Appearance
Collection slideshow
This guide describes setting up the Collection slideshow section.
Use the section to display products from a collection on a page, arranged in a slideshow layout. Refer to Set up carousel and slideshow layouts.

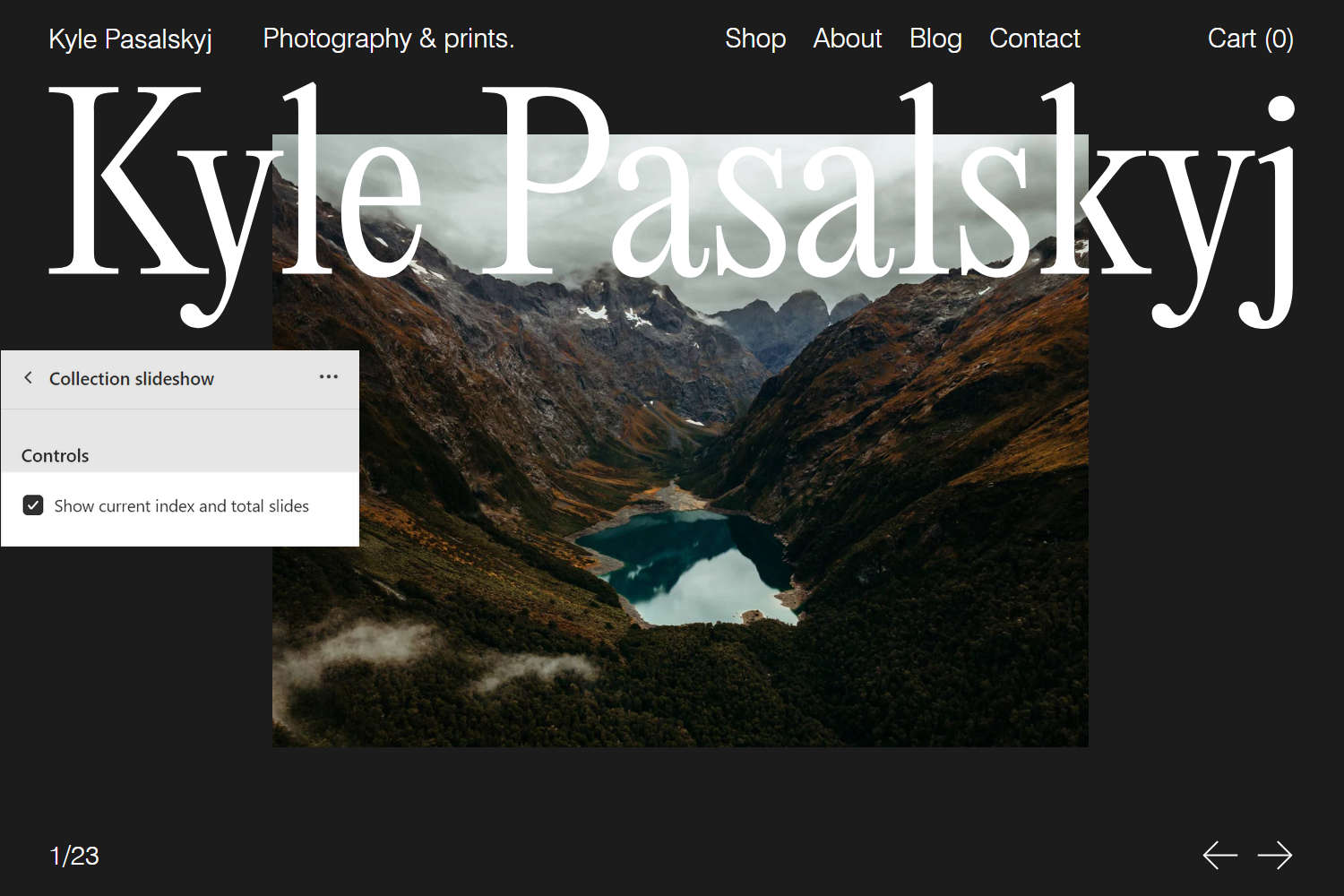
The previous image shows a Collection slideshow section on a store's Homepage. In the center-left, part of the Theme editor section menu is displayed. In the menu, the checkbox option is enabled to Show current index and total slides. This checkbox setting displays the index number of the current slide, and the total number of slides, for the section's slideshow. The previous image shows the Index and Current slide numbers in the bottom left area of the section, on a store's Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Collection slideshow section
To set up a Collection slideshow section:
Go to Customize theme. At the top of the page, use the dropdown to select a template that contains a Collection slideshow section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collection slideshow. Refer to Shopify help: Add a section.
