Appearance
Sidebar
This guide describes setting up the Sidebar section.
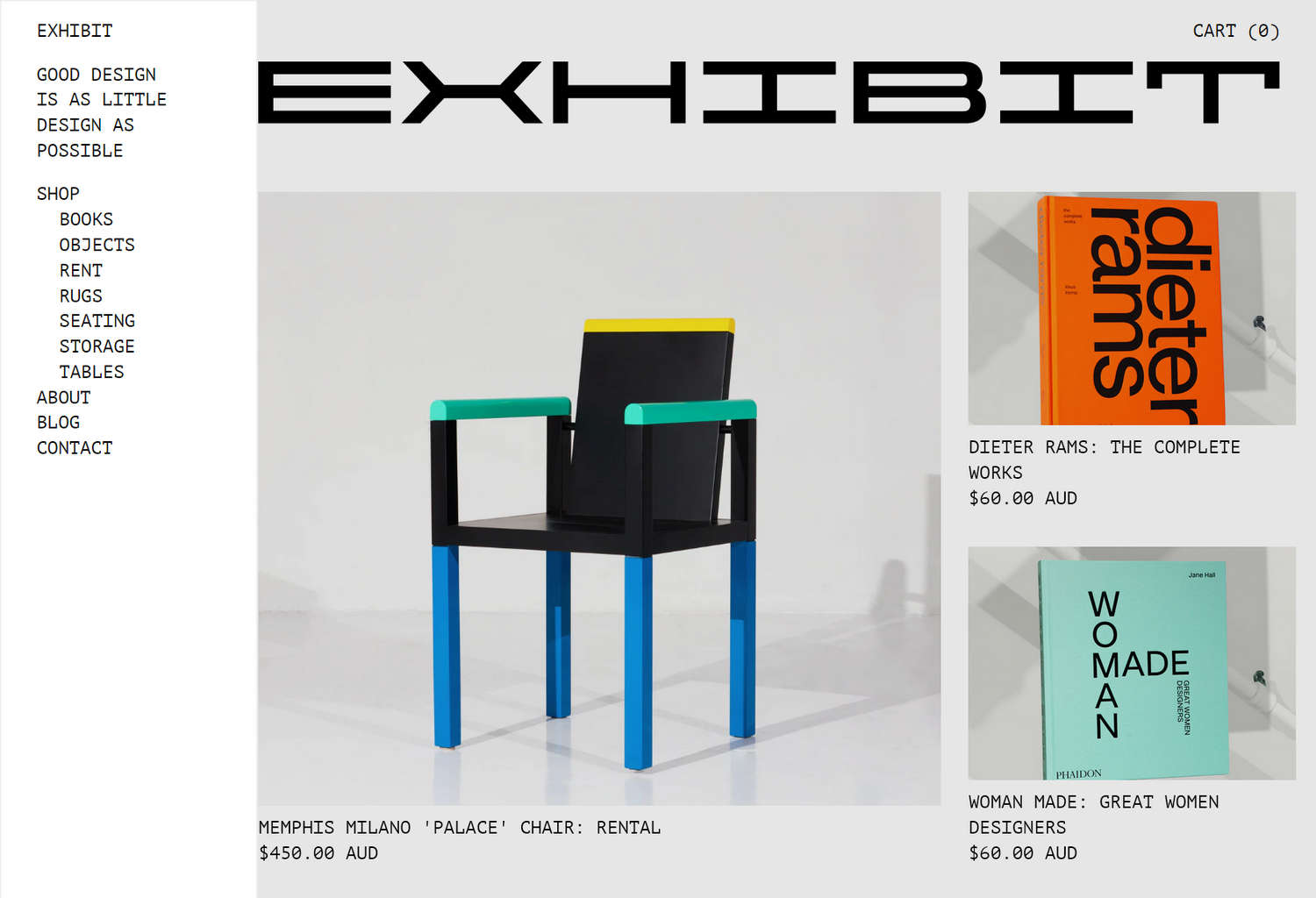
Use the section to provide store visitors with a sidebar menu for navigating the pages in your store.

The previous image shows a Sidebar section on the left side of a store's Homepage.
Important
By default, the Sidebar's visibility is set to off or "hidden". To display the Sidebar section, in Theme settings > Sidebar, set the Enable sidebar checkbox to on. After you enable the Sidebar in Theme settings, follow the steps in this article to Set up a Sidebar section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Sidebar section
To set up a Sidebar section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
Note
After you enable the Sidebar section in Theme settings, by default, Theme editor displays the section in the Sidebar area of all page templates, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Sidebar.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo > Logo max width | Adjust the slider Logo max width to set a maximum width for image(s) inside the section. The minimum slider value is 10px or pixels, and the maximum value is 500px.Edit your logo in Theme settings > Logo. For example, to display your logo in the sidebar, in Theme settings > Logo, set the Show logo checkbox to on.The width of the image does not exceed the width of the sidebar. |
| Layout > Padding | Adjust the Padding slider to resize the empty space that's displayed around the section. The minimum slider value is 0px or pixels, and the maximum value is 2px. |
| Layout > Vertical spacing between blocks | Adjust the slider Vertical spacing between blocks to resize the empty vertical space that's displayed around the blocks inside the section. The minimum slider value is 0px or pixels, and the maximum value is 2px. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Sidebar section
A default Sidebar section contains no blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
From the side menu, expand the Sidebar section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Sidebar blocks.
Table: Sidebar blocks
The following table describes the blocks inside the Sidebar section, and their corresponding settings.
To configure a block, refer to Configure a block within a Sidebar section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Menu | Display a navigation menu inside the section. |
|
| Rich text | Display an area containing formatted text inside the section. |
|
| Avatar | Add an image to use as an Avatar inside the section. |
|
| Button | Display a (linked) button inside the section. |
|
| Social media | Display links to your store's social media inside the section. |
|
Set up a Sidebar menu block
To set up a menu inside a Sidebar menu block, apply the following settings in Sidebar > Menu (block).
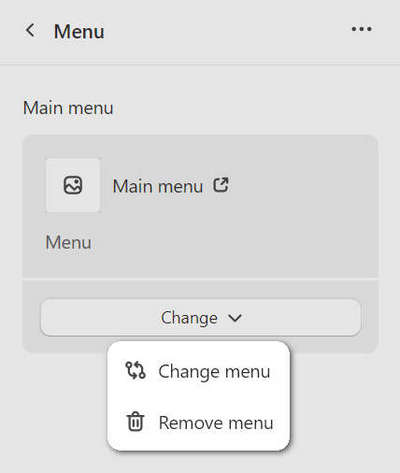
If the block has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.