pages like the Homepage and Product page. Within each template, Exhibit provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every page, use Exhibit's templates, sections and blocks in Theme editor for a convenient way to build store pages quickly, while maintaining a consistent design across your store.
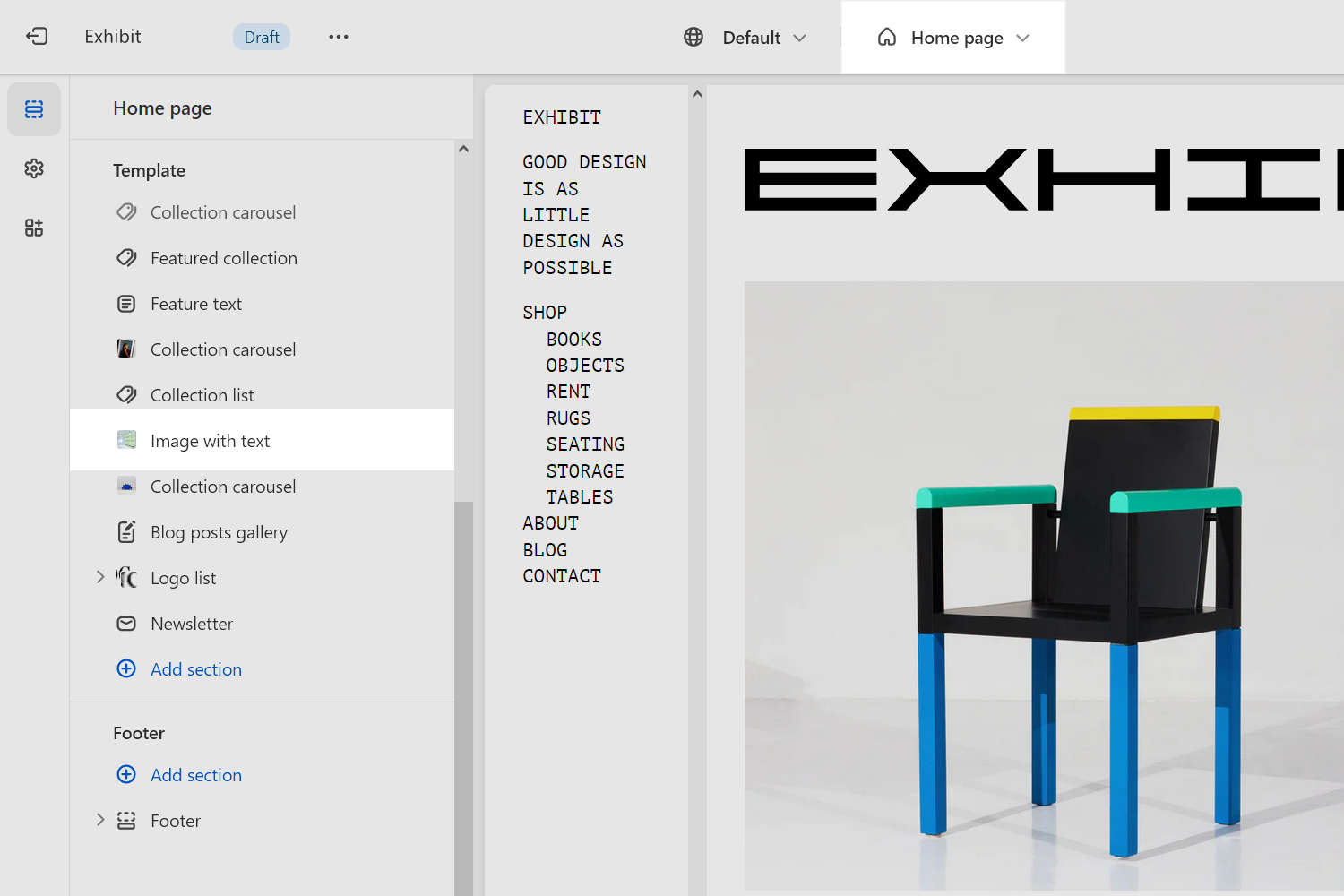
In the previous video, the section settings menu for a store's homepage is displayed in Theme editor. The Drag icon is selected to rearrange a Collection carousel section above a Collection list section.
Theme structure
A typical store has different types of pages, like Product pages and Blog post pages. Exhibit provides a template for each type of page. For example:
the Home page template defines what's displayed on your store's homepage.
the FAQ page template defines what's displayed on the frequently asked questions page, etc.
Exhibit's templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure and Shopify developer help: Markup and features.
Page templates
Exhibit contains default and additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Exhibit provides pre-configured store pages, created from its default page templates, including a Homepage and Checkout page.
Additional. Additional page templates are used to create store pages that are unique to Exhibit. To use Exhibit's additional page templates, you must assign products/ pages to them. Refer to Shopify help: Templates.
Exhibit's page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Quick view
*
Collections
- Default collection
- Carousel
* - Slideshow
*
Collections list
Pages
- Default page
- Contact
* - Faq
*
Blogs
- Default blog
Blog posts
- Default blog post (article)
Cart
Checkout
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Others
- 404 page
- Password
- Search
- Gift card
Static, content and template sections
By default, Exhibit's templates are pre-configured with sections and blocks that are most relevant to a page's purpose. Templates can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages or area of a page.
Static sections
With the exception of the Checkout, Password and Giftcard templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Announcement bar | Provide messages for your store's visitors at the top of your store's pages. For example, announce sales or special discounts. By default, Theme editor displays the section in a page's Header area with the section's visibility set to off or "hidden". |
| Header | Display a top menu for navigating pages in your store. Theme editor displays the section in a page's Header area by default. |
| Sidebar | Add a sidebar menu for navigating the pages in your store. Theme editor displays the section in a page's Sidebar area by default. |
| Footer | Provide visitors with a secondary navigation menu, at the bottom of your store's pages. By default, Theme editor displays the section in a page's Footer area. |
| Menu drawer | Add a drawer menu for navigating your store's pages. Theme editor displays the section in a page's Overlay area by default. |
| Popup | Overlay your store's pages with a small window containing promotional or advertising messages for your store's visitors. By default, Theme editor displays the section in a page's Overlay area. |
Typically, static sections cannot be fully removed or rearranged without altering Exhibit's code (recommended for expert users only). However, you can hide a section by adjusting its settings - refer to Shopify help: Hiding blocks and Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
| Blog posts | Display a selection of blog posts on a store page. |
Blog posts gallery * | Display blog posts arranged in a gallery layout on a store page. |
| Collage | Display a collage of media on a store page, like images and products. |
| Collapsible rows | Display headings on a page with expandable/collapsible rows of text. |
Collection carousel * | Display products from a collection, arranged in a carousel layout. |
Collection list * | Display a selection of collections on a store page. |
| Collection list carousel | Display a selection of collections on a page, arranged in a carousel layout. |
| Collection list slideshow | Display a selection of collections on a page, arranged in a slideshow layout. |
Collection slideshow * | Display products from a collection on a page, arranged in a slideshow layout. |
| Custom Liquid | Add Liquid code to a page to apply advanced customizations. |
| FAQ | Provide visitors with answers to common questions. |
Featured collection * | Set a collection as a featured collection and display it on a page. |
| Featured product | Display a specific product on a store page. |
| Featured products | Display a selection of products arranged in a grid layout on a store page. |
Feature text * | Display formatted text on a store page, with or without links. |
| Feature text with content | Add areas of formatted text, arranged side-by-side in columns, to a store page. |
| Image carousel | Display a selection of images on a page, arranged in a carousel layout. |
| Image gallery | Display a selection of images on a page, arranged in a gallery layout. |
| Image slideshow | Display a selection of images on a page, arranged in a slideshow layout. |
| Image with text | Display an image and text, side-by-side, on a page. |
Logo list * | Display a list of logo images associated with the items in your store. |
Media with text overlay * | Display an image or video, overlaid with text, on a page. |
Newsletter * | Display a newsletter sign-up form on a store page. |
| Products carousel | Display (product tile) images for a selection of products, arranged in a carousel layout. |
| Products slideshow | Display (product tile) images for a selection of products, arranged in a slideshow layout. |
| Profile | Display (rows) of heading text on a page, side-by-side, with corresponding, formatted body text. |
| Rich text | Add formatted text with headings to a page. |
Scrolling text * | Add an area with moving/scrolling text to a page. |
| Testimonials | Display comments from customers, clients, and staff. |
| Text blocks | Display heading text above a block of corresponding, formatted body text. |
| Text blocks with icons | Display heading text and an icon (image) above a block of corresponding, formatted body text. |
Text columns * | Add areas of formatted text, arranged in columns, to a store page. |
| Text columns with icons | Add areas of text with corresponding icon images, arranged in columns. |
| Text columns with images | Add areas of text with corresponding images, arranged in columns. |
| Video | Display a video from your store's media library. |
| Video carousel | Display a selection of videos from your store's media library, arranged in a carousel layout. |
| Video grid | Display a selection of videos from your store's media library, arranged in a grid layout. |
| Video slideshow | Display a selection of videos from your store's media library, arranged in a slideshow layout. |
| Video with text | Display a video from your store's media library, side-by-side with text, on a page. |
Note
* Denotes a content section included in Exhibit's Homepage template by default.
Template sections
A template section provides a special content area to a particular template. Each template section is available only on specific pages. For example, only Exhibit's 404 page template includes the Main 404 template section.
The following table describes Exhibit's template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Blog | Set how blog posts (articles) are displayed on blog pages created from the Default blog template. | Blogs > Default blog |
| Blog post content | Set how (article) content displays on a blog post (article) page. | Blog posts > Default blog post |
| Blog post header | Set how (article) header content displays on a blog post (article) page. | Blog posts > Default blog post |
| Carousel product grid | Display a grid on a Collection page that contains products (image tiles) from a collection, arranged in a carousel layout. | Collections > Carousel |
| Cart | Set how your store's cart displays on the Cart page. | Cart |
| Collection banner | Set how the (banner) area above a Collection displays on a collection page. |
|
| Collections | Set how collections are displayed on the Collections list page. | Collections list |
| Hero logo | Display a custom logo on your store's pages with Scalable Vector Graphics, or use an image file from Shopify's free library or your store's media library. | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Footer area of any page, and to/from the Hero area at the top of the Homepage. The section is contained in the Hero area of the Homepage by default. |
| Main 404 | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | Others > 404 page |
| Page | Set how content displays on the Default page. | Pages > Default page |
| Page - contact | Set how your store's contact form displays on the Contact page. | Pages > Contact |
| Password | Provide "Opening Soon" information on the Password page to announce store content that's pending release. | Others > Password |
| Product | Set what's displayed on a Product page when a visitor selects a product from your store. | Products > Default product |
| Product grid - collection | Display a grid on a Collection page that contains products (image tiles) from a collection. | Collections > Default collection |
| Product media carousel | Display media associated with a product on a Product page, arranged in a carousel layout. |
|
| Product media gallery | Display media associated with a product on a Product page, arranged in a gallery layout. |
|
| Product media slideshow | Display media associated with a product on a Product page, arranged in a slideshow layout. |
|
| Product - quick view | Set what's displayed on a Quick view (product) page when a visitor selects a product from your store. | Products > Quick view |
| Related products | Display related products on a Product page. | Products > Default product |
| Search | Set how search results display on the Search page. | Others > Search |
| Slideshow product gallery | Display products (image tiles) from a collection, arranged in a slideshow layout, on a Collection page. | Collections > Slideshow collection |
| White space | Add an area of empty space to a page. | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to the Header, Footer, and Overlay areas of any page, and to the Hero area of the Homepage. |
Note
To customize your store's pages, you can add, edit, remove, show, hide and rearrange sections and blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
To use Shopify's Preview inspector tool to add, remove, show/hide, or move sections and blocks, refer to Shopify help: Preview inspector.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default Faq section contains Question blocks, and a Testimonials section contains Testimonial blocks.
Some sections have more than one type of block. For example, by default, a Product section is pre-configured with blocks for (product) Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, show, move or duplicate blocks and sections
To configure, add, remove, hide, show, move or duplicate a block or section:
Note
You can also apply most of the following block actions to sections. Refer to Shopify help: Customize your theme templates with sections and blocks.
In Customize theme, select a template that contains the section or block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
To configure a block or section, select the block or section, and then adjust the required setting.
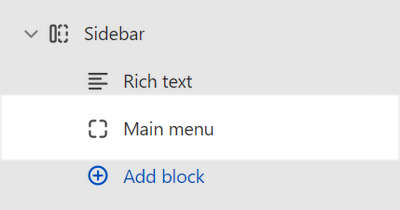
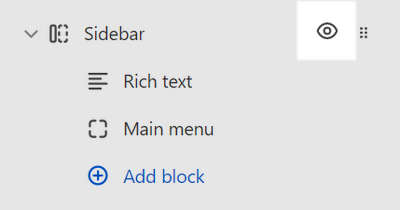
For example, the following image shows a Main menu block selected inside a Sidebar section.

To add a block or section, select Add
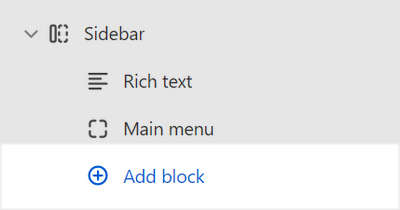
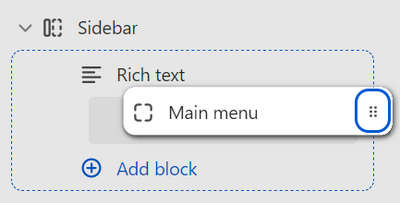
<block>or<section>, and then choose a block or section to add.For example, the following image shows the Add block option to add a block into a Sidebar section.

To remove a block or section, choose a block or section to remove, and then select Remove
<block>or<section>.Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Remove.
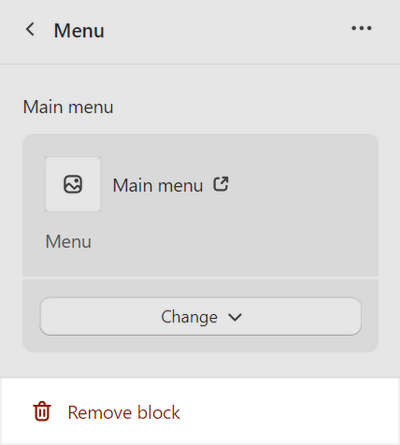
For example, the following image shows the option to remove a Main menu block from a Sidebar section.

To hide/show a block or section, select the Eye icon beside the block or section.
Alternatively, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select the Eye icon.
For example, in the following image, the option is enabled to show a Main menu block inside a Sidebar section.

To move a block or section above/below another block or section, select the Drag icon beside the block or section. Then, drag the item to the required position.
For example, the following image shows moving a Main menu block above a Rich text block inside a Sidebar section.

To duplicate a block or section, select the block or section. In the top right, beside the block or section name, select ... (the ellipsis) icon, and then select Duplicate.
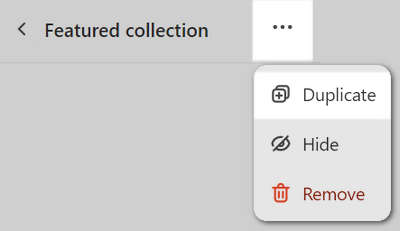
For example, the following image shows the Duplicate option selected in Theme editor for a Featured collection section.

Section theme settings menu
In Theme editor, the (section) settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
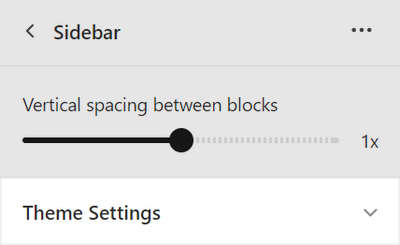
For example, in the following image, the expandable Theme settings menu is included inside a Sidebar section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside a Product section, you can adjust the Cart type. Adjustments to the cart type theme settings, made inside the product section, are also applied to other store areas that use the cart.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting from Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Add, replace or remove an image or video inside a section or block
Some sections and blocks can contain images or videos (media). To add, edit, replace or remove media inside a section or block:
Go to Customize theme.
At the top of the page, use the dropdown to select the page template that contains the section/block with the media you want to edit.
In Theme editor, select the section or block you require.
For example, in the following image, the Image with text section is selected on the Homepage template in Theme editor. The section contains an image for editing.

Apply a media selector action described in the following table.
Note
Some media selector actions described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Action | Description |
|---|---|
| Upload | To upload media, choose Select <image> or <video>, and then choose a media file to upload. Refer to Shopify help: Uploading and managing files. |
| Add from media library | To add media from your store's media library, choose Select <image> or <video>, and then select a media file to add. |
| Add from Shopify library | To add an image from Shopify's free image library, choose Explore free images, and then select an image file to add. |
| Edit | To edit uploaded media, refer to Edit an image or video inside a section or block. |
| Replace from media library | To replace an image or video with media from your store's media library, choose Change > Select from library, and then select a new file to use. |
| Replace from Shopify library | To replace an image with an image from Shopify's free image library, choose Change > Explore free images, and then select a new image to use. |
| Remove | To remove media, select Change > Remove. |
| Use dynamic source | To display media from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
Edit an image or video inside a section or block
After you add an image or video (media) to a section/block, the media selector displays a thumbnail preview inside the section/block settings menu. To edit media you added to a section/block:
In Theme editor, select the section/block you require.
In the media selector's thumbnail preview area, select Edit.
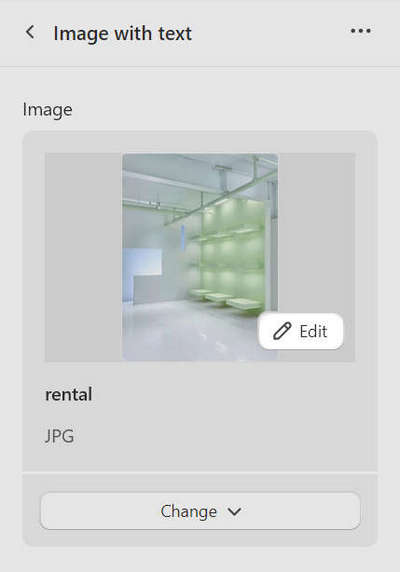
For example, in following image, in the Image with text section settings, the Edit option is displayed inside the thumbnail preview area for the Image media selector.

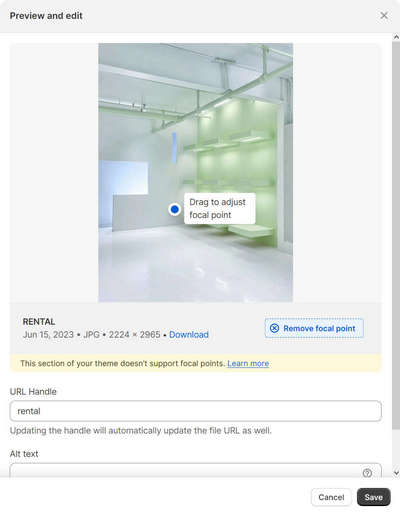
In the Preview and edit pane, select a setting described in the following table.
Note
Changes you make to the following settings are applied to the media file across your store. In the Preview and edit pane, to apply your changes, select Save/ Done. To close the pane without saving your changes, select Cancel.
Some settings described in the following table are available only in certain blocks and sections, and only for particular media filetypes.
| Setting name | Description |
|---|---|
| Click to set focal point | If available, in the thumbnail preview area, use the crosshair icon Click to set focal point to select a specific area of the image to display. To adjust the focal point position, move the icon Drag to adjust focal point. Refer to Shopify help: Add a focal point to an image. |
| Download | Select Download, and then choose a location to save a copy of the media file. |
| Add/remove focal point | If available, to set the focal point to the crosshair icon's current position, select Add focal point. To remove the current focal point, select Remove focal point. Refer to Shopify help: Add a focal point to an image. |
| Learn more | If available, follow the Learn more link to open the page Shopify help: Add a focal point to an image. |
| URL handle | In the URL handle box, enter a URL that links to media file in your store's file library. |
| Alt text | If available, in the Alt text box, enter a brief description of the media item. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |
As an example, in the following image, the Preview and edit pane is displayed for the Image with text section's Image media selector.