From the side menu, select Collection slideshow.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Collection | Use the following Collection selector options to set up a collection inside the section.
|
| Maximum products to show | Adjust the slider Maximum products to show to set the total maximum number of products from a collection to display inside the section. The slider ranges from 2 to 25. |
| Layout > Mode | Use the Mode options to apply a Horizontal or Vertical layout to the section's slideshow. In Horizontal mode, the section's slides move left and right. In Vertical mode, the section's slides move up and down. |
| Layout > Style | Use the Style options to apply an Inset or Full screen display style to the section's slideshow. Applying a Full screen display style crops the section's media. |
| Layout > Section height - mobile | Use the Section height - mobile options to set a height for the section on mobile display devices. The options are: 50% screen height, 60% screen height, 70% screen height, 80% screen height, Full screen (height), and Adaptive full screen. The Adaptive full screen option accounts for the size of the Header and Hero sections to calculate the height of the section. |
| Layout > Section height - desktop | Use the Section height - desktop options to set a height for the section on desktop display devices. The options are: Same as mobile, 50% screen height, 60% screen height, 70% screen height, 80% screen height, Full screen (height), and Adaptive full screen. The Same as mobile option applies the Section height - mobile setting to desktop display devices. The Adaptive full screen option accounts for the size of the Header and Hero sections to calculate the height of the section. |
| Layout > Max width of slides on desktop | Adjust the slider Max width of slides on desktop to set a maximum width for slides inside the section. This setting applies to desktop display devices. The default is set to 80% (percent) of the screen's width, and the slider ranges from 20% to 100%. To use this option, set the section's Layout > Style option to Inset. |
| Labels > Show titles | Select the Show titles checkbox to turn on/off title labels for slides inside the section. With this option enabled, a label containing a product's title (name) overlays each slide inside the section. |
| Labels > Show prices | Select the Show prices checkbox to turn on/off price labels for slides inside the section. With this option enabled, a label containing a product's price overlays each slide inside the section. |
| Labels > Display | Use the Display dropdown to set how labels for slides are displayed inside the section. The options are Slideshow footer, Text overlay on hover, and Follow mouse on hover. |
| Labels > Theme settings (link) | Follow the Theme settings link to access your store's Theme settings > Overlay labels menu in Theme editor. Use the menu to configure Exhibit's Overlay labels feature. Refer to Overlay labels. |
| Labels > Always show labels on mobile | Select the checkbox Always show labels on mobile to always show/hide labels inside the section on mobile display devices. |
| Controls > Show current index and total slides | Select the checkbox Show current index and total slides to show/hide pagination for the section's slideshow. Enable this setting to display the index number of the current slide, and the total number of slides, in the section's slideshow. |
| Autoplay > Auto-rotate slides | Select the Auto-rotate slides checkbox to turn on/off automatic slideshow mode. With this option set to on the series of slides in the slideshow are progressed automatically. Enabling this option adds a slideshow play/pause button, between the next/previous slide icons inside the section, and disables dragging between slides. |
| Autoplay > Change slides every | Adjust the Change slides every slider to set a time for transitioning to the next/previous slide automatically. The slider ranges from 3s to 9s (seconds). |
| Vignette > Enable top vignette | Select the Enable top vignette option to show/hide a small, decorative border or "vignette" at the top of the section's slides. To use this option, set the section's Layout > Style option to Full screen. |
| Vignette > Enable bottom vignette | Select the Enable bottom vignette option to show/hide a small, decorative border or "vignette" at the bottom of the section's slides. To use this option, set the section's Layout > Style option to Full screen. |
| Vignette > Color | Use the Color options to apply a Black or White color to the section's vignette. To use this option, enable the section's top or bottom vignette. |
| Vignette > Opacity | Adjust the Opacity slider to make the section's vignette more or less visible. To use this option, enable the section's top or bottom vignette. |
| Product tiles > Quick view | Use the Quick view dropdown to set how Exhibit's Quick view feature is displayed inside the section. The options are Disabled (off), Enabled on Desktop, and Enabled on Mobile and Desktop. Use the Quick view feature to provide store visitors with quick access to a collection's products from inside the section. Refer to Quick view. |
| Product tiles > Text alignment | Use the Text alignment options to align text inside the section's product tiles to the Left or Center. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |